の設定-1.png)
「 iOSアプリを多言語に対応させたい… 」
「 ローカライズの方法が知りたい… 」
iOSアプリのローカライズ(Localization)を設定することで、ユーザーが利用するiPhoneの言語設定に合わせて、表示される文言の言語を切り替えることができます。
アプリを多言語対応させておけば、利用してくれる人の期待数は大幅に増加するでしょう。
今回は、iOSアプリ開発におけるアプリケーションのローカライズ(Localization)方法をご紹介していきます!
[ 本記事はこんな人におすすめ ]
・iOSアプリ開発をしている
・iOSアプリをローカライズ(Localization)する方法が知りたい
環境・バージョン
> Swift 5.7.2
> Xcode 14.2
> macOS 13.0 Ventura
では早速、ローカライズ(Localization)設定の手順を見ていきましょう。
SwiftUIの新規プロジェクト「LocalizationApp」を作成しました。こちらを使って解説をしていきます。

本記事のソースコード
今回ご紹介する内容のソースコードをGitHubに公開しているので、内容の確認にお使い下さい。
まず最初に、アプリケーションの[ Localizations ]設定に対応したい言語を追加します。
下記のオレンジ枠、①→②の番号順に選択していきます。こちらのファイル名は自身がプロジェクトにつけている名前が表示されます。
水色枠で囲んだ部分がアプリケーションの[ Localozations ]設定です。デフォルトではEnglish(英語)が設定されています。

言語設定を追加するには、Localizations設定の左下(+)ボタンを選択します。

(+)ボタンを選択すると、各種言語のメニューが開きます。
今回はJapanese(日本語)を追加しました。選択した言語がリストに追加されていればLocalizations設定はOKです。

続いて、Localizableファイルを作成します。
Localizableファイルとは
Localizableファイルとは、「.strings」という拡張子を持ち、アプリ内のテキストや文言を”キー”と”値”のペアで保存するためのファイルです。
例えば「日本語」と「英語」の2種類でローカライズする場合、以下のような形式で保存します。
※末尾にはセミコロン「;」を付ける必要があります。
// Localizable.stringsファイル(Japanese)
// "キー" = "値"
"message" = "おはよう!";
// Localizable.stringsファイル(English)
// "キー" = "値"
"message" = "Good morning!";
上記の例では、キー“message”をもとに、ユーザーのiPhone設定が日本語なら”おはよう!”、英語なら”Good morning!”という値が出力されます。
では、Localizableファイルの作成方法を見ていきましょう。
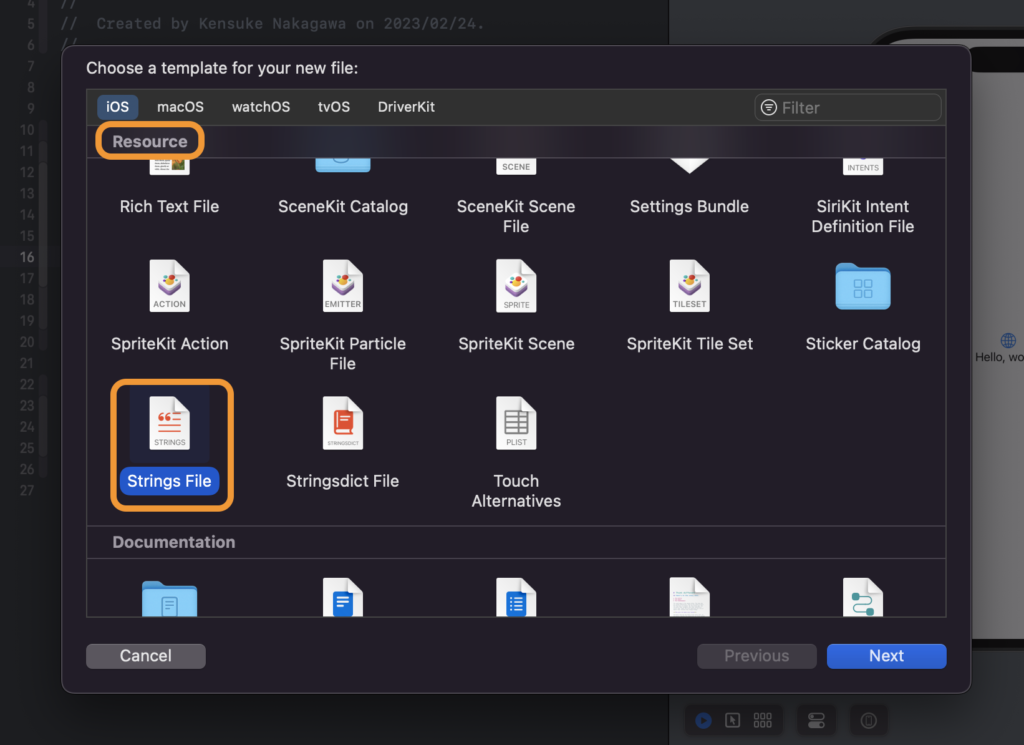
新規ファイルの追加で、[ Strings File ]を選択します。

ファイル名は「Localizable」にすること
ここで作成するStrings Fileのファイル名は、「Localizable」という名前である必要があります。(拡張子表示設定をONにしている場合は「Localizable.strings」)
作成時にデフォルトで「Localizable」という名前が入力されているので、このまま作成しましょう。

ナビゲータエリアに以下のような「Localizable」ファイルが作成できていればOKです。
次に、ユーティリティエリア内の水色枠[ Localize… ]を選択します。

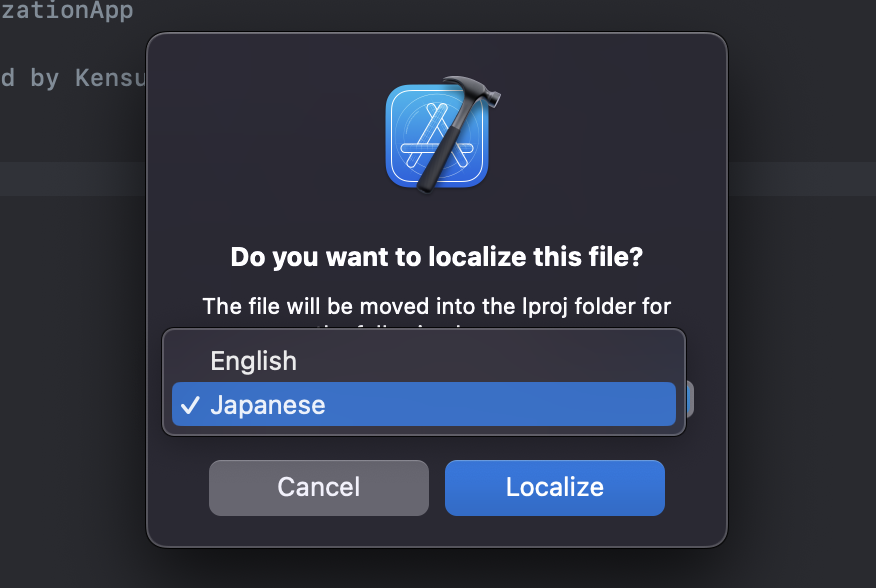
下記では「このファイルをローカライズしますか?」と聞かれています。
選択メニューには最初に[ Localizations ]で設定した言語が一覧表示されます。
後述で他の言語も追加するので、この段階で言語はどれを選んでも大丈夫です。言語を決めたら[ Localize ]を選択します。

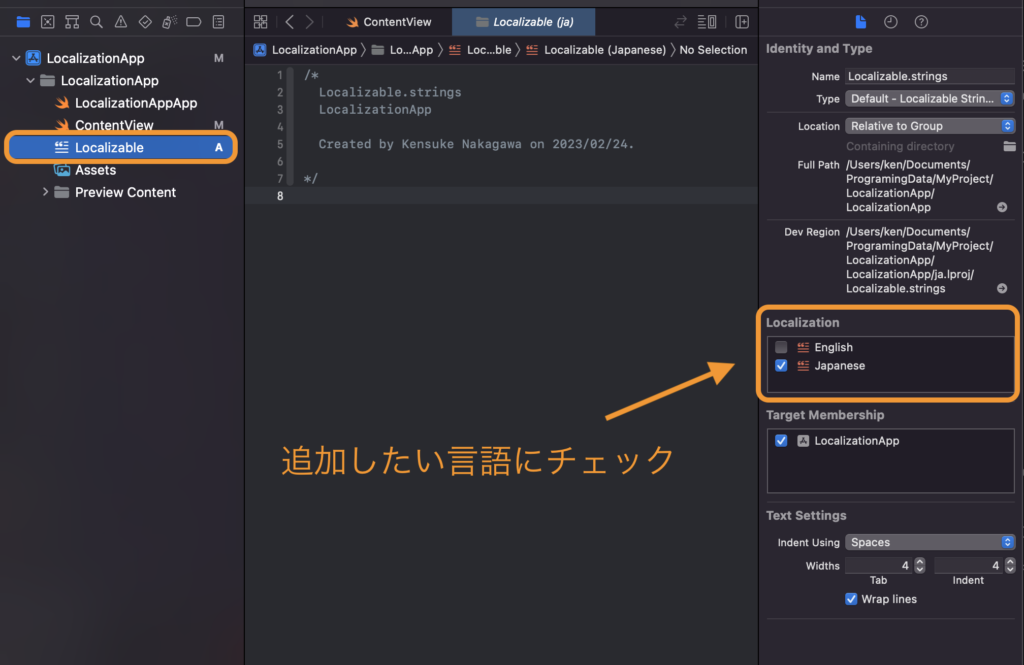
ファイルのローカライズ準備ができると、以下のようなチェックマークが表示されます。
先ほど選択した言語はすでにチェックが付いているので、他の言語にもチェックを入れます。

複数の言語にチェックマークが入ると、以下のようにLocalizableファイルがフォルダ構造に変化します。
このフォルダ内にある各言語のLocalizableファイルに、キーと値をそれぞれ追加していきます。
これでLocalizableファイルの準備は完了です。

先ほど準備したLocalizableファイルに、言語に合わせたキーと値を入力していきます。
以下の例では、「date」キー、「message」キーの二つを作成し、それぞれの言語に合わせた値を設定しました。
末尾にはセミコロン「;」が必要なので忘れないように。

このように共通のキーを元にして各言語の値を設定することで、ユーザーのローカル設定に合わせて表示を切り替えることができます。
ここでは、前項目で保存した”キー”と”値”を実際に画面に表示する方法を見ていきます。
アプリの開発環境やiOSのバージョンによって、いくつかのローカライズ方法が用意されています。
SwiftUIが提供するTextには、ローカライズ値を出力するためのイニシャライザ(初期化子)が用意されています。
※TextはSwiftUI提供の機能のため、UIKit環境下では使用できません。
公式ドキュメント:

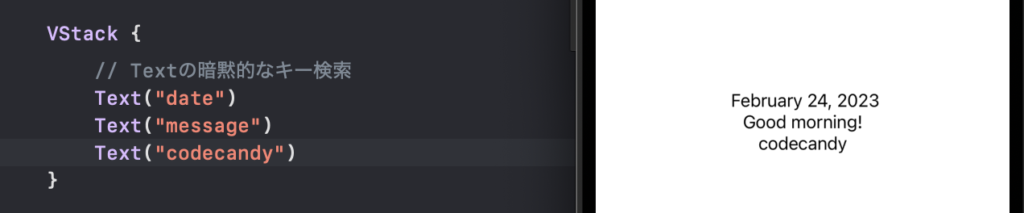
このイニシャライザでは引数にkey(キー)値のみを渡す時、以下のようにシンプルな記述ができます。
渡されたリテラルに一致するキーが存在しなかった場合は、そのままの文字列を返します。
[シミュレータの表示]


以下のように、明示的にリテラル文字を「LocalizedStringKey()」でラップすることでも、同様の結果が得られます。

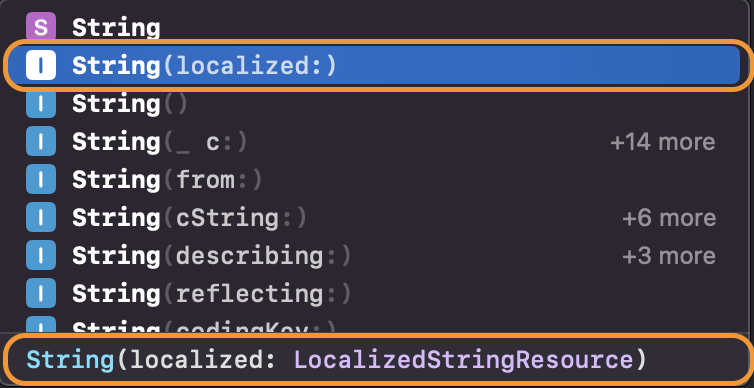
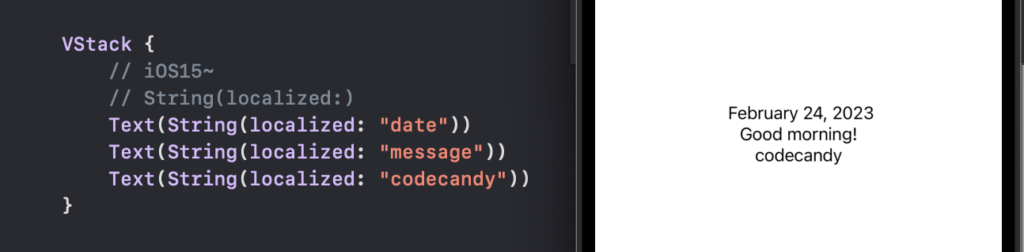
iOS15以降で使用できるStringイニシャライザ「String(localized:)」を使ったローカライズ方法です。

こちらの方法も、渡されたリテラル値に一致するキーが無かった場合、そのままの文字列を返します。
[シミュレータの表示]


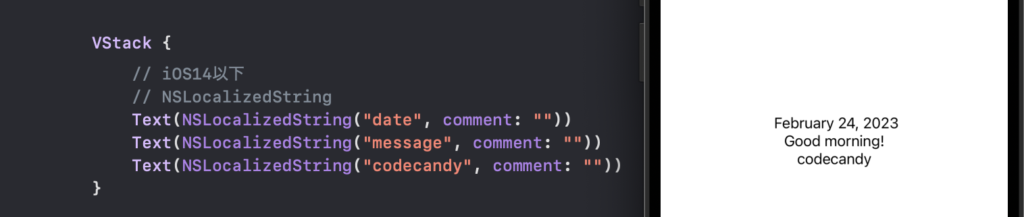
開発アプリケーションがiOS14以下である場合や、UIKitを用いた開発などでよく使われるローカライズ方法が「NSLocalizedString」です。前述の2つの方法と比べて、従来のローカライズ方法と言えます。

NSLocalizedStringには第一引数にkey(キー)値、第二引数にcomment(コメント)値を渡します。
このcomment引数は、ローカライズされた文字列に関するコンテキスト(状況や情報)を翻訳者に提供する為のもので、画面に直接描画されるものではありません。
[コード例]
// NSLocalizedString
Text(NSLocalizedString("date", comment: ""))
Text(NSLocalizedString("message", comment: ""))
[シミュレータ表示]
こちらも同様に一致するキーが無かった場合、そのままの文字列を返します。


以上、iOSアプリの多言語対応、ローカライズ(Localization)方法についてでした!
要点をまとめておきましょう。
・アプリケーションの[ Localizations ]設定から対応言語を追加する
・Localizable.stringsファイルに対応言語ごとの”キー”と”値”を保存する
・開発環境やバージョンに合わせて、適切なローカライズ方法を選択する
本記事の内容を用いてiOSアプリを多言語対応させて、あなたが作ったアプリケーションをより多くの人に届けましょう
\ SHARE /

CodeCandyではアプリ開発を学ぶための勉強会を定期開催しています。
学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
徹底した基礎学習からマスターするiPhoneアプリ開発集中オンライン講座開講!
本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。
2022年2月よりSwift学習を始め、4月からiOSアプリ開発オンラインスクール「CodeCandy」にてアプリ開発を学ぶ。 2023年10月に個人開発アプリ「unico」をリリース。現在はアプリの機能アップデートをしながら、スクール運営の技術ブログの執筆や、出版書籍の入稿チェック・デバッグにも携わる。