
iOS16+のアップデートにより、新機能として「ShareLink」が登場しました!
本記事ではiOS16+におけるSwiftUIのShareLinkについて見ていきます。
本記事のソースコード
[ 本記事はこんな人におすすめ ]
・iOS16+のShareLinkの使い方を知りたい
・SwiftUIでアプリ開発をしている
ShareLinkとは、外部アプリケーションとデータの共有を行えるシステムを提供するビューのことを指します。
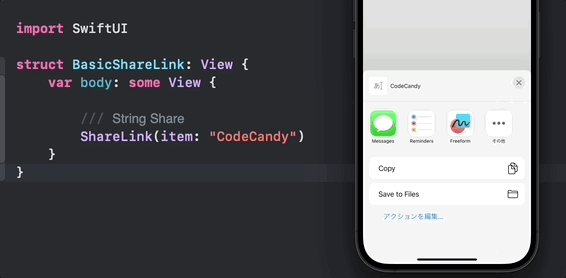
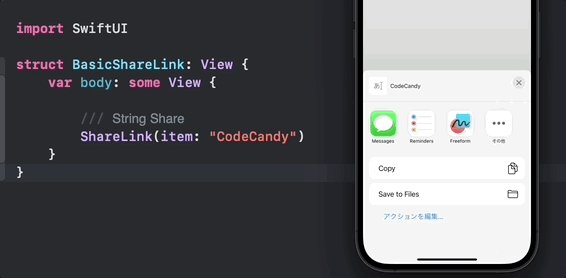
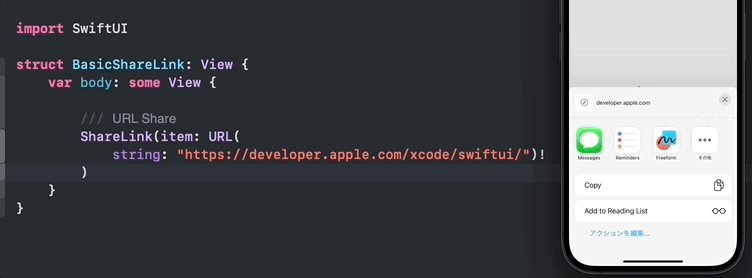
シェアボタンをタップすることで、共有先アプリの選択を行うシート型のビューが表示されます。写真の共有などで利用したことがあるかと思います。

【公式ドキュメント】
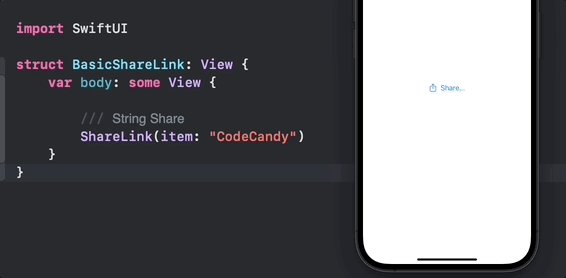
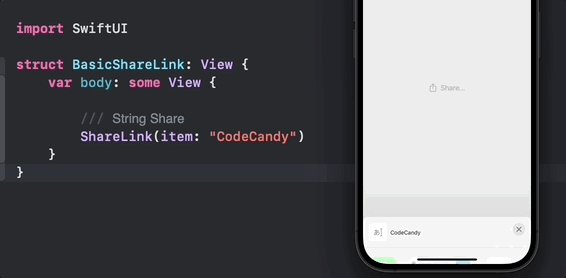
「item:」に文字列を指定することで、テキストを共有することができます。
ShareLink(item: "CodeCandy")

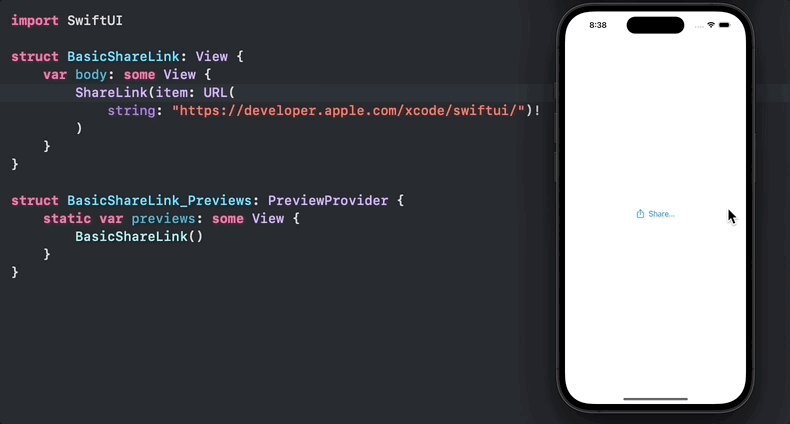
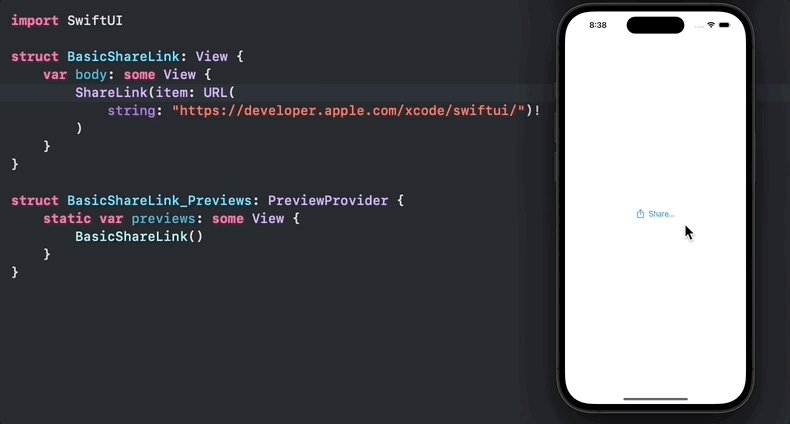
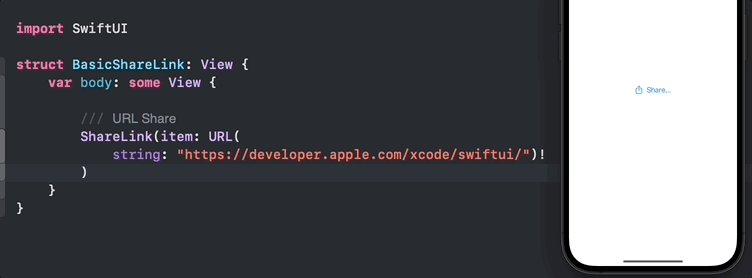
「item:」にURLを指定することで、コンテンツリンクを共有できます。
ShareLink(item: URL(string: "https://developer.apple.com/xcode/swiftui/")!)

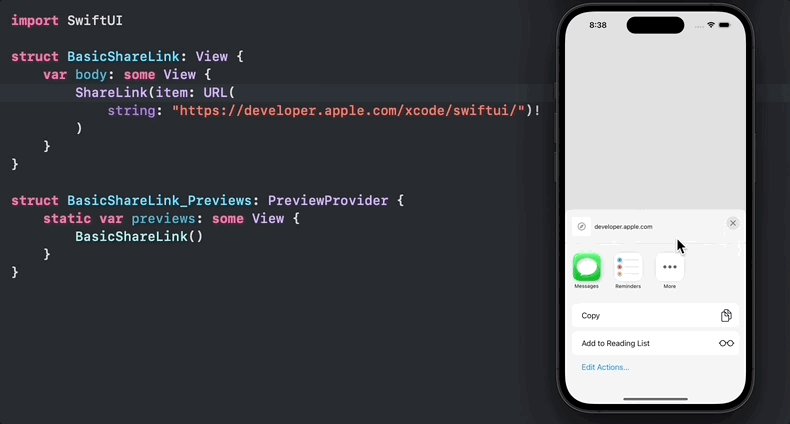
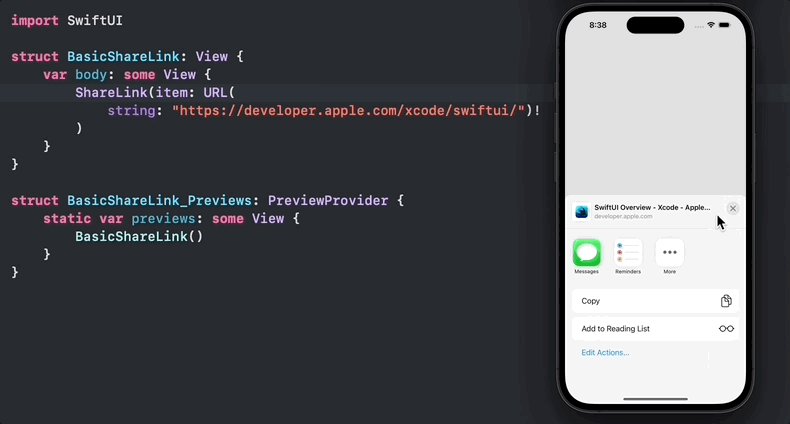
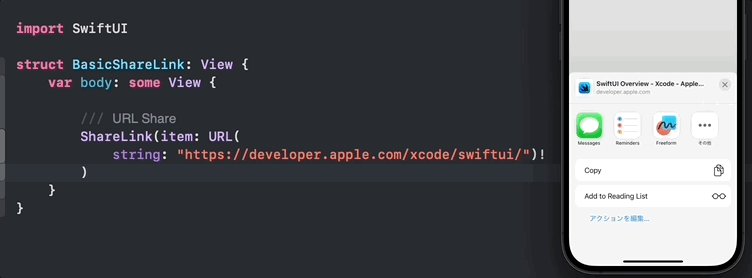
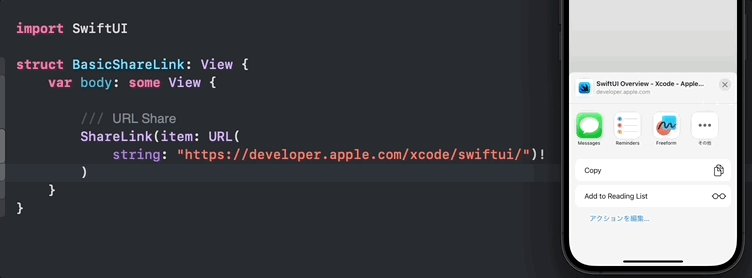
URL を共有する場合、特に指定がなければ、ネットワーク経由でリンクのメタデータを自動取得して、共有シート上にアイコン画像とメッセージのプレビューを表示します。(シート上部)
メタデータ・・・あるデータに関する情報を記述する説明データのことを指す。
自作のカスタムデータをTransferableプロトコルに準拠することで、シェア共有できるデータとして扱うことができるようになります。
前述のように「String」や「URL」のデータをシェアできるのは、これらのデータ型がTransferableプロトコルに準拠したものであることが理由です。
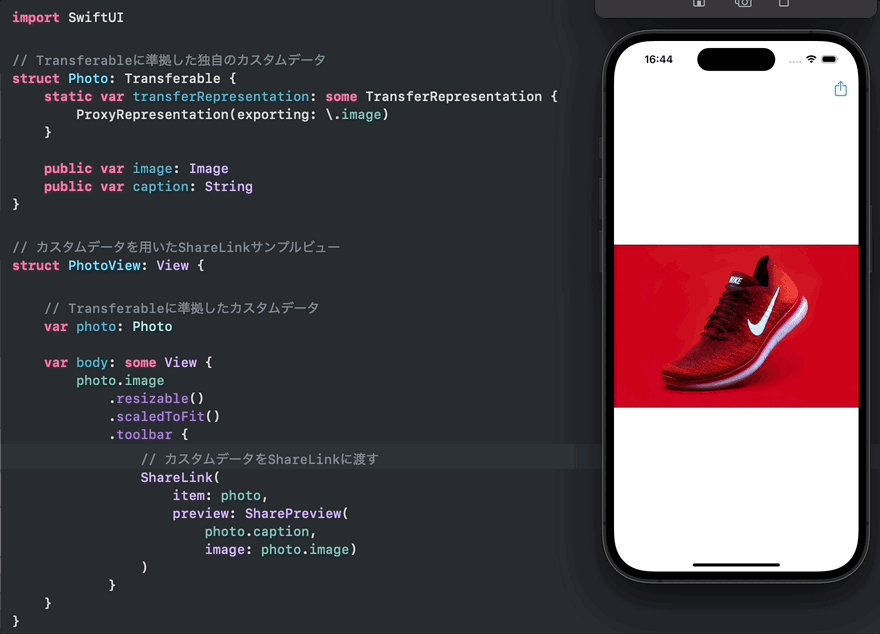
以下はドキュメントに記述されているサンプルをもとに、「Image」データをShareLinkに渡せるように実装したコードです。
イメージ(image)と見出し(caption)が定義されたカスタム構造体「Photo」に、Transferableプロトコルを準拠させています。
// Transferableに準拠し準拠したデータ
struct Photo: Transferable {
static var transferRepresentation: some TransferRepresentation {
ProxyRepresentation(\.image)
}
public var image: Image
public var caption: String
}
これによって、ShareLinkにカスタムデータを渡すことが可能になります。
※カスタムデータ使用時には、引数「preview:」に値を設定する必要があります。詳しくは後の項目【ShareLink使用時のエラーについて】で解説しています。


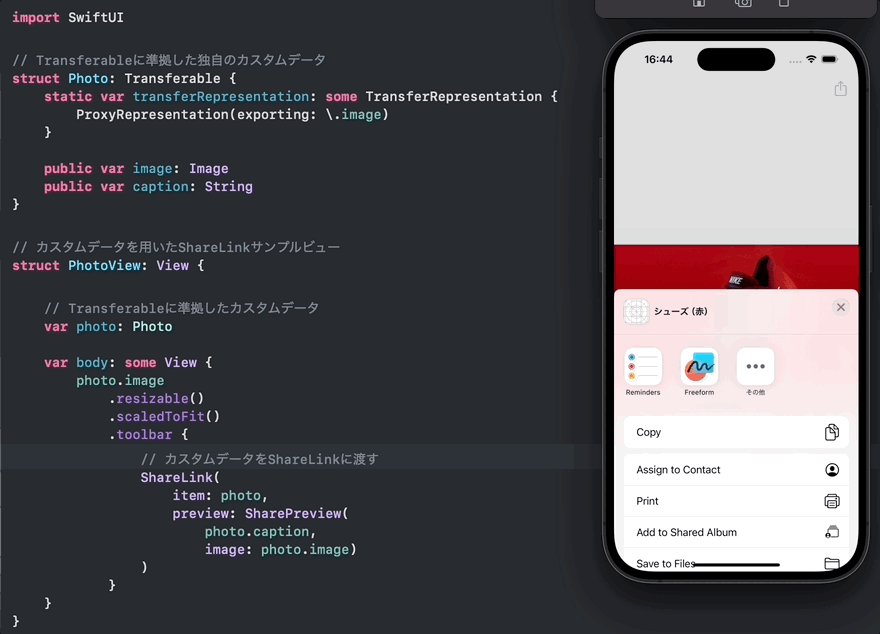
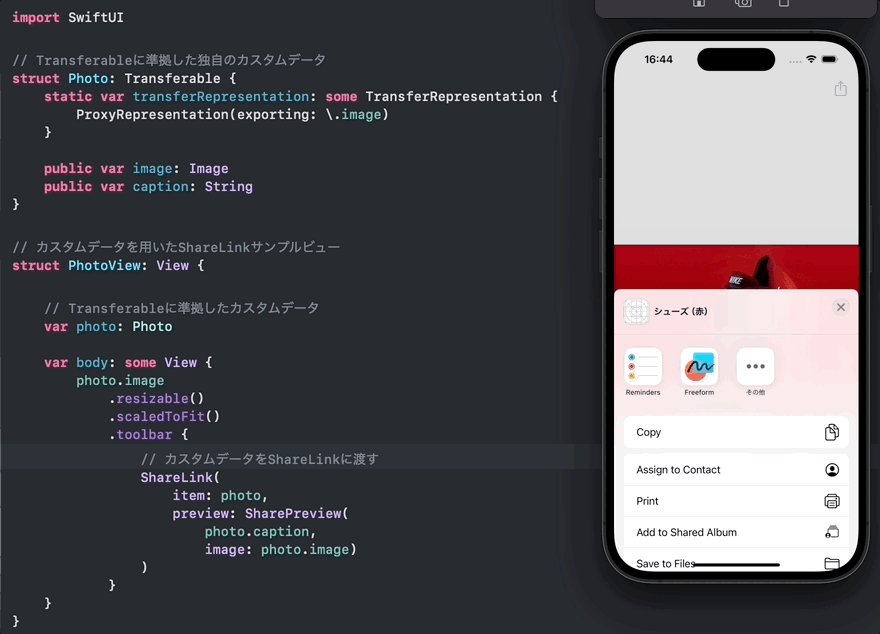
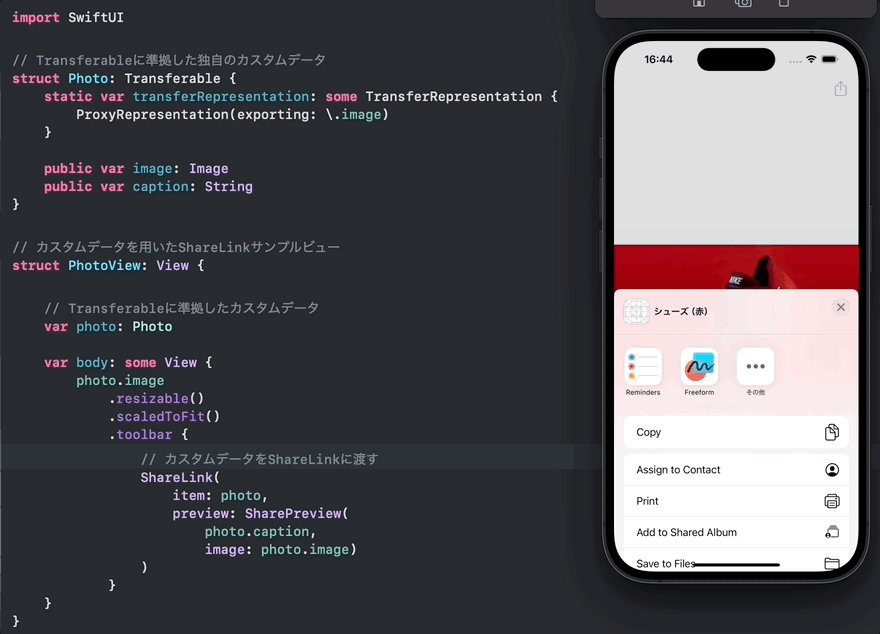
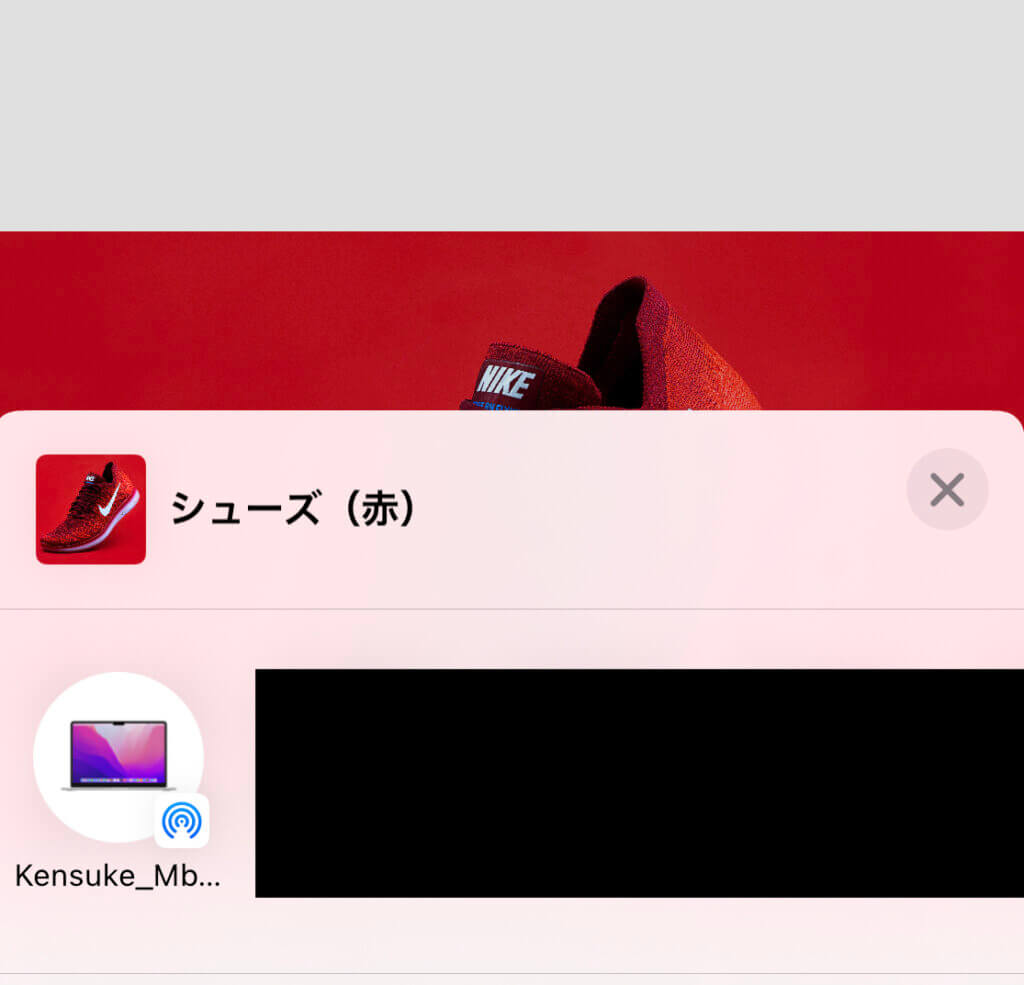
シミュレータだと見出し(caption)しか表示されませんが、実機ではイメージ画像も共有シート上に表示されます。
ここに表示される内容は、引数「preview:」に指定した値が表示されます。

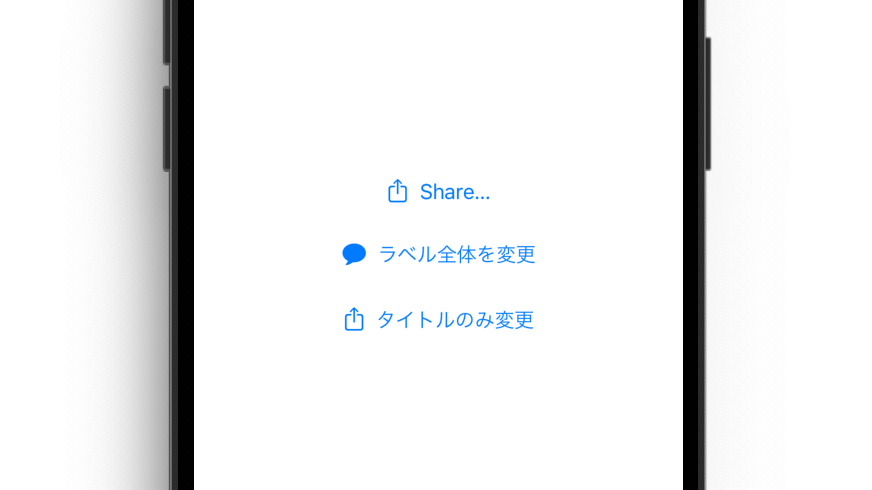
シェアボタンのタイトルやシンボルの外観を変更することができます。

Labelを使ってシェアボタンの全体をカスタマイズできます。
// シェアボタンのラベル全体を変更
ShareLink(item: URL(
string: "https://developer.apple.com/xcode/swiftui/")!
) {
Label("ラベル全体を変更", systemImage: "message.fill")
}

シェアボタンのタイトルのみ変更したい場合は以下のように記述します。
// シェアボタンのタイトルのみ変更
ShareLink("Share URL", item: URL(
string: "https://developer.apple.com/xcode/swiftui/")!
)

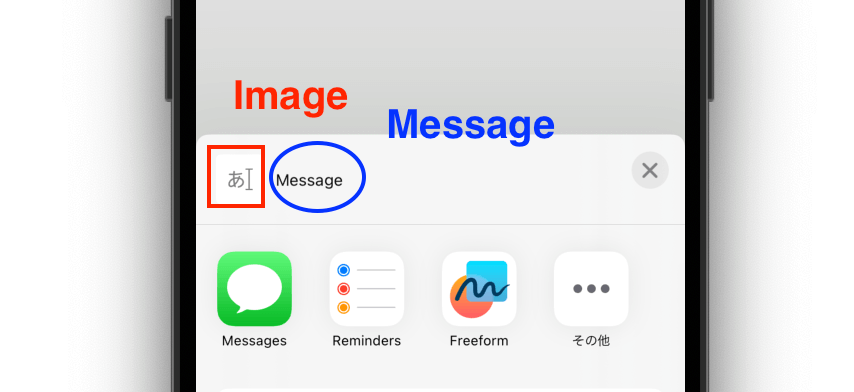
シェアボタンを押して表示される共有シートも、一部カスタマイズが可能です。
下記の「イメージ」と「メッセージ」の部分をカスタマイズできます。

共有シート上でのイメージやメッセージブレビューを指定するには、引数「preview:」にSharePreview構造体を渡します。
// Transferableに準拠した独自のカスタムデータ
let photo = Photo(image: Image("sampleImage"), caption: "シューズ")
// ...
// 共有シート用のプレビューデータを設定
ShareLink(item: "CodeCandy",
preview: SharePreview("プレビュー用のMessage",
image: photo.image)
)
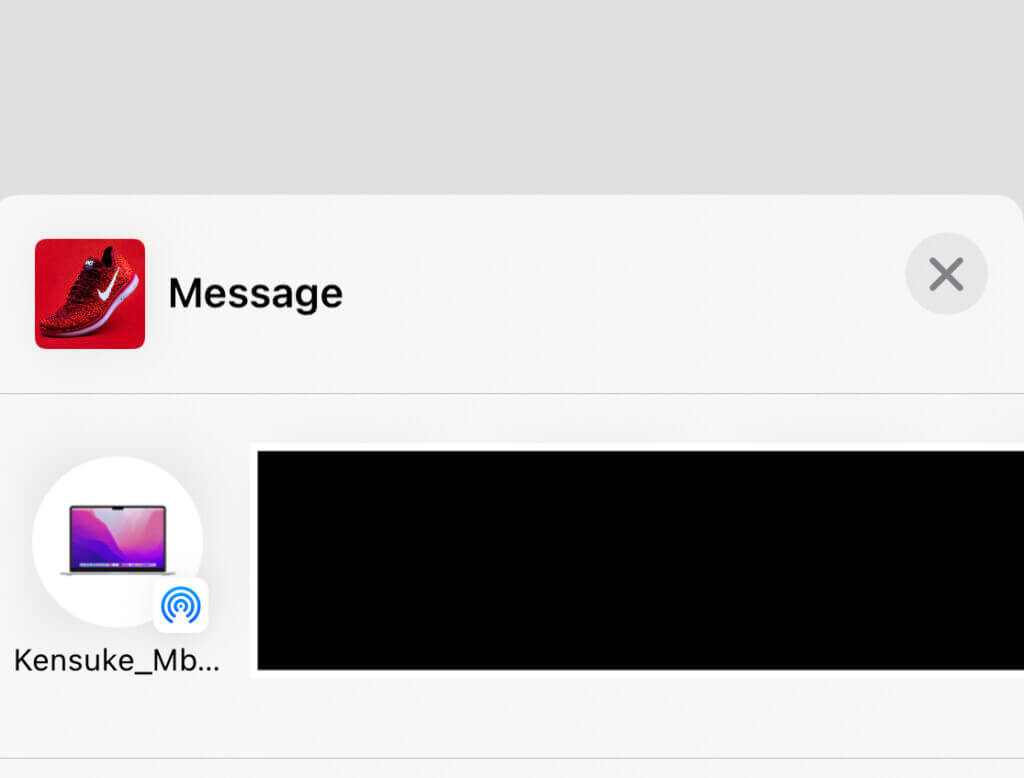
これにより、シート内に表示するデータを指定できます。

※実際に共有されるのは、引数「item:」に渡しているデータです。SharePreviewで指定したデータはあくまでも”プレビュー専用”として使用されることに注意です。
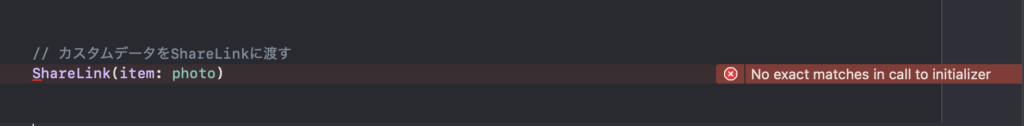
ShareLinkで独自のカスタムデータを共有する時は、引数「preview:」に値を指定しないとエラーが発生するようです。
error: No exact matches in call to initializer

以下のように引数にSharePreview構造体を設定することで、エラーは解消します。

参考サイトを掲載しておきます。
以上、iOS16+におけるSwiftUIのShareLinkについてでした!
ポイントをまとめておきます。
・Transferableに準拠しているデータはシェアリンクによるデータ共有が可能
・独自のカスタムデータをTransferableに準拠させて共有可能なデータとして使用できる
・カスタムデータ使用時は、引数「preview:」の設定が必要
・SharePreviewで設定した値はシートのプレビューとしてのみ使用される(実際に共有されるデータは引数「item:」に指定したデータ)
本記事が参考になりましたら幸いです。
【公式ドキュメント】
\ SHARE /

CodeCandyではアプリ開発を学ぶための勉強会を定期開催しています。
学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
徹底した基礎学習からマスターするiPhoneアプリ開発集中オンライン講座開講!
本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。
2022年2月よりSwift学習を始め、4月からiOSアプリ開発オンラインスクール「CodeCandy」にてアプリ開発を学ぶ。 2023年10月に個人開発アプリ「unico」をリリース。現在はアプリの機能アップデートをしながら、スクール運営の技術ブログの執筆や、出版書籍の入稿チェック・デバッグにも携わる。