![[SwiftUI]スクロール画面を作ろう!ScrollViewの使い方](https://blog.code-candy.com/wp-content/uploads/2023/01/SwiftUIスクロール画面を作ろう!ScrollViewの使い方.png)
「 アプリで画面をスクロールさせたい… 」
「 上下左右、全方向のスクロール機能が欲しい… 」
そんな時に役に立つのがSwiftUIの機能「ScrollView」です。
同じくスクロール機能が追加されるものとして「List」機能がありますが、それぞれ異なる特徴を持っており、用途により使い分けが必要になってきます。
今回は、ScrollViewに焦点を当てて解説していきます。
List機能の使い方や、二つの機能の違いや使い分け方についてはそれぞれ別の記事がありますので、よければこちらもご覧ください◎
[ 本記事はこんな人におすすめ ]
・SwiftUIを学習したい
・SwiftUIで水平、垂直、または両方向の画面スクロールを実装したい
・ScrollViewの使い方を学びたい
環境・バージョン
> Swift 5.7.2
> Xcode 14.2
> macOS 12.5 Monterey
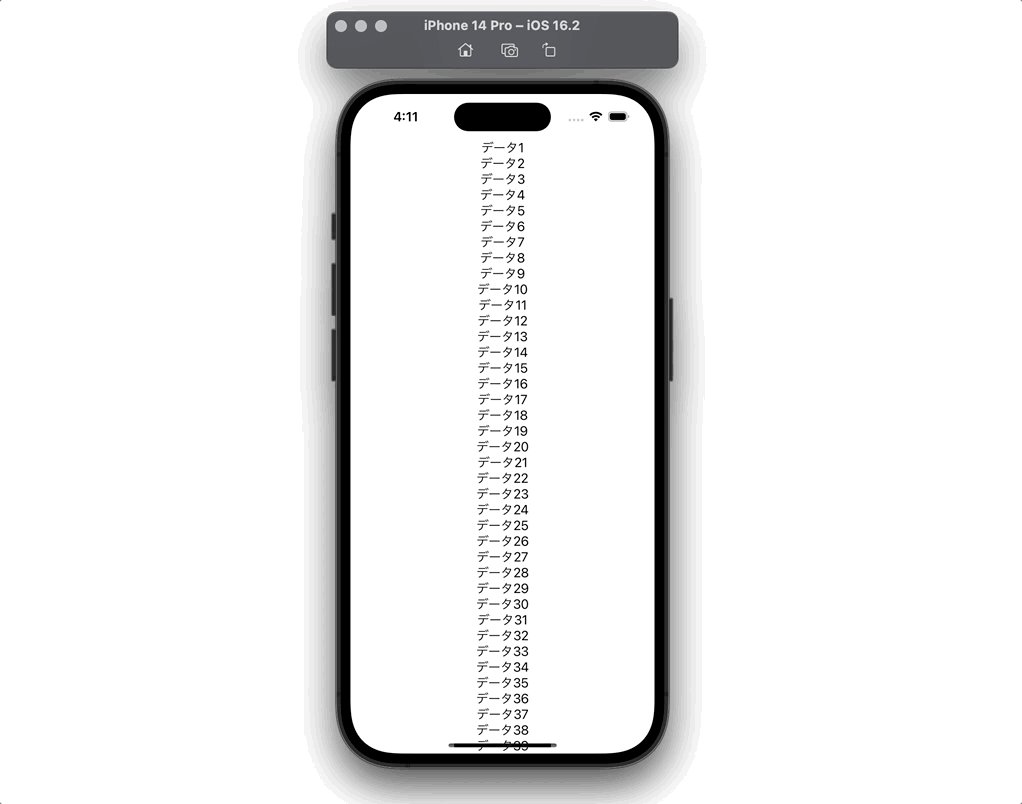
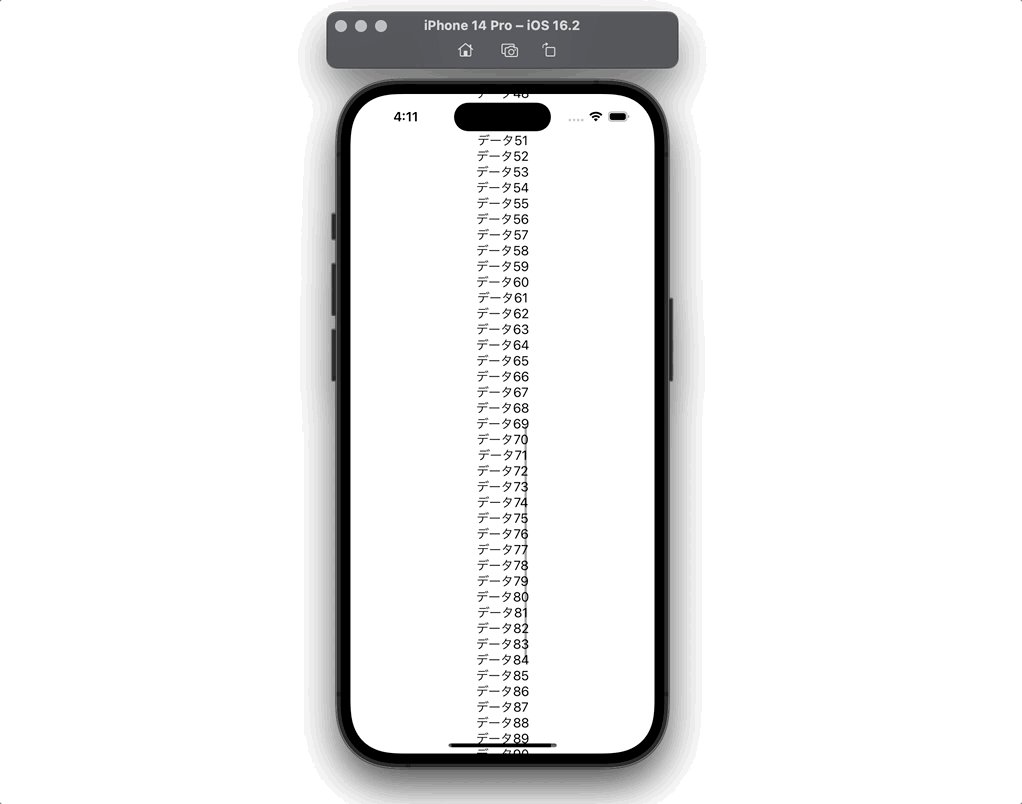
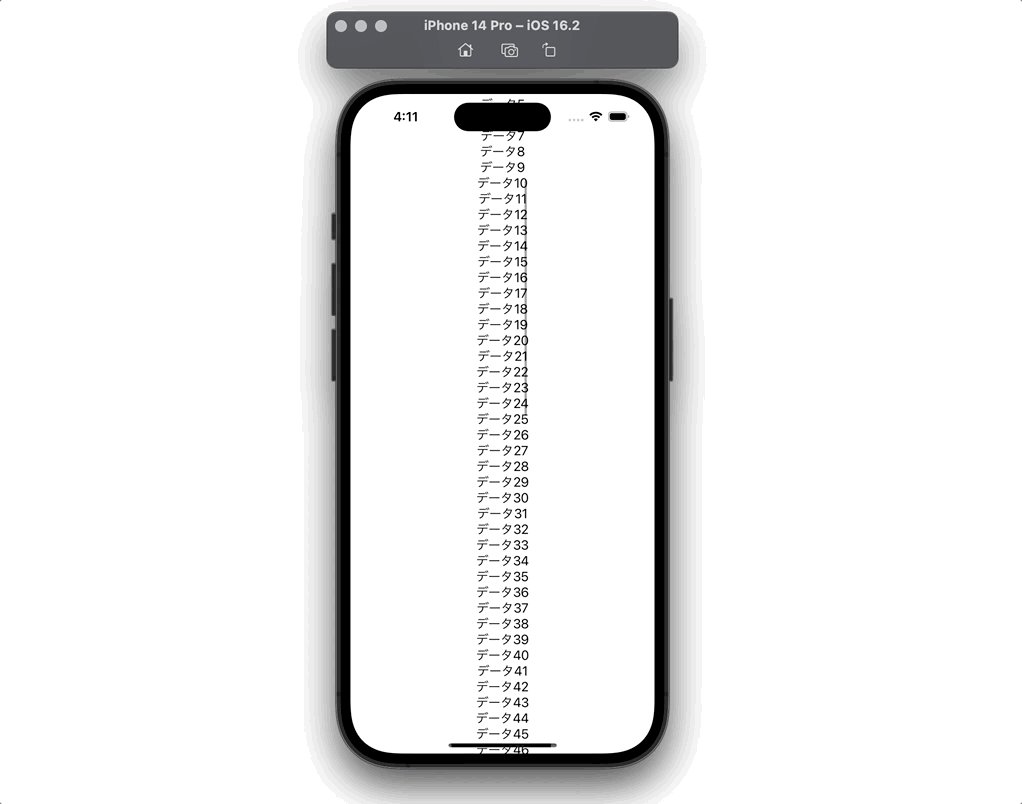
「ScrollView」は、SwiftUIが提供する、”スクロールができる”ビュー機能です。

上記画面の実装コードは以下です。
ScrollViewの処理ブロック内に繰り返し文で複数のデータを渡して、表示しています。
渡されたデータは上から下へ、リスト形式で羅列されていき、画面外のデータは画面スクロールによって閲覧することができます。
struct ContentView: View {
var body: some View {
ScrollView {
ForEach(1..<100) { index in
Text("データ\(index)")
} // ForEach
} // ScrollView
} // body
} // View
SwiftUIはスクロール機能を持つ2つのビュー、ScrollViewとListを提供しています。
ScrollViewとListは似た性質を持ちますが、機能や仕様にそれぞれ違いがあります。
ScrollViewのメイン機能である「データのスクロール」機能です。
ScrollViewの処理ブロック内にデータを記述することで。対象データを羅列させてスクロールできる画面を生成することができます。
struct ContentView: View {
var body: some View {
ScrollView {
Text("データ1")
Text("データ2")
Text("データ3")
Text("データ4")
Text("データ5")
} // ScrollView
} // body
} // View
これだけの記述で、データの羅列と、画面スクロール機能の実装ができていることがわかりますね。

✅Check!!!
「 多くのデータを表示するには、ループ文を使おう! 」
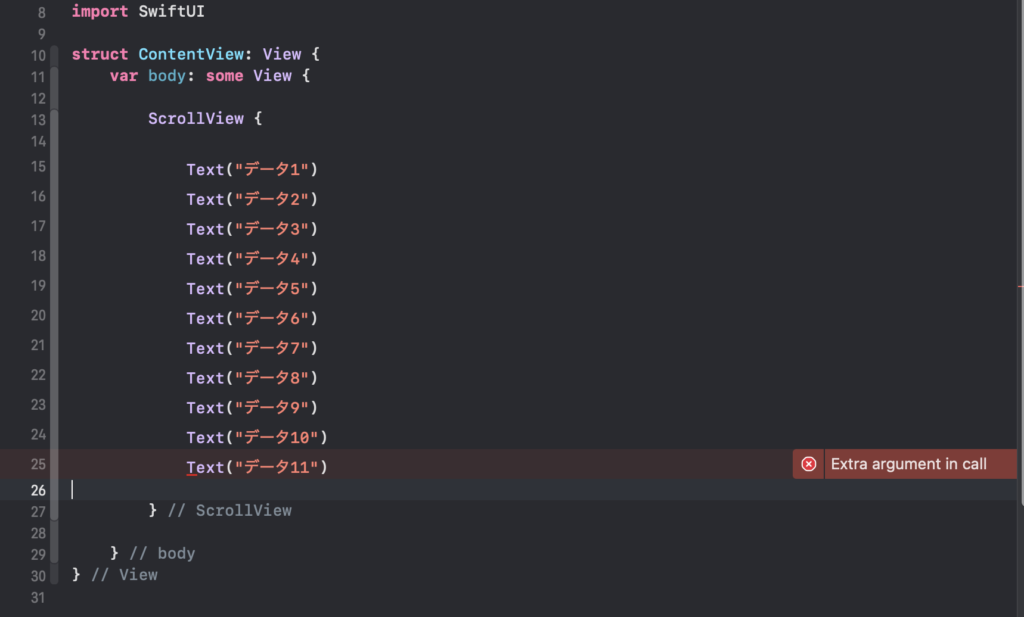
ScrollViewを使う上で1つ、注意しておく点があります。
ScrollView内の要素を足せば表示データを増やしていくことができますが、
データが10個を超えたところでエラーが発生します。

これは何かというと、ScrollViewはデータ要素を10個までしか置くことができないという制限があります。
とはいえ、データを10個以上表示させたい場合は多々ありますね。
ここで便利なのが繰り返し文ForEachです。
ScrollViewの処理ブロック内で繰り返し文を用いることで、上記の制限を回避することができます。
左記が以前のコード、右記が繰り返し文でのコードです。
ForEachを使うことで、データを100個並べてもエラーが出ることなく実装することができます。
コード全体もすっきりしましたね。
[Before] ❌エラー
struct ContentView: View {
var body: some View {
ScrollView {
Text("データ1")
Text("データ2")
Text("データ3")
Text("データ4")
Text("データ5")
Text("データ6")
Text("データ7")
Text("データ8")
Text("データ9")
Text("データ10")
Text("データ11")
} // ScrollView
} // body
} // View
[After] ⭕️
struct ContentView: View {
var body: some View {
ScrollView {
ForEach(1..<100) { index in
Text("データ\(index)")
} // ForEach
} // ScrollView
} // body
} // View
このように、たくさんのデータを表示したい場合は、ForEach(繰り返し文)を用いるということを覚えておきましょう!

ScrollViewを用いて表示された要素を画面スクロールする際に、画面に
「スクロールインジケータ」が表示されます。
スクロールインジケータの表示切り替えと位置調整の方法について見ていきましょう。
デフォルトのままだと、リスト要素にインジケータが被って少し見づらい形となっています。

インジケータの位置調整を行うには、ScrollView内のデータにframeモディファイアを付与します。
struct ContentView: View {
var body: some View {
ScrollView {
ForEach(1..<100) { index in
Text("データ\(index)")
} // ForEach
.frame(maxWidth: .infinity) // ⬅︎
} // ScrollView
} // body
} // View
スクロール時のインジケータが画面右端に移動していることがわかりますね。

スクロールインジケータの表示は、ScrollViewの引数「showsIndicators」によって制御することができます。デフォルト設定は「true」です。
こちらの引数に「false」を渡すことでスクロールインジケータが非表示になります。
struct ContentView: View {
var body: some View {
ScrollView(showsIndicators: false) { // ⬅︎
ForEach(1..<100) { index in
Text("データ\(index)")
} // ForEach
} // ScrollView
} // body
} // View
スクロール時のインジケータが消えていることがわかりますね。

ScrollViewはスクロールの方向を縦、横、斜め(全方向)の中で切り替えることができます。
デフォルトでは垂直(縦)方向のスクロール設定です。
水平、または全方向に切り替えるための設定方法を見ていきます。
ScrollViewはデフォルトでは縦方向(.vertical)が設定されています。
水平方向へのスクロール設定には、2つの追記が必要です。
水平を意味する「.horizontal」と、横方向へのView制御機能を持つ「HStack」を併用します。
struct ContentView: View {
var body: some View {
ScrollView(.horizontal) { // ⬅︎
HStack { // ⬅︎
ForEach(1..<100) { index in
Text("データ\(index)")
} // ForEach
} // HStack
.frame(maxHeight: .infinity)
} // ScrollView
} // body
} // View
データの列方向が横になり、画面スクロールも横移動が可能になります。

ScrollViewの全方向スクロールの設定には、
「.horizontal」(水平)「.vertical」(垂直)の2つを引数として指定をすることで実装します。
ポイントとして、2つの引数要素を配列を意味する「[ ]」角括弧で囲んで指定をする必要があります。
ScrollViewの引数に配列にして「[.horizontal, .vertical]」を指定します。
視覚でわかりやすいようテキストデータに装飾をしています。
struct ContentView: View {
var body: some View {
ScrollView([.horizontal, .vertical]) { // ⬅︎
ForEach(1..<100) { index in
Text("データ\(index)")
.frame(width: 500, height: 100) // 表示サイズ
.foregroundColor(.white) // 文字色
.background(.pink) // 背景色
.font(.largeTitle) // 文字サイズ
} // ForEach
} // ScrollView
} // body
} // View
上記の記述によって、全方向への画面スクロールが可能になります。

以上、SwiftUIの機能ScrollViewについてご紹介しました。
・多くのデータを表示するにはループ文を使う
・水平・垂直・または両方向へのスクロール設定が可能
・スクロールインジケータは位置調整・非表示設定が可能
ScrollViewをうまく使いこなして、アプリ開発に役立てていただければと思います!
\ SHARE /

CodeCandyではアプリ開発を学ぶための勉強会を定期開催しています。
学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
徹底した基礎学習からマスターするiPhoneアプリ開発集中オンライン講座開講!
本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。
2022年2月よりSwift学習を始め、4月からiOSアプリ開発オンラインスクール「CodeCandy」にてアプリ開発を学ぶ。 2023年10月に個人開発アプリ「unico」をリリース。現在はアプリの機能アップデートをしながら、スクール運営の技術ブログの執筆や、出版書籍の入稿チェック・デバッグにも携わる。