![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/SwiftUIExtensionを使ってColorを管理する方法.png)
「 自分で作ったカラーをアプリ内で使いたい… 」
「 いつでもカスタムColorを呼び出せるようにしたい… 」
SwiftUIのColor構造体には標準的な色データがデフォルトで備わっています。ただそれ以外にも、自分好みにカスタマイズしたカスタムカラーをアプリ開発で使いたいですよね。
今回はextension(拡張)機能を使ってColor構造体を拡張し、自作のカラーをプロジェクト内でいつでも呼び出せるように管理する方法をご紹介します!
[ 本記事はこんな人におすすめ ]
・SwiftUIで自作のColorをプロジェクト内で使いたい
・extensionの使い方とメリットを知りたい
環境・バージョン
> Swift 5.7.2
> Xcode 14.2
> macOS 12.5 Monterey
まずは管理したいカスタムカラーを作成していきます。
プロジェクトのナビゲーターエリアから[ Assets ]を選択します。
このAssets内でカスタムカラーを登録します。ここではカラーの他にも音声や画像、動画素材などの管理も可能です。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-16-16.39.08-1024x657.png)
Assetsを開いたら、エディットエリア下部の[+]ボタンをクリック ➡︎ [ Color Set ]を選択します。
Colorパレットが追加されるので、任意の名前をつけましょう。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-20-17.16.39-1024x770.png)
筆者は「FontColor」と「BackgoundColor」の二つを作成しました。
名前の通り、文字色と背景色に使おうと思います。このように何に使うカラーなのかがわかるような名前を付けておくと、あとで管理しやすいです。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/Feb-20-2023-17-20-07.gif)
デフォルトで二つのパレットが配置されており、ライトモード・ダークモードそれぞれ別の色指定が可能です。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-20-17.32.46-1024x590.png)
右側の[ Color ]設定メニューから色を指定します。
右側の設定画面が表示されてない場合は、「Command」+「Option」+「0」でユーティリティエリアを開閉できます。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/Feb-21-2023-08-45-57.gif)
メニュー内の[ input Method ]では色の指定方法を選択できます。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-21-9.02.59-300x193.png)
[Floating point]
(0.0 – 1.0)
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-21-9.07.48.png)
[8-bit]
(0 – 255)
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-21-9.07.56.png)
[8-bit Hexadicimal]
(HEXコード指定)
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-21-9.08.08.png)
HEXとは
HEXは、16進数を表す言葉で、ウェブ上で色を表現するための一般的な方法の1つです。HEXは、0から9までの数字と、AからFまでの英字の組み合わせで表されます。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-21-9.16.39-768x466.png)
メニュー下部の[ Show Color Panel ]を選択すると、多様なカラーパネルから色の選択ができます。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-20-17.28.14.png)
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/Feb-21-2023-09-23-42.gif)
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/Feb-21-2023-09-23-59.gif)
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/Feb-21-2023-09-24-12.gif)
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/Feb-21-2023-09-24-24.gif)
カラーの設定ができたら、カスタムColorの登録は完了です。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/Feb-20-2023-18-47-37.gif)
POINT
ここで登録したカラーをアプリ内で使用することで、Assets内で色を変更するとアプリ内の使用箇所も連動して一括に更新されます。一つずつ手動で変更する手間がなく便利なので、覚えておきましょう!
次に、extension機能を使って新規登録した色をColor構造体に追加します。
extensionとは
extensionとは「拡張する(追加する)」といった意味合いがあります。「クラス(class)」「構造体(struct)」「列挙体(enum)」に対して機能を拡張できます。
今回はColor構造体に新規でカスタムカラーを追加(拡張)します。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-20-18.28.55-1024x312.png)
extensionによるColor拡張までの流れを見ていきましょう。
❶「ColorExtension.swift」という名前でSwiftファイルを作成します。
作成ができたら、ファイル内に「import SwiftUI」を記述してSwiftUIをインポートします。
(デフォルトでファイルにimportされている「Foundation」はSwiftUIライブラリ内に備わっているので、この場合消してしまっても大丈夫です)
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/Feb-16-2023-18-02-48.gif)
❷Color(カラーを管理する構造体)に、プロパティを追加します。以下のようにコードを追加しました。
右辺の「””」で囲んだ文字列にはAssetsで設定したカラー名を入力します。入力間違いがないように注意しましょう。(名前が違うとカラーが反映されません)
プロパティ名を「custom<カラー名>」としておくことで、あとで色を呼び出すときにカスタムカラーを見分けやすくなります。
// ColorExtension.swift
import Foundation
import SwiftUI
// ⬇︎コードを追加
extension Color {
static let customFontColor = Color("FontColor") // ⬅︎ assetsで設定した名前を入力すること!
static let customBackgroundColor = Color("BackgroundColor")
}
これでColor構造体に「customFontColor」「customBackgroundColor」という新しいプロパティが追加されました。
Color使用時の予測変換からも、カスタムカラーが追加されていることがわかります。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-20-18.59.53-1024x670.png)
このようにextensionを用いることで、Assetsに登録したカラーを管理できます。
extensionで追加したカスタムカラーを実際にアプリ内で呼び出してみましょう。
ContentViewに以下のコードを記述しました。
デフォルトのColor指定と同様に、extension内で追加したプロパティ名を入力することでカスタムカラーを呼び出すことができます。
struct ContentView: View {
var body: some View {
ZStack {
// 背景色
Color.customBackgroundColor
Text("Hello, world!")
.font(.largeTitle)
.foregroundColor(Color.customFontColor) // 文字色
}
}
}
登録したカラーを呼び出せていますね!
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-20-19.03.52-1024x615.png)
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/Feb-20-2023-18-47-37.gif)
そもそも、なぜextensionを使って一元管理したほうが良いのでしょうか?
extensionを使わないパターンと比較して、メリットを見ていきます。
extension管理の有無によるカスタムカラー呼び出しの違いは以下のようになります。
// extension管理時のカスタムColor呼び出し
Color.customBackgroundColor
// extensionを使わないカスタムColor呼び出し
Color("BackgroundColor")
extensionを使わない呼び出しでは、ダブルコーテーション「””」による文字列での呼び出しをします。ここで重要なのが、Xcodeではコンパイル時に文字列のチェックができません。
例えば以下のように、カスタムカラーの呼び出し時に名前の記述を間違えていたとします。
Color("BackgroundColor") // ◯️
Color("BackgroundColo") // ×文字間違い
Color("backgroundColor") // ×大文字小文字が異なる
この状態でコードを実行するとカラーの呼び出しがされないことに加えて、Xcodeはエラーを発行しません。つまり、入力が間違っていることを事前にチェックすることができないのです。
![[SwiftUI]Extensionを使ってColorを管理する方法](https://blog.code-candy.com/wp-content/uploads/2023/02/スクリーンショット-2023-02-20-21.11.26-1024x709.png)
「””」によるコード記述が多いほど、不具合のリスクは高まります。
例ではコードが少ないのですぐ発見修正することができますが、実装コードが多くなってくると不具合の把握が難しくなっていきます。
extensionで「””」を利用するコードを一元管理してXcodeが検知できる形にすることで、上記のような入力ミスを防ぐことができます。
extensionによる一元管理は、コード全体で使用している値をまとめて一括変更したい場合にも有効に働きます。
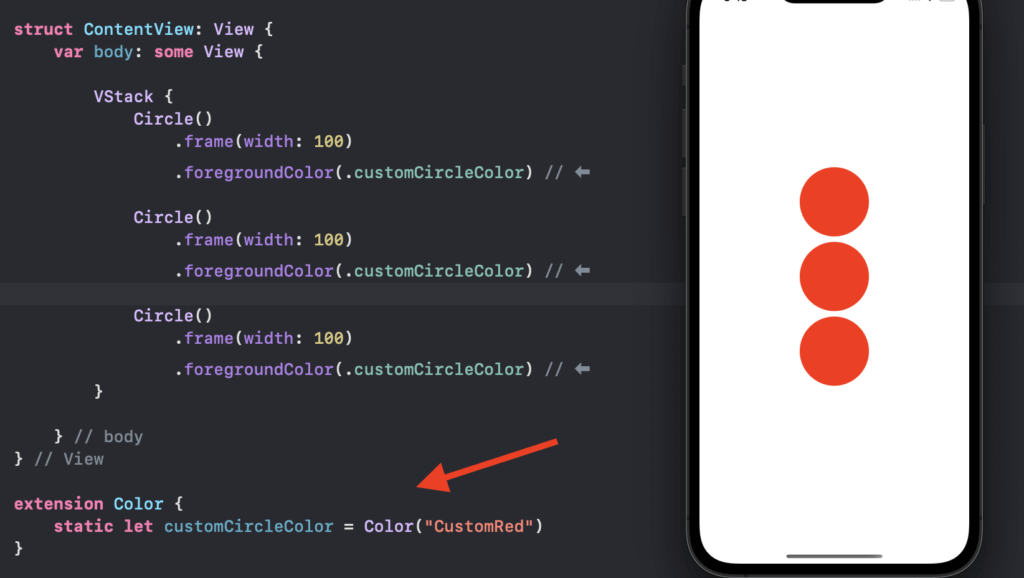
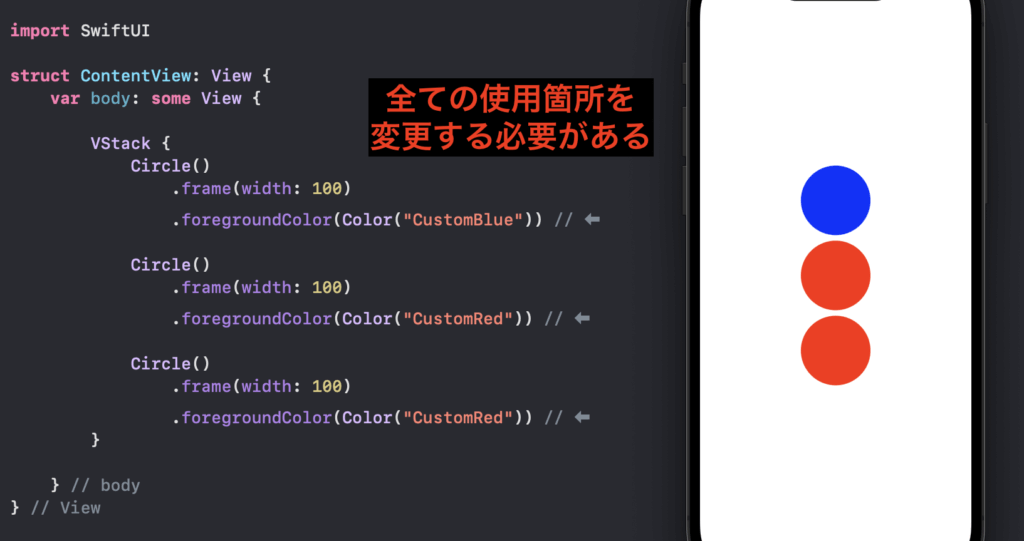
以下のコードは、オリジナルカラーデータcustomRedを代入したcustomCircleColorをextension内で管理して、View内の複数箇所で使用しています。


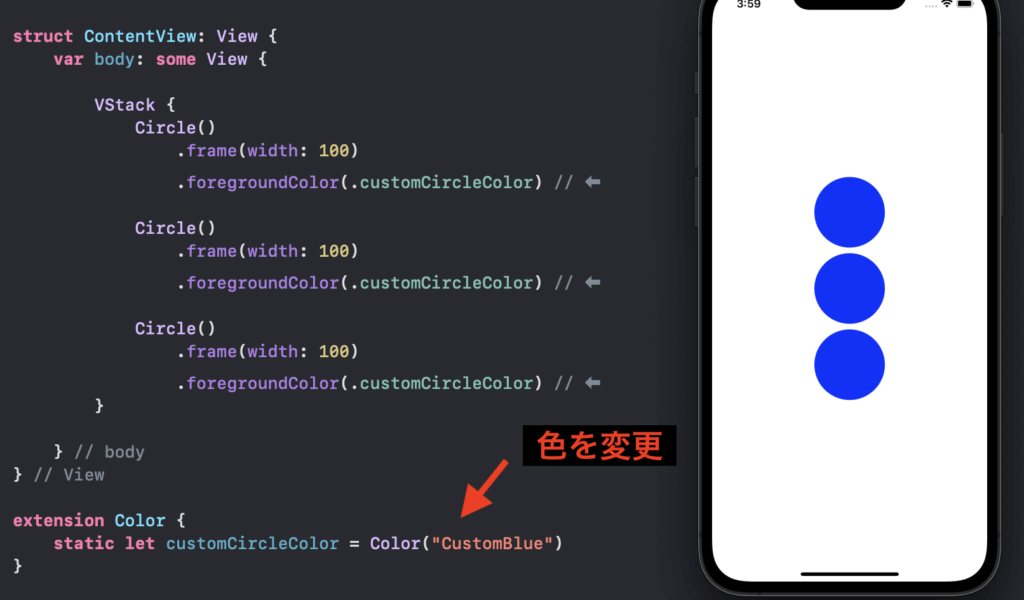
このようにextension内で管理されたプロパティを使用することで、後から「値をまとめて変更する必要がある」となった場合に、extension内の値を修正するだけで全体の変更を完了させることができます。


もし上記のコードをextension管理を使わずに実装した場合、つまり「文字列によるカラーの呼び出し」をしていた場合、後から値を変更をするには文字列を一箇所ずつ変更していく必要があります。
Xcodeは「””」で囲まれた文字列を検知できないため、コードが複雑になるほど誤字脱字や変更箇所の見落としなどによる不具合のリスクが高まります。

以上、extension機能を使ったカスタムカラーの管理についてでした!
要点をまとめておきます。
・assets内で自作のカスタムカラーを登録できる
・extension管理によって入力ミスなどの不具合を減らせる
・extension内の値を変更するだけで使用箇所全体を一括更新できる
プロジェクト内のコード量が多くなったり、データの使用箇所が煩雑になるほど、extension管理によるメリットを実感できるでしょう。
ぜひ、今回ご紹介した内容をアプリ開発に活かしていただければと思います!
今回ご紹介したextensionの他にも、ColorデータやImageデータなどの静的リソースを管理する方法として「R.swift」を使った管理方法があります。
こちらも非常に便利な機能なので、本記事の応用編としてチャレンジしてみてください!
【Swift】R.swiftの使い方を解説!静的なリソースを型安全にアクセスする方法
\ SHARE /

CodeCandyではアプリ開発を学ぶための勉強会を定期開催しています。
学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
徹底した基礎学習からマスターするiPhoneアプリ開発集中オンライン講座開講!
本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。
2022年2月よりSwift学習を始め、4月からiOSアプリ開発オンラインスクール「CodeCandy」にてアプリ開発を学ぶ。 2023年10月に個人開発アプリ「unico」をリリース。現在はアプリの機能アップデートをしながら、スクール運営の技術ブログの執筆や、出版書籍の入稿チェック・デバッグにも携わる。