
「 画像や音声ファイルなどを型安全にアクセスしたい… 」
「 リテラル文字でのリソース管理は避けたい… 」
そんなお悩みに効果的な方法の一つとして挙げられるのが「R.swift」です!
R.swiftを用いることで、画像・音声・カラーなどの静的なリソースを型安全にアクセスすることができます。
本記事では「R.swiftとは何か」「使用するメリット」「導入手順」について解説していきます!
R.swiftを使わない静的リソースの管理方法としては、以下のextensionを用いた記事も参考になるかと思います。こちらもご紹介しておきます。
[SwiftUI]extensionを使ってColorを管理する方法
[ 本記事はこんな人におすすめ ]
・Xcode/SwiftでiOSアプリ開発をしている
・画像・カラー・音声などの静的リソースをリテラル文字で管理している
・R.swiftの使い方を知りたい
環境・バージョン
> Swift 5.7.2
> Xcode 14.2
> macOS 13.0 Ventura
R.swiftは、iOSアプリケーションで使用されるコード生成ツールで、静的なリソースを型安全にアクセスするための便利な方法を提供します。
R.swiftについて、GitHubのREADMEでは以下のように記載されています。
【R.swiftのメリット】
◯完全に型付けされ、キャストやメソッドの戻り値の推測が少なくなります。
◯コンパイル時にチェックされるため、実行時にアプリがクラッシュするような不正な文字列はもうありません。
◯オートコンプリートで、もう画像名を推測する必要はありません。
【従来のリテラル文字列によって管理された静的リソース】
let icon = UIImage(named: "settings-icon")
let font = UIFont(name: "San Francisco", size: 42)
let color = UIColor(named: "indicator highlight")
let viewController = CustomViewController(nibName: "CustomView", bundle: nil)
let string = String(format: NSLocalizedString("welcome.withName", comment: ""), locale: NSLocale.current, "Arthur Dent")
【R.swiftによって型安全に管理された静的リソース】
let icon = R.image.settingsIcon()
let font = R.font.sanFrancisco(size: 42)
let color = R.color.indicatorHighlight()
let viewController = CustomViewController(nib: R.nib.customView)
let string = R.string.localizable.welcomeWithName("Arthur Dent")
上記のように、 “settings-icon”のような文字列のままでは、入力ミスがあったときに文法エラーで検出できません。
R.swiftを活用することで、「R.image.settingsIcon()」のように、Xcodeの入力補完機能を活用して効率的にコード入力することができ、ありえないリソース(画像、フォントなど)を指定することを防ぐことができます。
それでは早速、R.swiftの導入手順を見ていきましょう!
リテラル文字列とは
ソースコード内に直接に書いた文字列で、“San Francisco”や“CustomView”のように「“”」(ダブルクォーテーション)で囲った文字列のことです。このような文字列の中身はビルド時に文法エラーとしてチェックすることはできません。
静的リソースとは
静的リソースとは、アプリケーションのコンパイル時に決定され、アプリケーションの実行時には変更されないリソースのことを指します。例えば、アプリ内で使用される画像、ストーリーボード、xibファイル、カラー、フォント、音声ファイルなどが静的リソースの例です。
静的リソースは、コード内で直接参照されるため、アプリケーションの実行時に読み込む必要がありません。このため、静的リソースはアプリケーションのパフォーマンスに影響を与えず、アプリケーションの開発や保守を容易にします。
まずはR.swiftをお使いのプロジェクトにダウンロードします。
本記事ではSwift Package Managerを使って導入していきます。
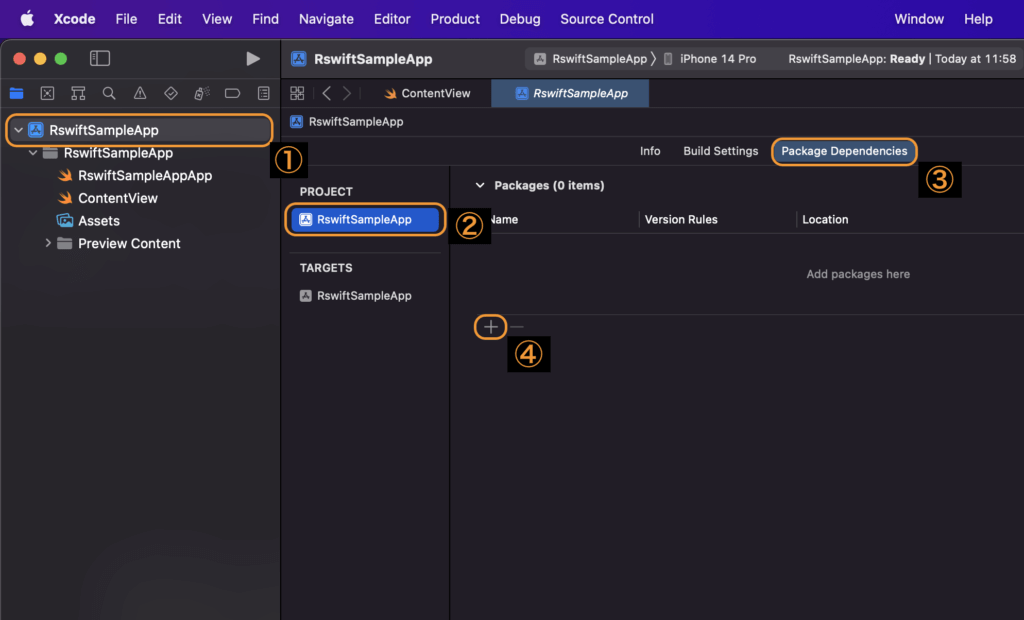
以下の手順からパッケージライブラリのダウンロードページに進みます。

ダウンロードページが開いたら、続いて以下の手順でR.swiftをダウンロードしてください。
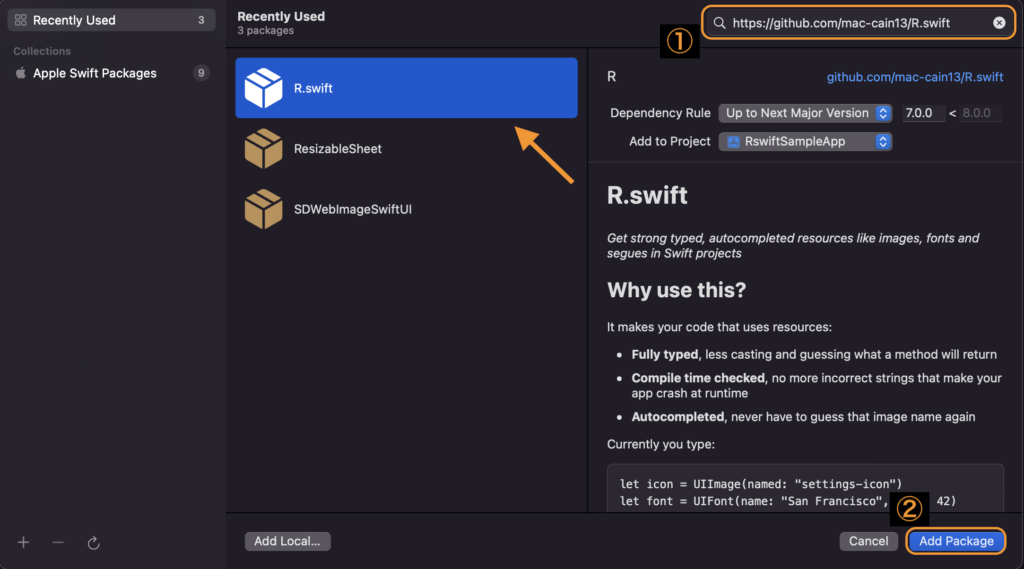
① 左上の検索ボックスに以下のURLを入力して、R.swiftを検索
検索URL: https://github.com/mac-cain13/R.swift
② 表示されたR.swiftパッケージを選択して、[Add Package]を実行

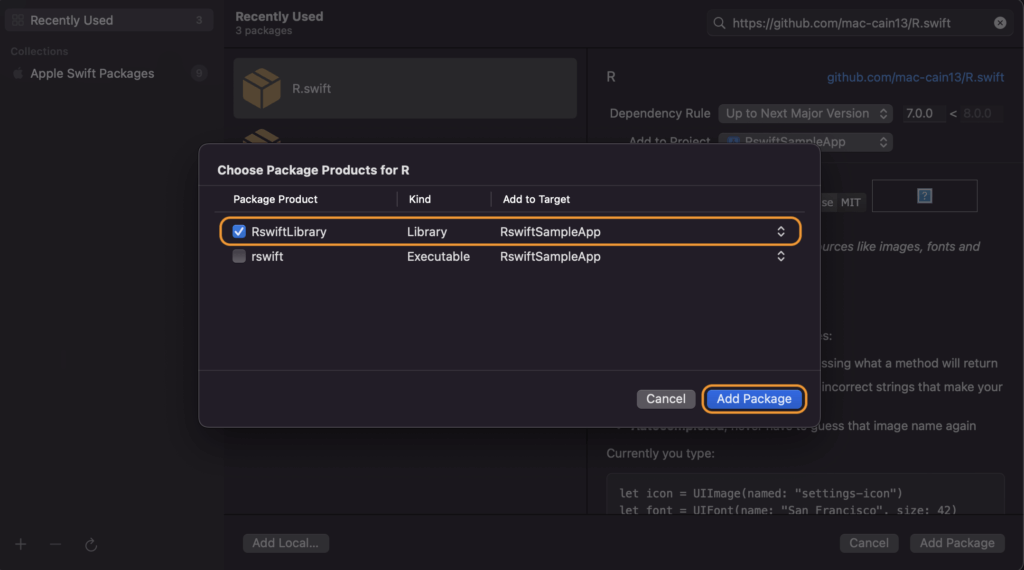
ダウンロードが進むと選択メニューが開きます。
RswiftLibraryにチェックを入れて、[Add Package]を続行します。

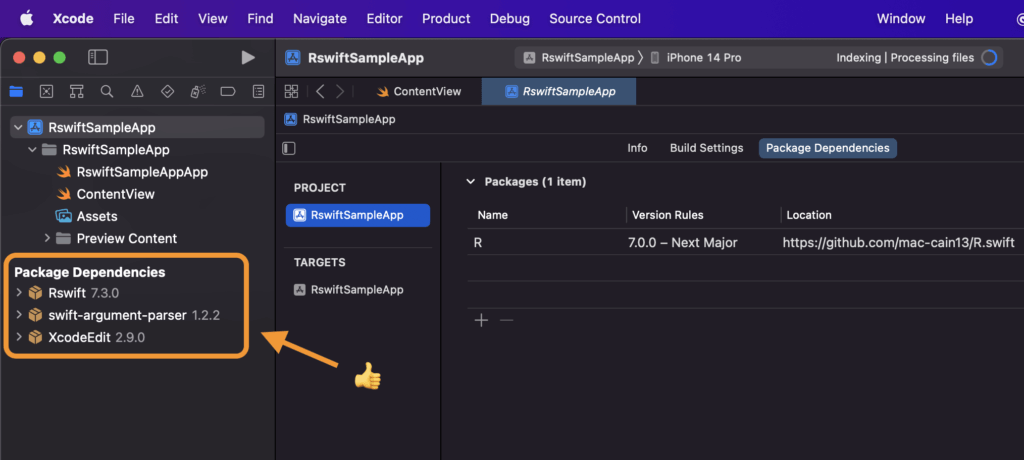
以下のように、ナビゲータエリア下部にパッケージが追加されていれば成功です

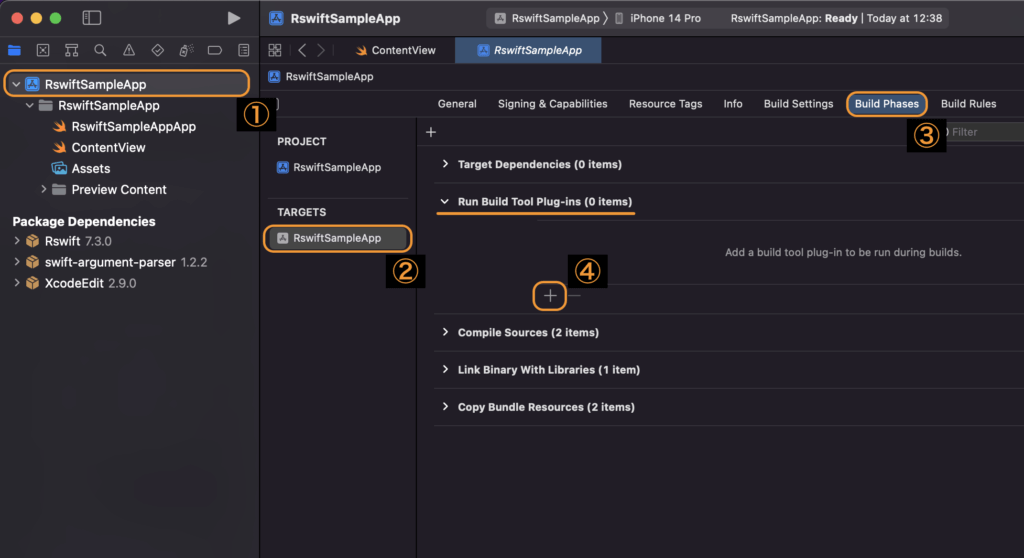
R.swiftのダウンロードが完了したら、Xcodeの「Run Build Tool Plug-ins」にR.swiftのスクリプトを追加して有効化します。
Run Build Tool Plug-insとは、Xcodeのビルドプロセス中に実行されるプラグインの一種です。こちらのプラグインにR.swiftのスクリプトを追加して有効化することで、ビルドプロセスの中にR.swiftの処理を追加できます。
以下の手順でRun Build Tool Plug-ins設定に進みます。

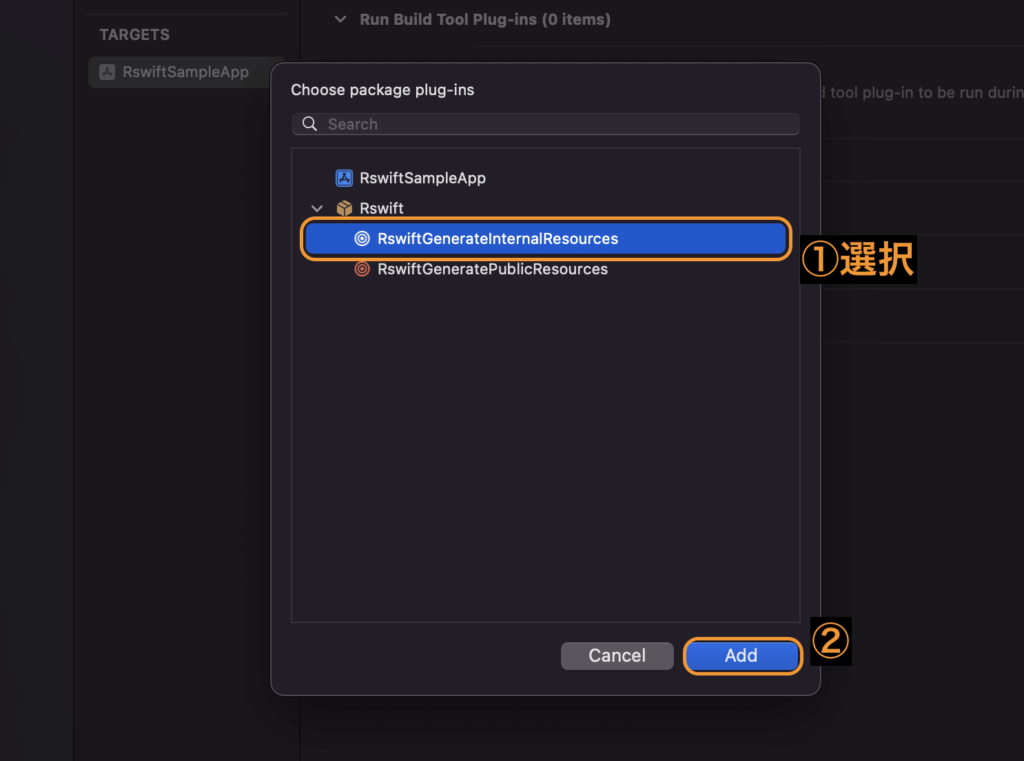
メニューが開くと、先ほどダウンロードしたR.swiftが追加項目に表示されているので、以下の手順で進めていきます。
① [RswiftGenerateInternalResources]を選択
② [Add]を実行

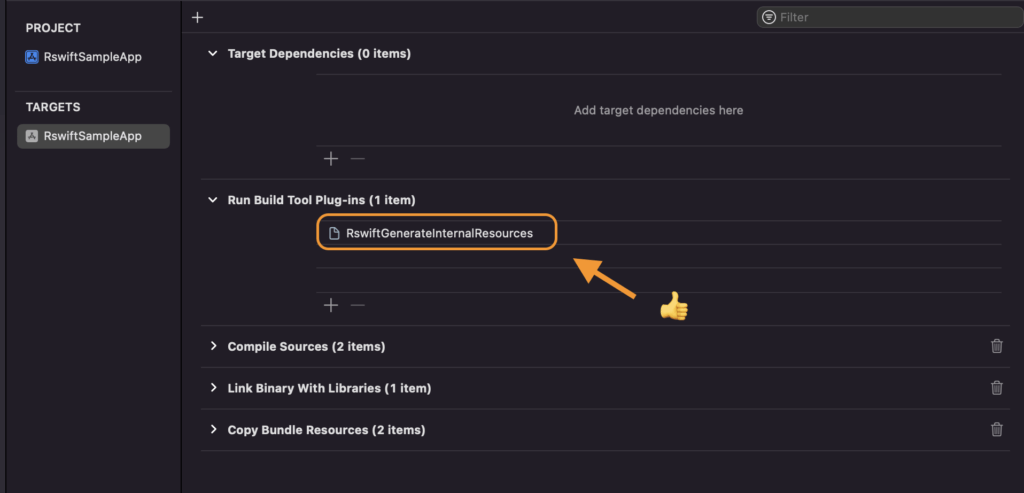
以下のようにスクリプトが追加されていればOKです👍

R.swiftのスクリプトが追加できたら、最後にRun Build Tool Plug-insを有効化しましょう。
以下の手順で有効化を実行してください。
① プロジェクトを右クリックでメニューを表示
② [RswiftModifyXcodePackages]を選択
③ [Run]を実行
④ [Allow Command to Change Files]を選択

プラグインの有効化ができると、自動でビルドが開始されます。
無事にビルドが通れば、R.swiftの準備完了です!
R.swiftを実際に使用して、静的リソースをViewに表示させてみましょう。
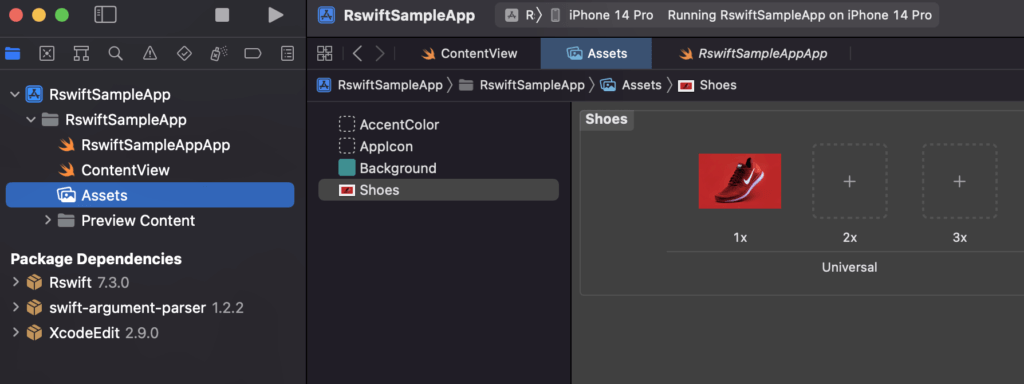
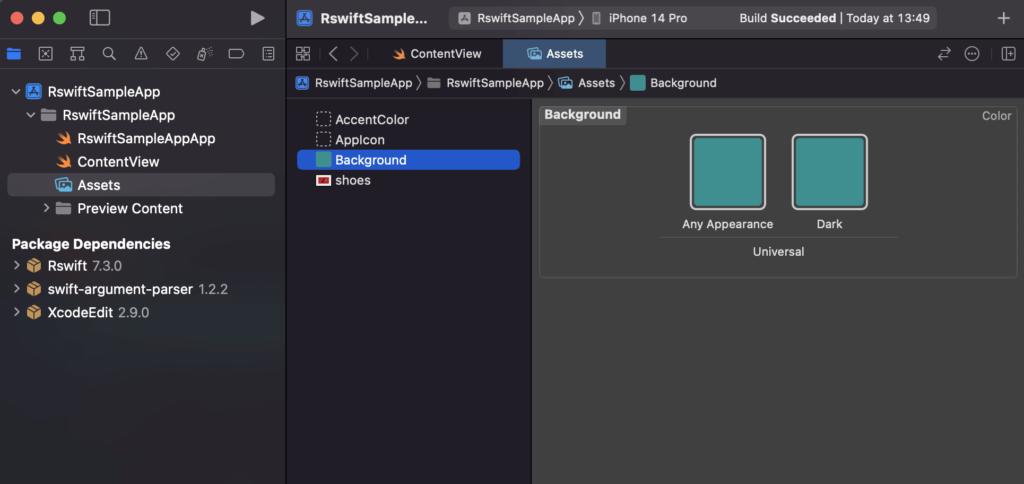
いつもと同じ工程で、任意のリソースを追加してください。
筆者は「カラー」と「画像」をリソース管理対象として追加しました。


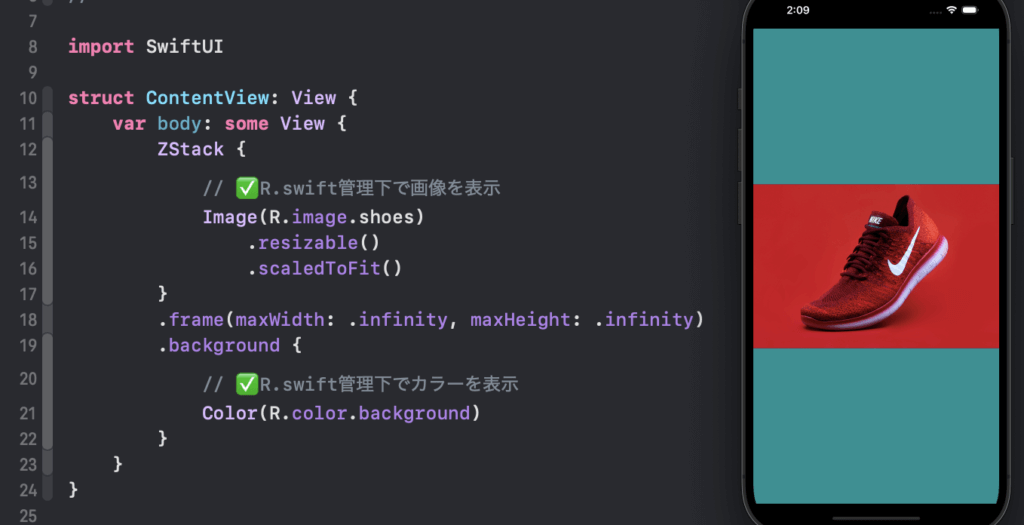
先ほど追加したリソースを実際に表示させてみましょう。
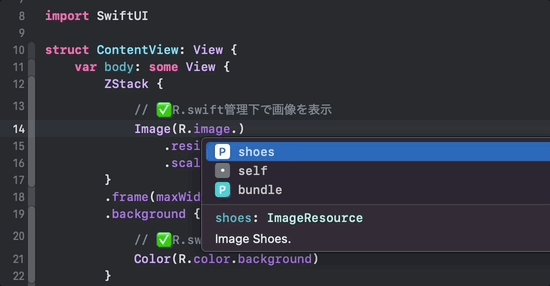
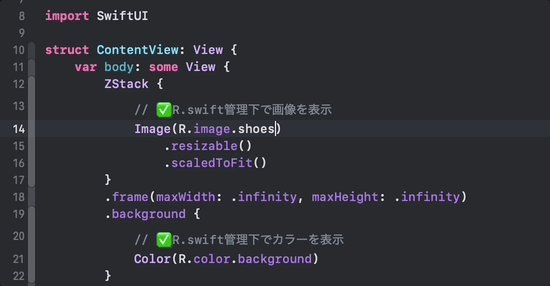
以下のコードはR.swiftを使って静的リソースをView表示させる一例です。
リソースアクセスのためにリテラルを定義したりなどは全く行っていませんが、以下のような記述でデータのView表示が実現できていますね。

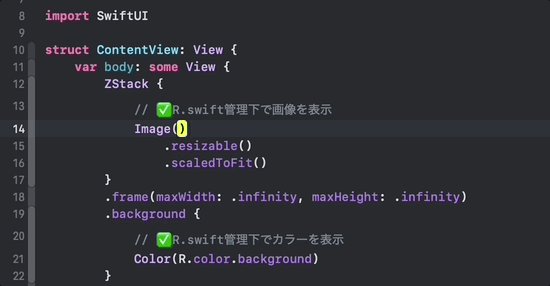
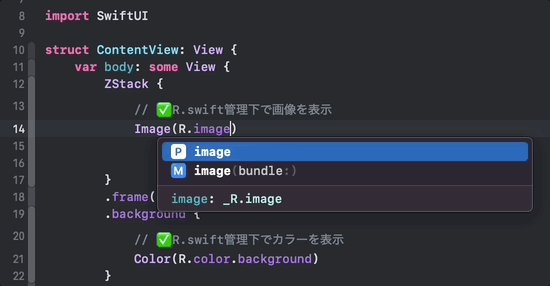
プロジェクト内の静的リソースを検知して、型安全なリソースを自動的に生成してくれるため、以下のように予測変換にもリソースが表示されるようになります。

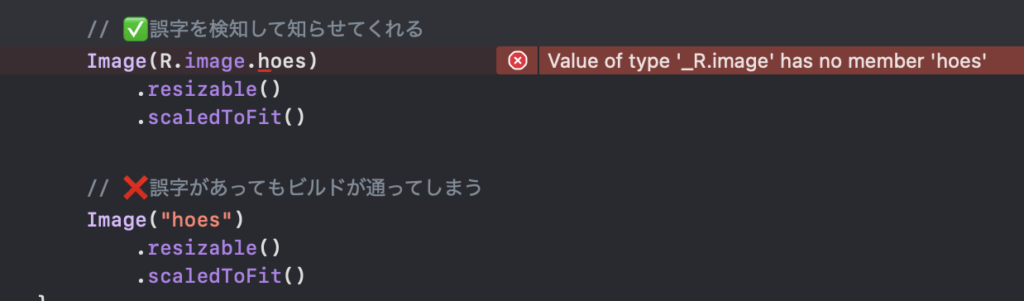
また、リソース名の入力も検知されるようになるため、誤字があればビルドを通さないようにしてくれます。

以上、R.swiftの解説・導入手順と使い方についてお話しました!
ポイントをおさらいしておきましょう。
・静的リソースを検知して型安全なリソースを自動生成する
・「Run Build Tool Plug-ins」にR.swiftのスクリプトを追加して有効化する
R.swiftを活用することで、静的データの管理を安全に行うことができます。予測変換からの呼び出しが可能になったり、誤字脱字が検知できるようになるのは非常にありがたいですね。
本記事が開発の一助となれば幸いです
\ SHARE /

CodeCandyではアプリ開発を学ぶための勉強会を定期開催しています。
学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
徹底した基礎学習からマスターするiPhoneアプリ開発集中オンライン講座開講!
本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。
2022年2月よりSwift学習を始め、4月からiOSアプリ開発オンラインスクール「CodeCandy」にてアプリ開発を学ぶ。 2023年10月に個人開発アプリ「unico」をリリース。現在はアプリの機能アップデートをしながら、スクール運営の技術ブログの執筆や、出版書籍の入稿チェック・デバッグにも携わる。