 iOSDC2023 ポスターセッション「研究iOS!個人アプリのソースコードぜんぶ見せる大作戦」を紹介します。
iOSDC2023 ポスターセッション「研究iOS!個人アプリのソースコードぜんぶ見せる大作戦」を紹介します。  iOSDC2023 ポスターセッション「研究iOS!個人アプリのソースコードぜんぶ見せる大作戦」を紹介します。
iOSDC2023 ポスターセッション「研究iOS!個人アプリのソースコードぜんぶ見せる大作戦」を紹介します。  iOSDC2023 ポスターセッション「研究iOS!個人アプリのソースコードぜんぶ見せる大作戦」を紹介します。
iOSDC2023 ポスターセッション「研究iOS!個人アプリのソースコードぜんぶ見せる大作戦」を紹介します。 講師の藤です。iOSDC2023に参加してきました。
今年から新しい企画ポスターセッションを見ていたところ、参考となるコードをありました。
せっかくなので MVVMのViewとViewModelの関係についてフォーカスしてコードリーディングしながら紹介したいと思います
ポスターセッションとはiOSDCスタッフブログによると説明がありました。
ポスターセッションは、事前に発表者の方からスライドを提出頂き、運営でそれを印刷して掲示して行う発表です。参加者の方は掲示物を眺めることで発表内容を会期中いつでも見られます。発表者の方はご都合の良いタイミングで掲示物の近くに立って頂き、参加者の方とのお話をお楽しみ頂けます。
新しいポスターセッションの1つに見ていたらなるほどと思いましたので紹介したいと思います。
こちらの写真が今回紹介するuhooiさんの「研究iOS!個人アプリのソースコードぜんぶ見せる大作戦」の写真です。
Githubのリポジトリも公開されていますのでCloneして合わせて確認できると思います。

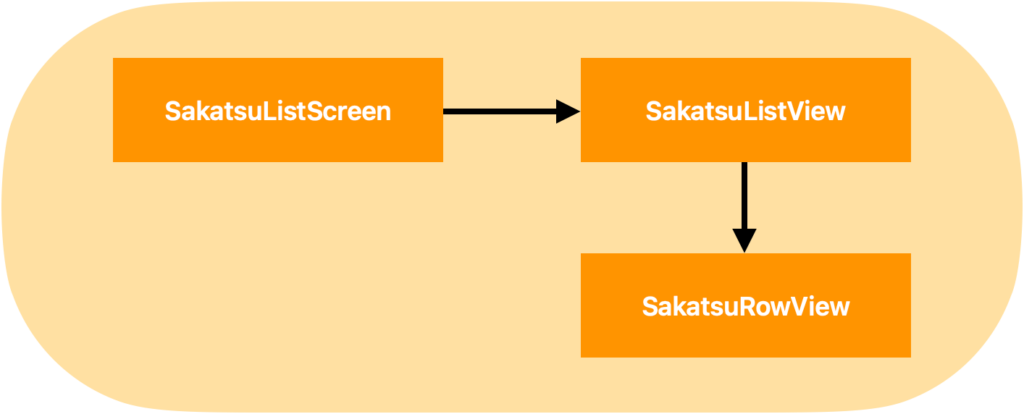
まず、ポスター展示のViewの関係図は次のようになっているようです。

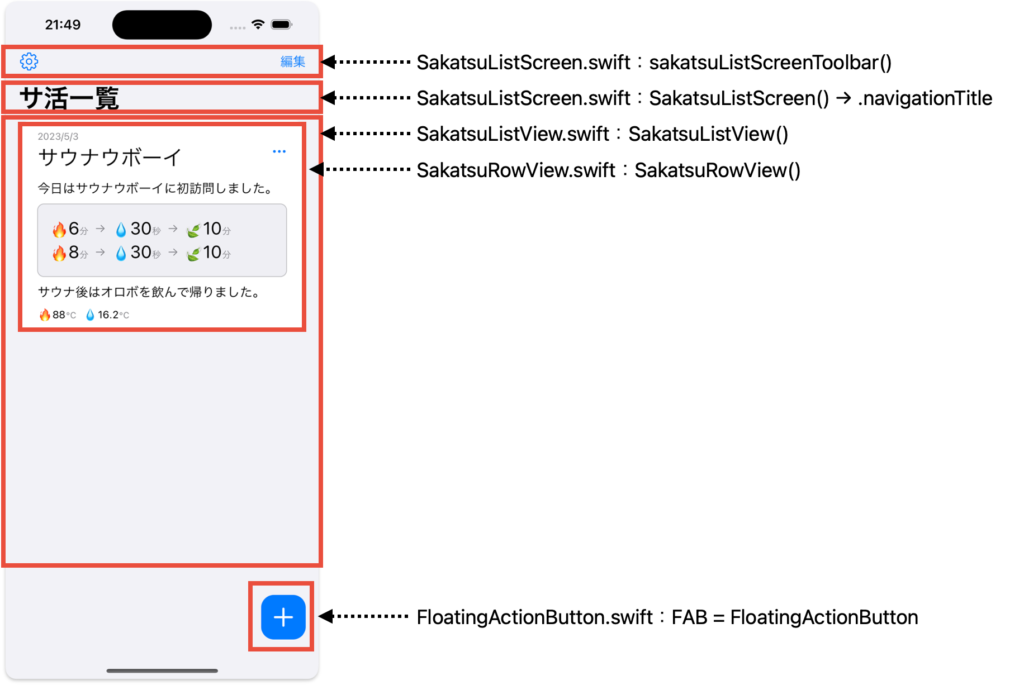
次のスクリーンショットとコードをつきあわせしてみましょう。
まずは私の方でコードリーディングして大体の対応関係をスクリーンショットに記入しました。

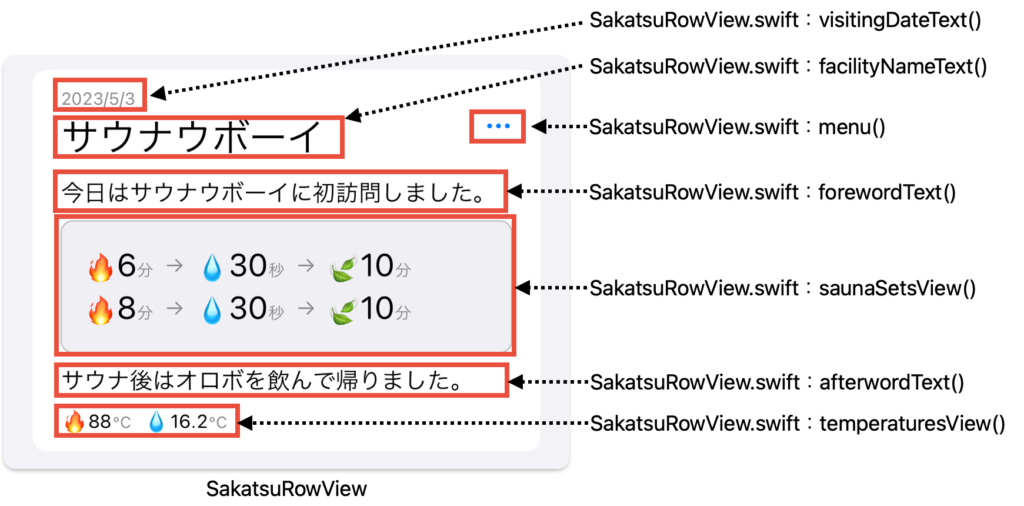
さらにSakatsuRowView()を確認していくと次のようになっています。
Viewをパーツ単位で分割されていることがわかります。

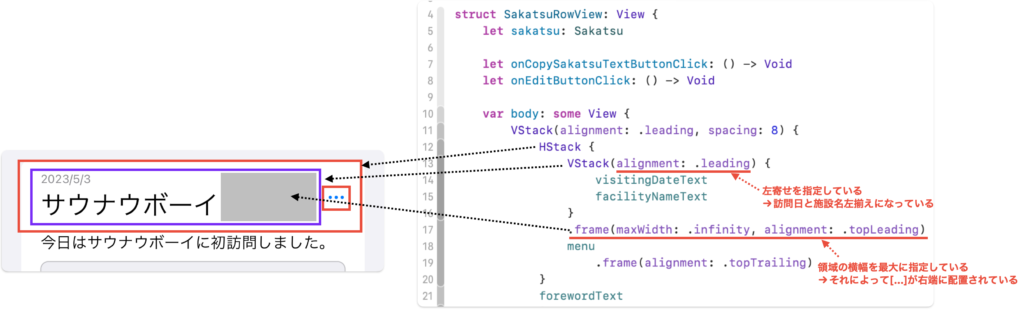
さらに一部分について実際のコードと一緒に見てみます。
まず訪問日と施設名は左揃えになっていることがわかります。
これはVStackのalignmentで指定することによって、実現していることがわかります。
またVStackの領域を最大にすることによって[…]ボタンが右端に配置されるようになっています。

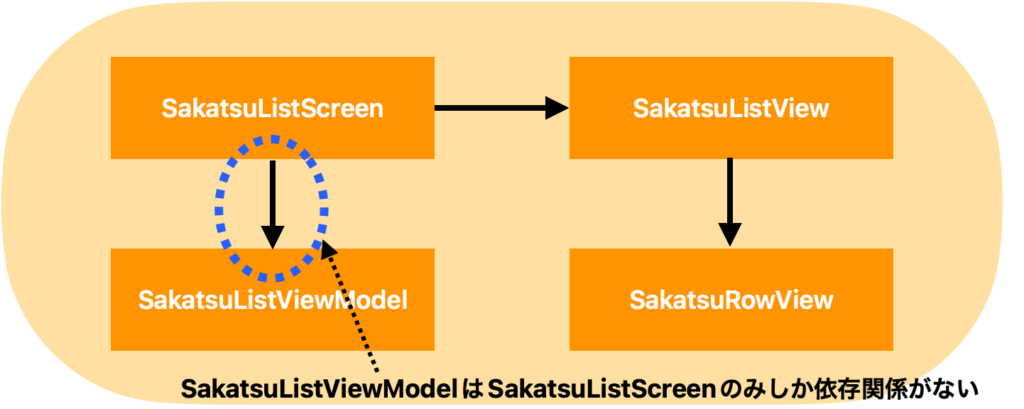
まず、ポスター展示のViewとViewModelの関係図は次のようになっているようです。
ポイントは、SakatsuListViewModelはSakatsuListScreenのみしか依存関係がないようになっているがポイントです。

具体的に1つの例をとってViewModelまでの経路をコードを見ながら追ってみたいと思います。
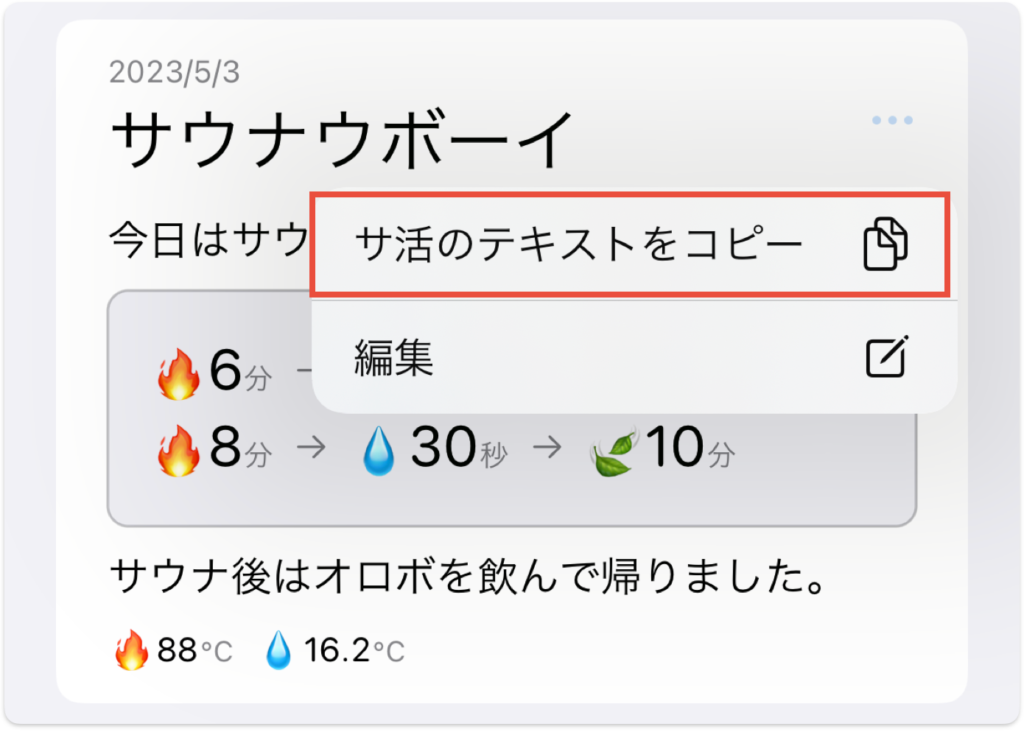
今回は、「サ活のテキストをコピー」を選択したときのコードを確認します。

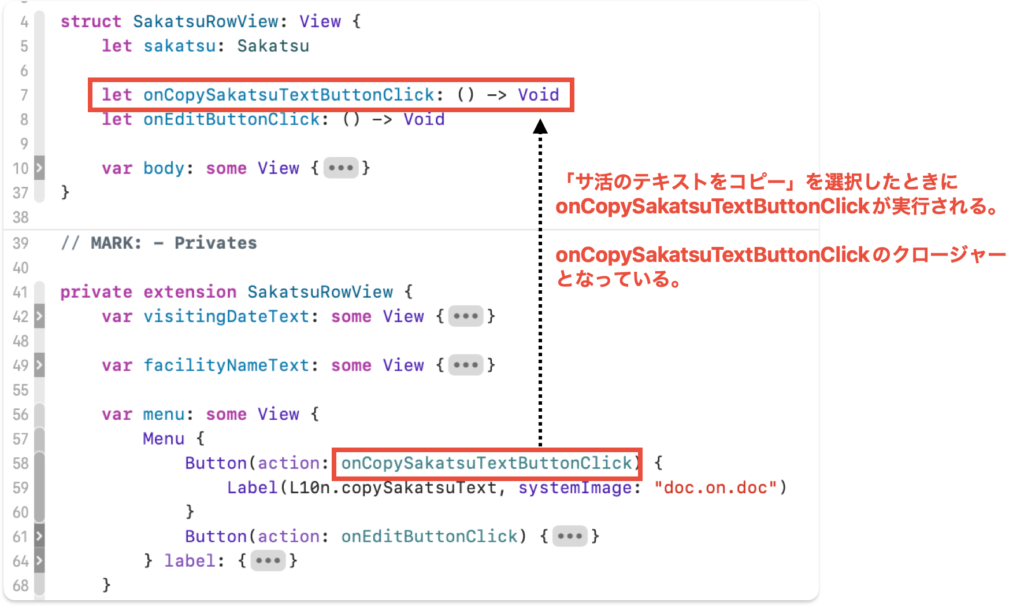
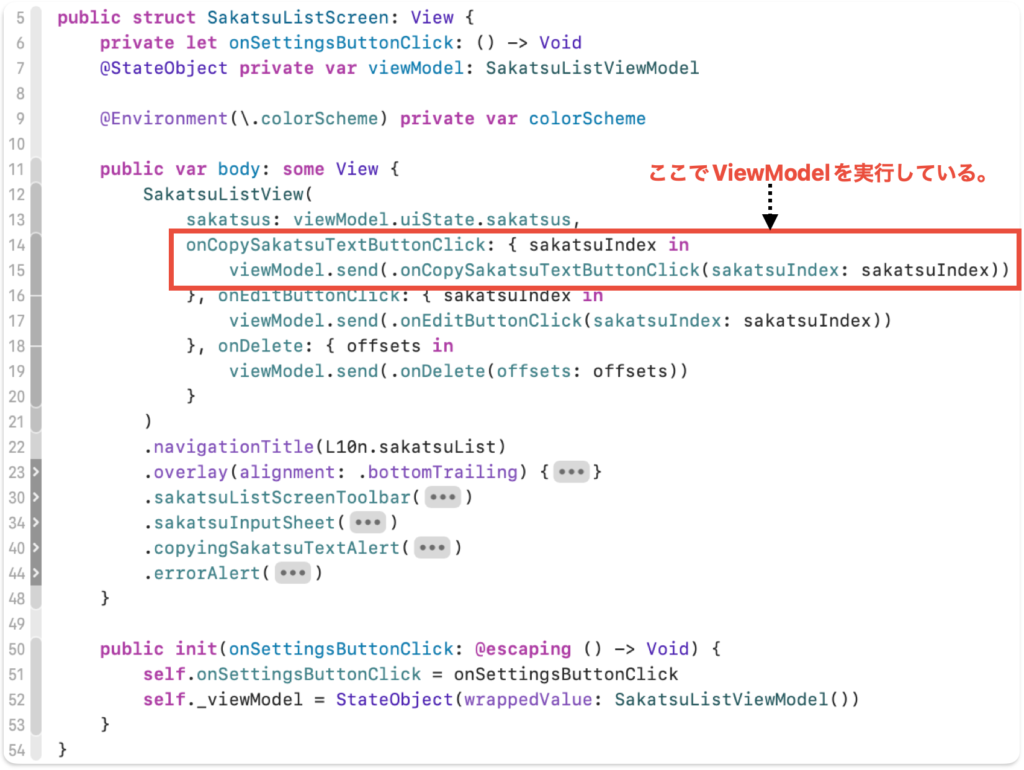
「サ活のテキストをコピー」を選択するとonCopySakatsuTextButtonClickが実行していることがわかります。
onCopySakatsuTextButtonClickはクロージャーです。
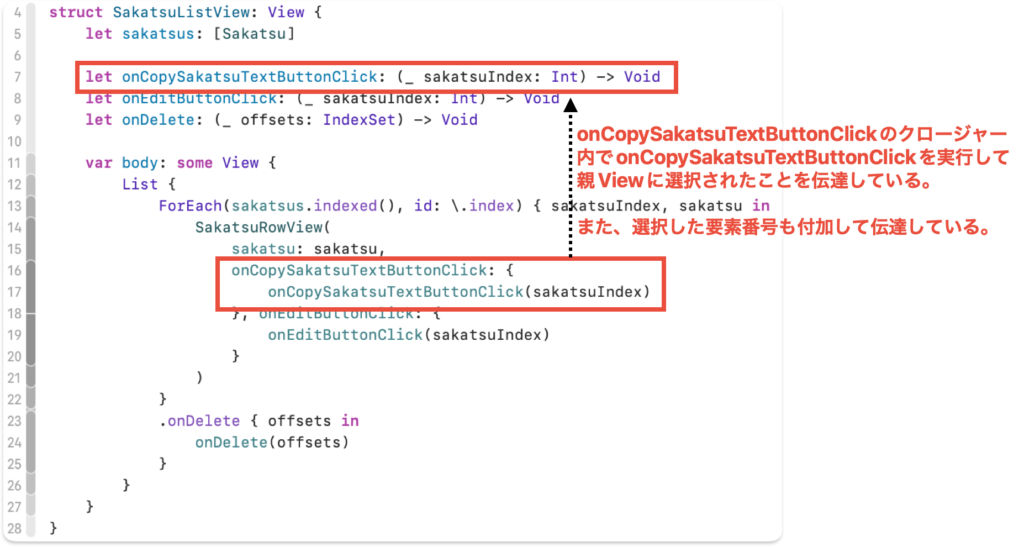
次にSakatsuRowViewの親ViewであるSakatsuListViewを確認していきます。

SakatsuRowViewでonCopySakatsuTextButtonClickが実行すると親Viewのクロージャーが実行されます。
クロージャー内ではonCopySakatsuTextButtonClickが実行していることがわかります。
またこのときに、配列sakatsusの要素番号も付与しています。
SakatsuListViewの親ViewであるSakatsuListScreenを確認していきます。

SakatsuListViewでViewModelに伝達していることがわかります。
このように子ビューから親ビューへクロージャーを活用して選択されたことをViewModelに伝達しています。
このようにすることでViewとViewModelの依存関係を最小限にしている工夫がわかりました。

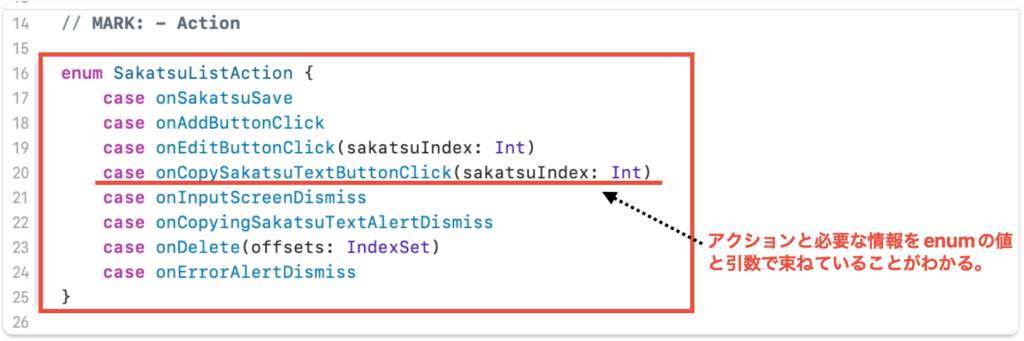
ViewとViewModelを最小限にするためにenumを活用してアクションとそれに必要な値をセットにしています。
これで用途と必要な情報をまとめています。

クロージャーを活用して子Viewでボタンなどを選択したときに発生するアクションを親Viewに伝達していました。
また、ViewModelとViewの関係を最低限にするためにenum(列挙帯)と引数を活用することによってアクションと一緒に伝達したい値(情報)をまとめていました。
他にも色々な工夫があると思いました。
コードリーディングは非常に勉強になりますので、みなさんも試してもらえればと思います。
メーカー系ファームウェアエンジニア デジタルカメラファームウェア開発で100機種以上のカメラの開発経験。 2011年初リリースアプリ「暗算の王様」が教育無料部門7位。 その他多数のアプリをリリースし、副業のみで最高月収60万円を超える。