
iOS16+からの新規Viewとして、「MultiDatePicker」が登場しました!
カレンダーから複数の日付を選択できる機能が提供されます。

本記事では、MultiDatePickerの基本的な使い方から、日付の選択範囲を設定する方法についても詳しく見ていきます。
[ 本記事はこんな人におすすめ ]
・SwiftUIでアプリ開発をしている
・iOS16+の新機能を知りたい
・複数選択できるカレンダー機能を実装したい
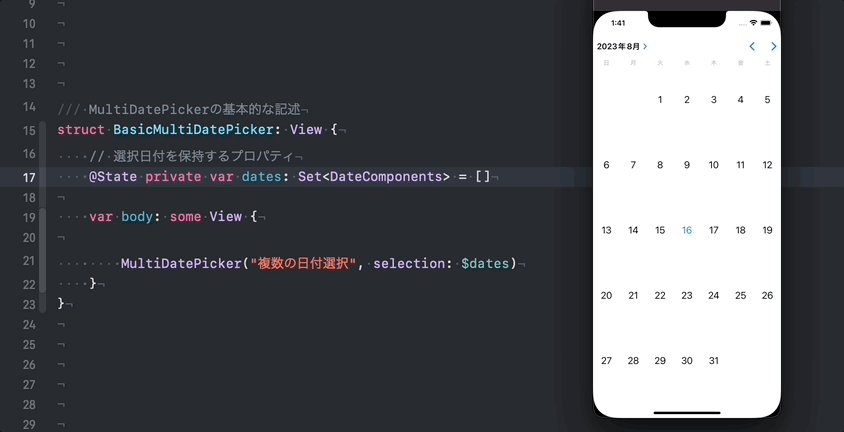
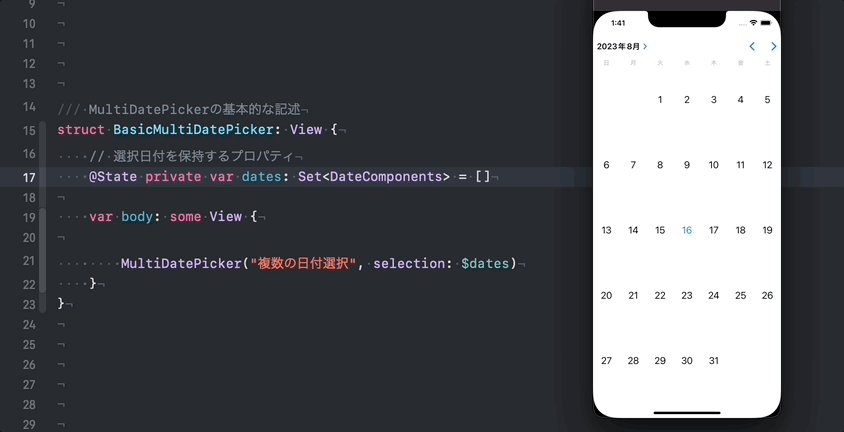
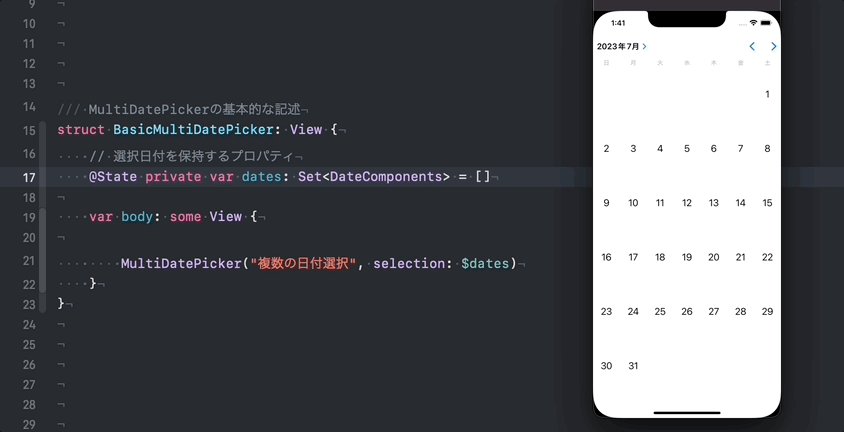
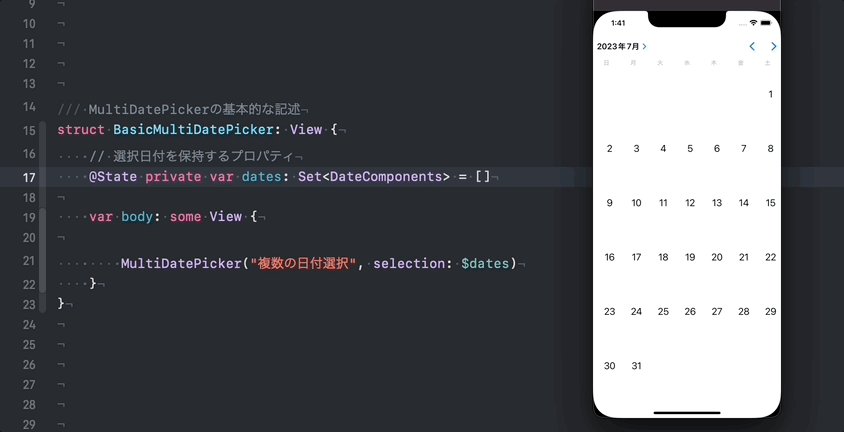
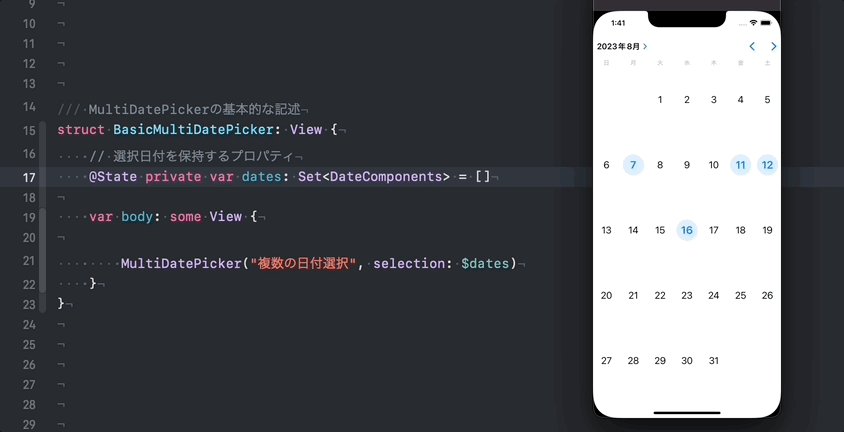
MultiDatePickerの基本的な実装コードは以下のようになります。
複数の選択日付を保持するために、Set<DateComponents>型の状態変数を用意するのがポイントです。
/// MultiDatePickerの基本的な記述
struct BasicMultiDatePicker: View {
// 選択日付を保持するプロパティ
@State private var dates: Set<DateComponents> = []
var body: some View {
MultiDatePicker("複数の日付選択", selection: $dates)
}
}
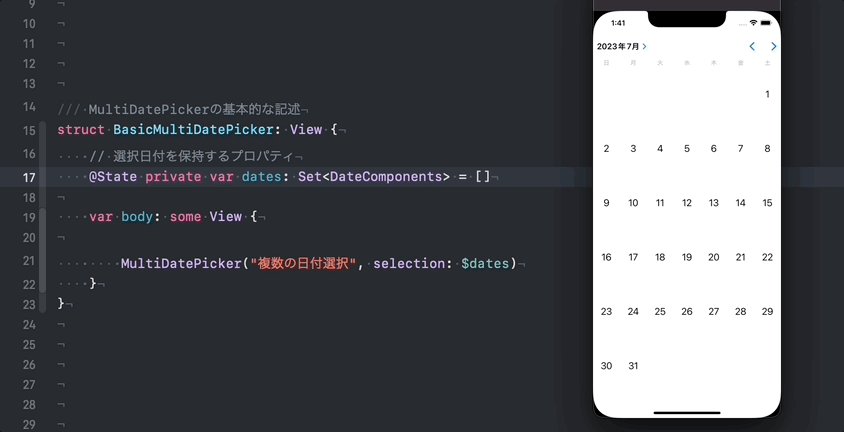
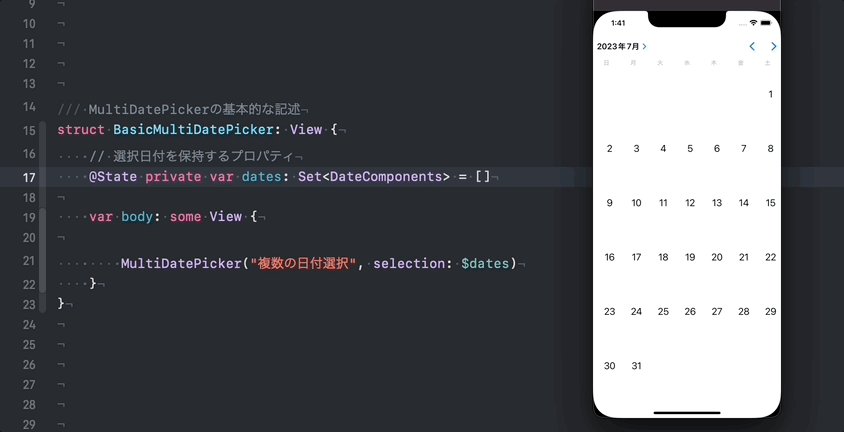
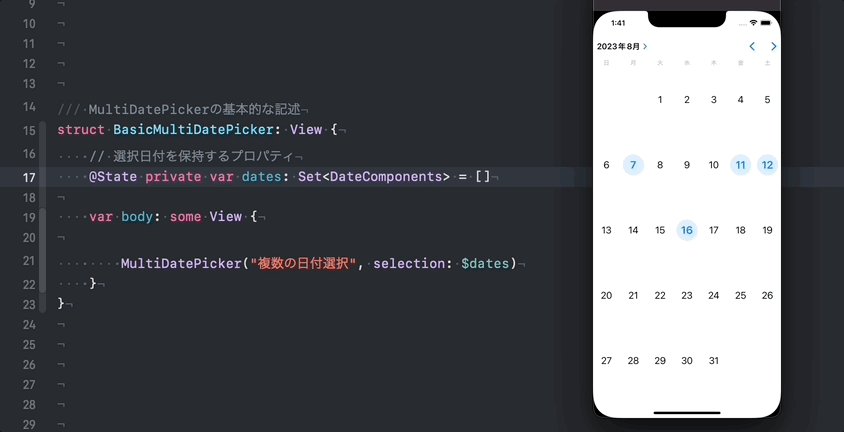
上記のコードだけで、カレンダーの外観ビュー、月の変更、複数の日付選択に至るまで、さまざまな機能が提供されます。

カレンダーの外観はサイズ指定を受け付けるので、.frame修飾子などによるサイズ変更が可能です。

ただし、カレンダーが必要としているフレームに満たない場合、特にwidth(横幅)が足りない場合は、外観が崩れてしまうので注意です。

ユーザーによる日付の選択範囲は、任意の範囲での設定が可能です。
各種の設定パターンをご紹介します。
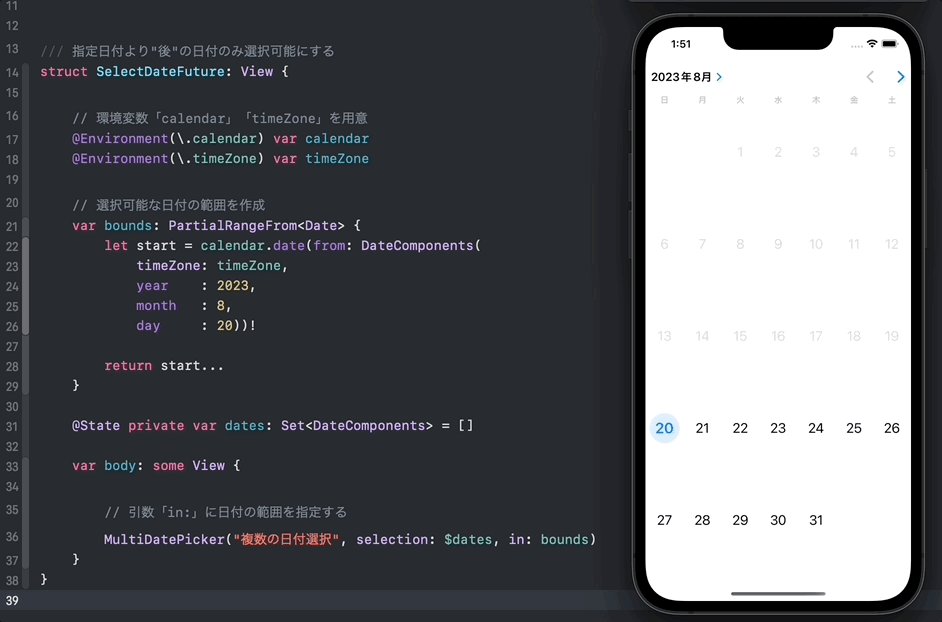
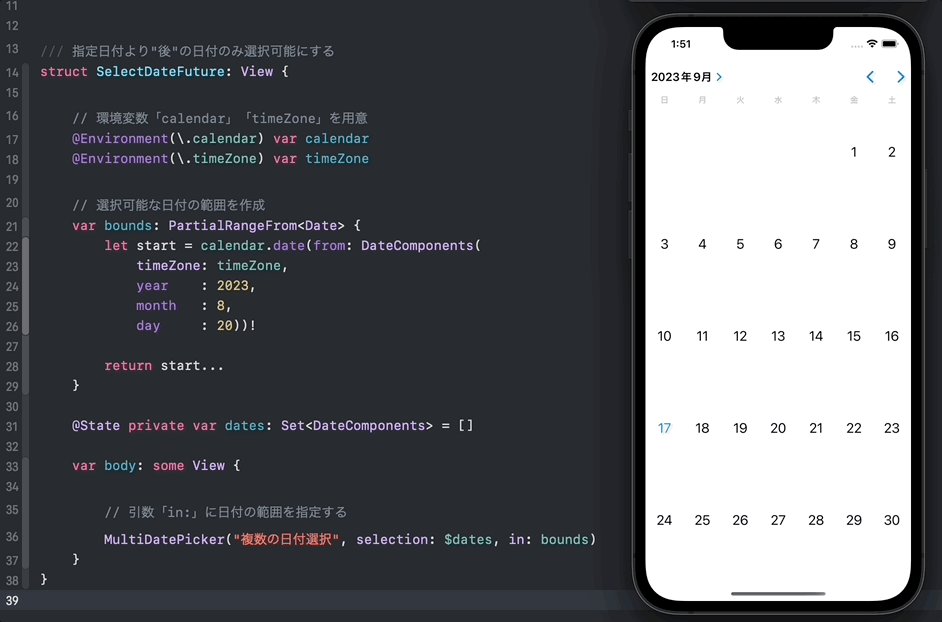
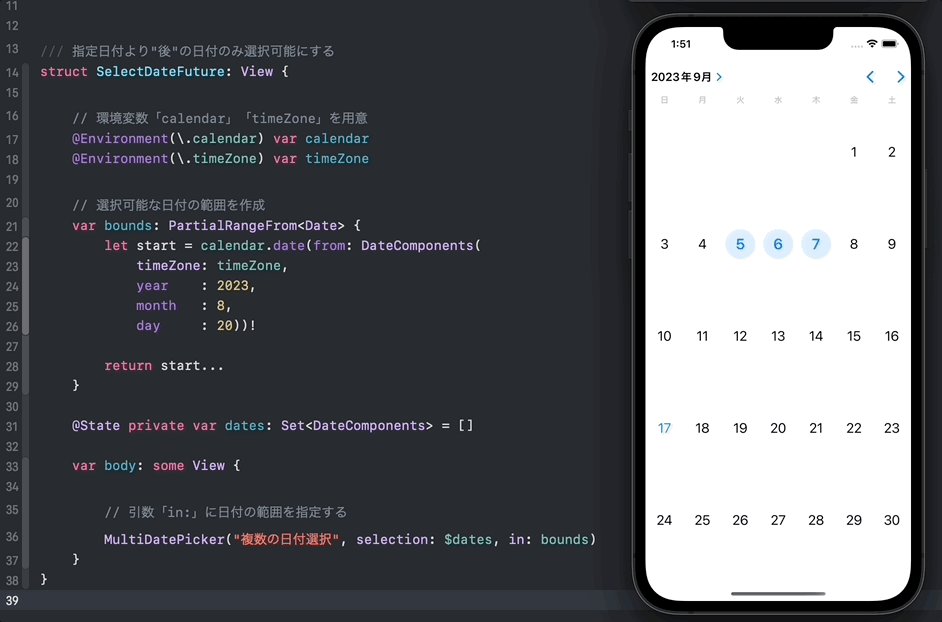
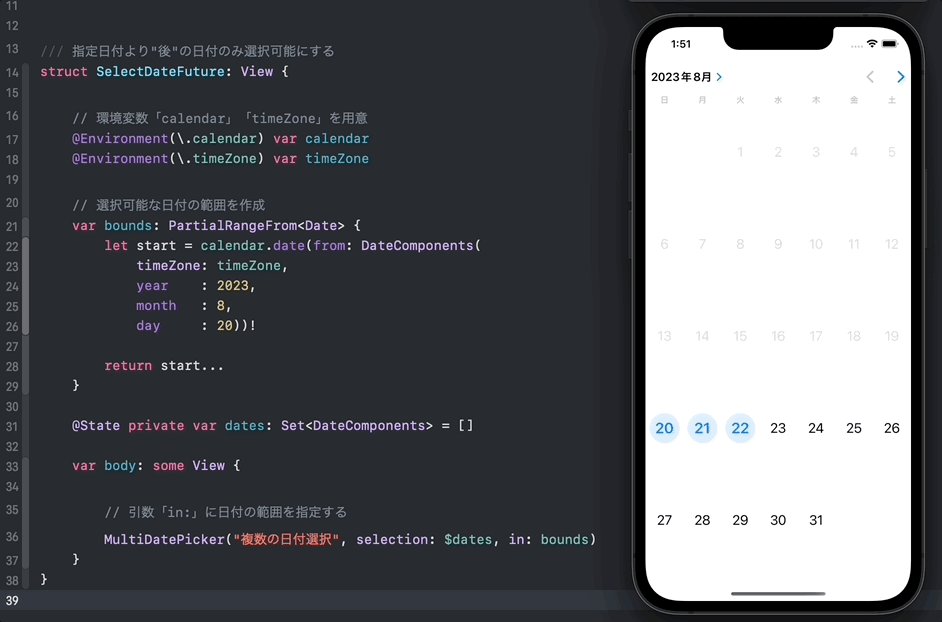
日付の選択は、設定日より”以後”の日付のみ選択できるように設定が可能です。
以下の例では、2023/08/20以降の日付のみ、選択可能にしています。

実装のポイントは以下3点です。
① 環境変数「calender」「timeZone」を用意する
② PartialRangeFrom<Date>型の日付範囲設定プロパティを作成する
③ MultiDatePickerの引数「in:」に②で作成したプロパティを渡す
/// 指定日付より"後"の日付のみ選択可能にする
struct SelectDateFuture: View {
// 環境変数「calendar」「timeZone」を用意
@Environment(\.calendar) var calendar
@Environment(\.timeZone) var timeZone
// 選択可能な日付の範囲を作成
var bounds: PartialRangeFrom<Date> {
let start = calendar.date(from: DateComponents(
timeZone: timeZone,
year : 2023,
month : 8,
day : 20))!
return start...
}
@State private var dates: Set<DateComponents> = []
var body: some View {
// 引数「in:」に日付の範囲を指定する
MultiDatePicker("複数の日付選択", selection: $dates, in: bounds)
}
}
指定日より”以前”の日付のみ選択できるようにも設定が可能です。
以下の例では、2023/08/19以前の日付のみ、選択可能にしています。

実装のポイントは以下3点です。
① 環境変数「calender」「timeZone」を用意する
② PartialRangeUpTo<Date>型の日付範囲設定プロパティを作成する
③ MultiDatePickerの引数「in:」に②で作成したプロパティを渡す
前項目【指定日付より”後”を選択可能にする】と基本的な形は変わりませんが、②で用意するプロパティのデータ型が異なるのがポイントです。
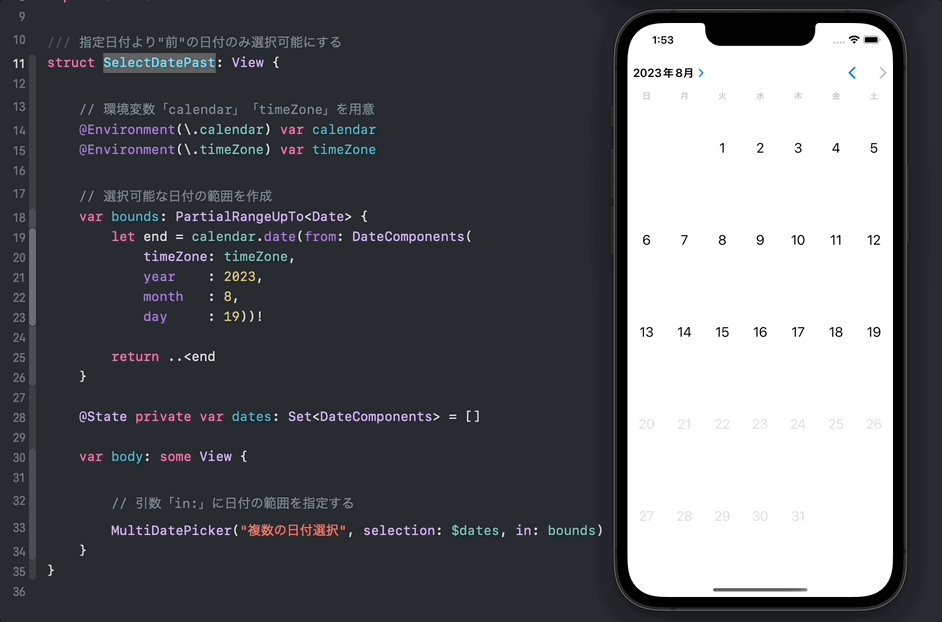
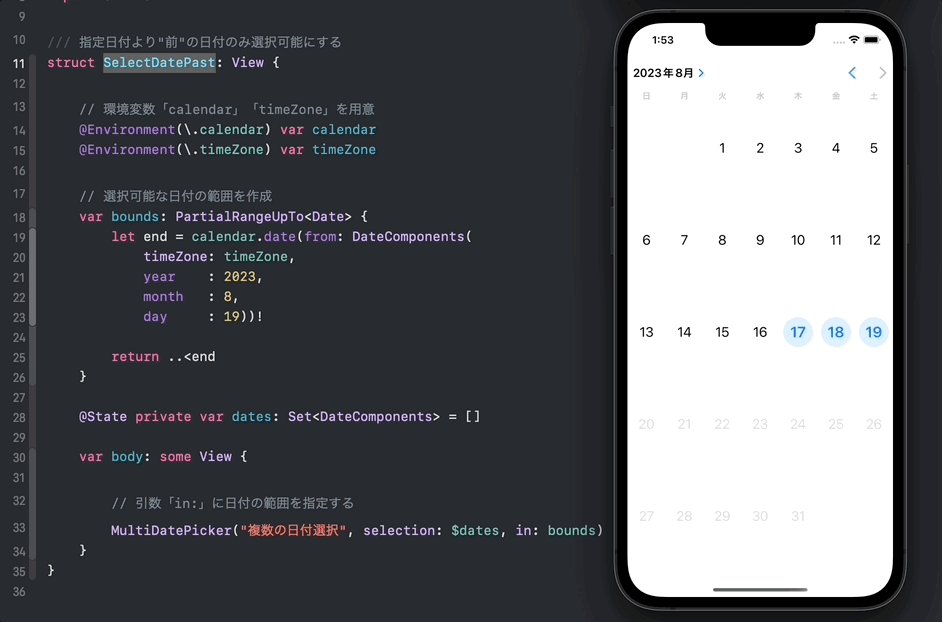
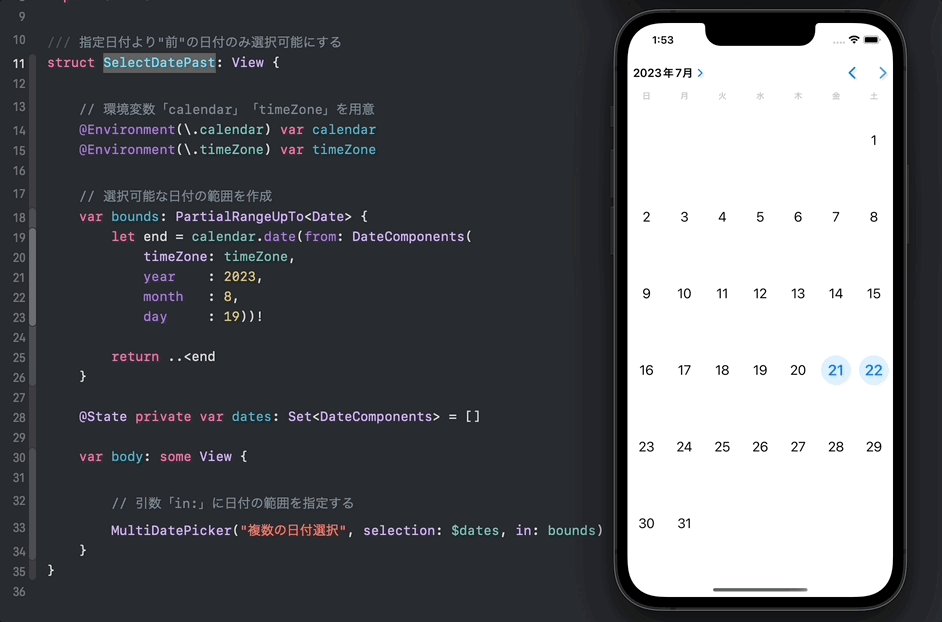
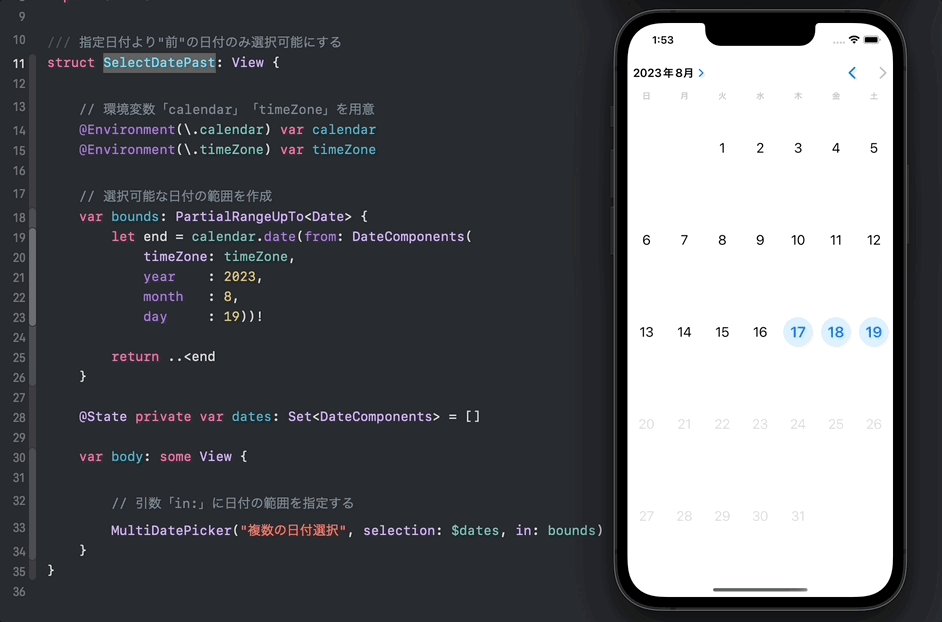
/// 指定日付より"前"の日付のみ選択可能にする
struct SelectDatePast: View {
// 環境変数「calendar」「timeZone」を用意
@Environment(\.calendar) var calendar
@Environment(\.timeZone) var timeZone
// 選択可能な日付の範囲を作成
var bounds: PartialRangeUpTo<Date> {
let end = calendar.date(from: DateComponents(
timeZone: timeZone,
year : 2023,
month : 8,
day : 19))!
return ..<end
}
@State private var dates: Set<DateComponents> = []
var body: some View {
// 引数「in:」に日付の範囲を指定する
MultiDatePicker("複数の日付選択", selection: $dates, in: bounds)
}
}
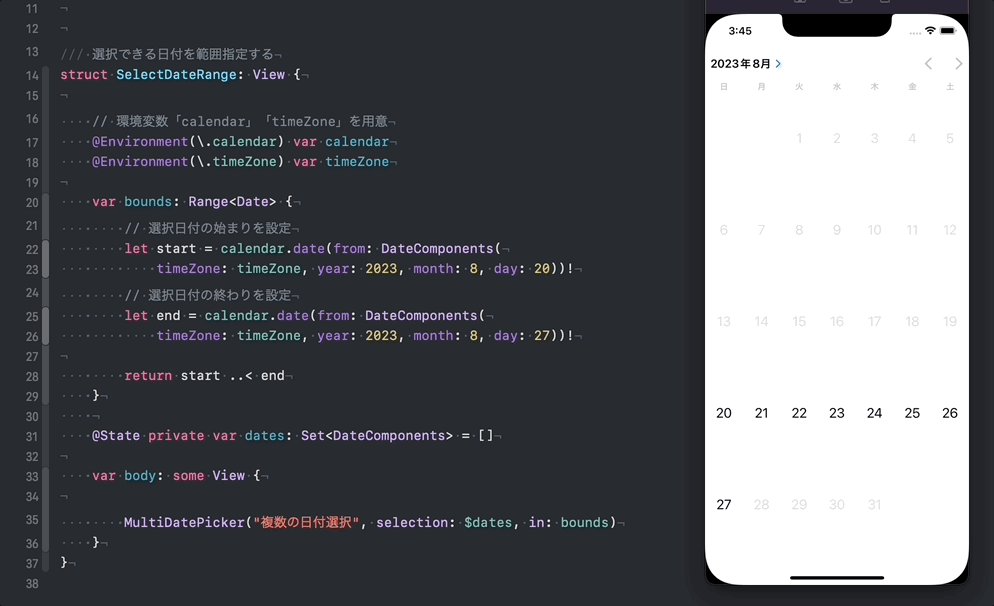
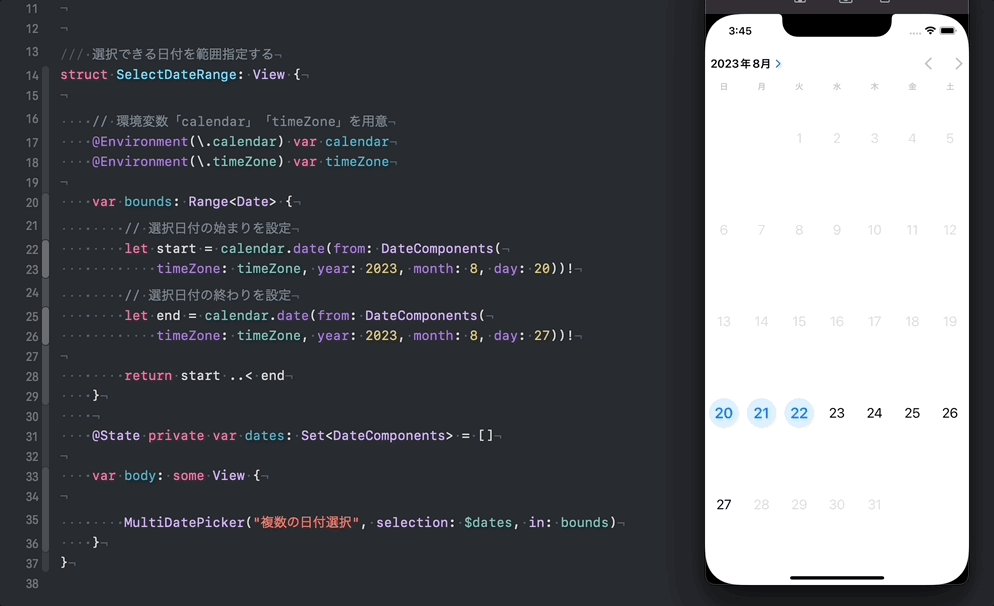
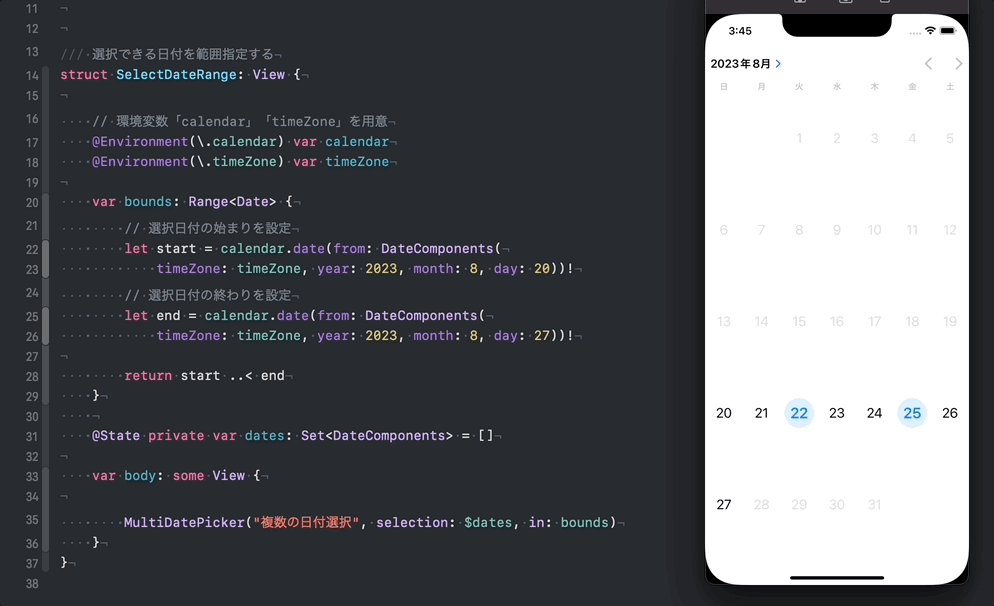
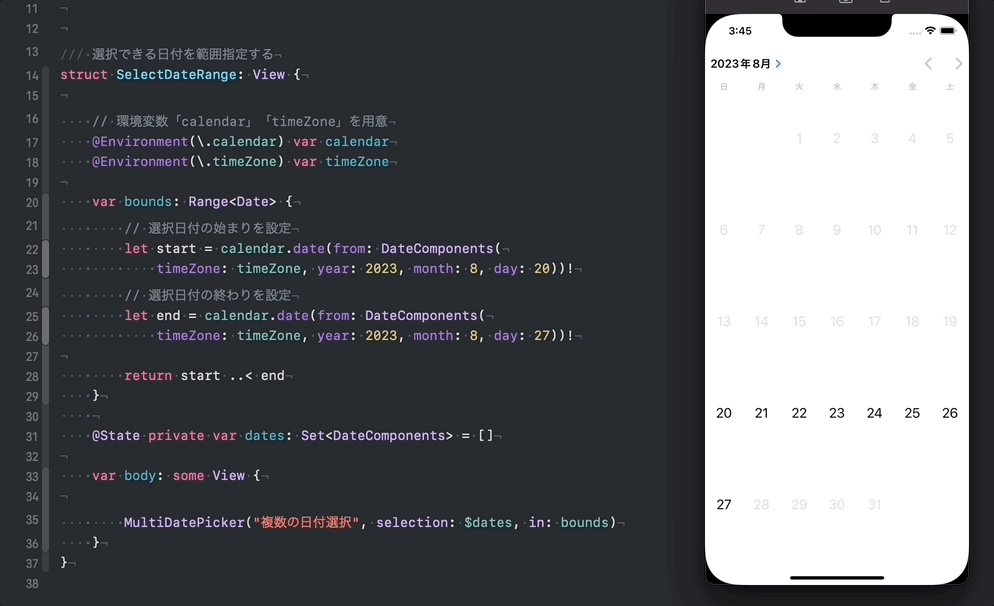
選択範囲の”始まり”と”終わり”を設定することで、選択できる日付を範囲指定することも可能です。
以下の例では、「2023/08/20 〜 2023/08/27」の範囲内でのみ、日付を選択可能にしています。

実装のポイントは以下3点です。
① 環境変数「calender」「timeZone」を用意する
② Range<Date>型の日付範囲設定プロパティを作成する
③ MultiDatePickerの引数「in:」に②で作成したプロパティを渡す
こちらも前項目までと基本的な実装方法は変わりません。
②で用意するプロパティのデータ型がRange<Date>となり、始点と終点2つの日付設定プロパティを用意しているのがポイントです。
/// 選択できる日付を範囲指定する
struct SelectDateRange: View {
// 環境変数「calendar」「timeZone」を用意
@Environment(\.calendar) var calendar
@Environment(\.timeZone) var timeZone
var bounds: Range<Date> {
// 選択日付の始まりを設定
let start = calendar.date(from: DateComponents(
timeZone: timeZone, year: 2023, month: 8, day: 20))!
// 選択日付の終わりを設定
let end = calendar.date(from: DateComponents(
timeZone: timeZone, year: 2023, month: 8, day: 27))!
return start ..< end
}
@State private var dates: Set<DateComponents> = []
var body: some View {
// 引数「in:」に日付の範囲を指定する
MultiDatePicker("複数の日付選択", selection: $dates, in: bounds)
}
}
以上、iOS16+の新規View機能「MultiDatePicker」についてでした!
要点をまとめておきます。
・カレンダーから複数の日付を選択できる
・日付の選択範囲は「〜より前」「〜より後」「〜以内」などの設定が可能
・サイズ変更時には、カレンダーが最低限必要なフレームに注意
以前までは、一つの日付をカレンダーから選択ができるDatePickerがありましたが、複数選択したいような実装ケースでMultiDatePickerは活躍できそうです。
本記事が参考になりましたら幸いです。
本記事のソースコード
\ SHARE /

CodeCandyではアプリ開発を学ぶための勉強会を定期開催しています。
学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
徹底した基礎学習からマスターするiPhoneアプリ開発集中オンライン講座開講!
本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。
2022年2月よりSwift学習を始め、4月からiOSアプリ開発オンラインスクール「CodeCandy」にてアプリ開発を学ぶ。 2023年10月に個人開発アプリ「unico」をリリース。現在はアプリの機能アップデートをしながら、スクール運営の技術ブログの執筆や、出版書籍の入稿チェック・デバッグにも携わる。