の活用.png)
本記事では、SwiftUIにおけるデータのコピー&ペースト処理の実装方法について見ていきたいと思います。
iOS16+ではSwiftUIに「PasteButton」という新しいペーストボタンビューも登場したので、そちらについても触れていきます。

クリップボードとは
iOSにおける「クリップボード」は、一時的にデータを保存するための仕組みです。一般的には「ペーストボード」とも呼ばれます。
ユーザーがテキストや画像などのコンテンツをコピー(コピー)したり、別の場所に貼り付け(ペースト)したりする際に使用されます。

[ 本記事はこんな人におすすめ ]
・コピー&ペーストの処理をアプリに実装したい
・SwiftUIでアプリ開発をしている
UIPasteboard.general.<指定データ>と記述することで、システム内のクリップボードにアクセスし、指定のデータをコピー保持することができます。
// クリップボードに渡すデータ
@State private var text: String?
@State private var image: UIImage?
@State private var url: URL?
// クリップボードにアクセスし、データをコピー保持する(複数のデータ型から選択可能)
UIPasteboard.general.string = text
UIPasteboard.general.image = image
UIPasteboard.general.url = url
保持されたデータは、TextFieldなどからペースト操作で呼び出すことができます。
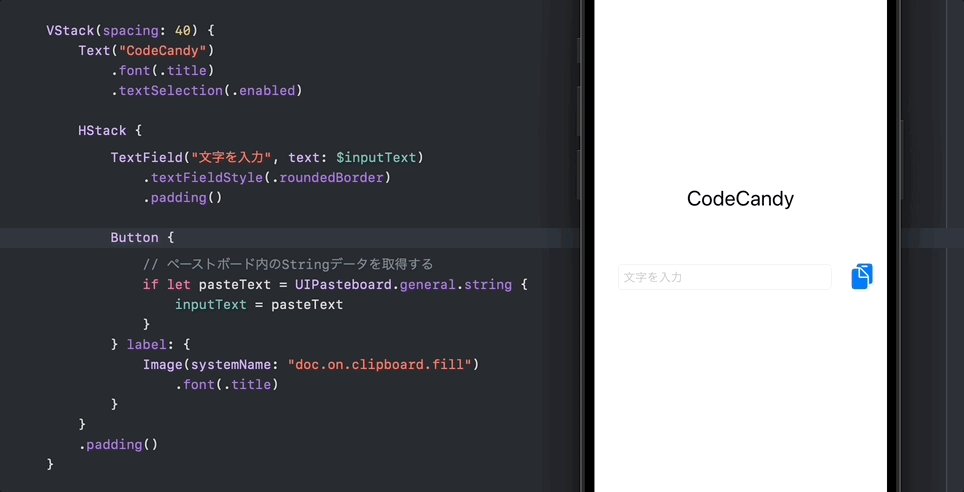
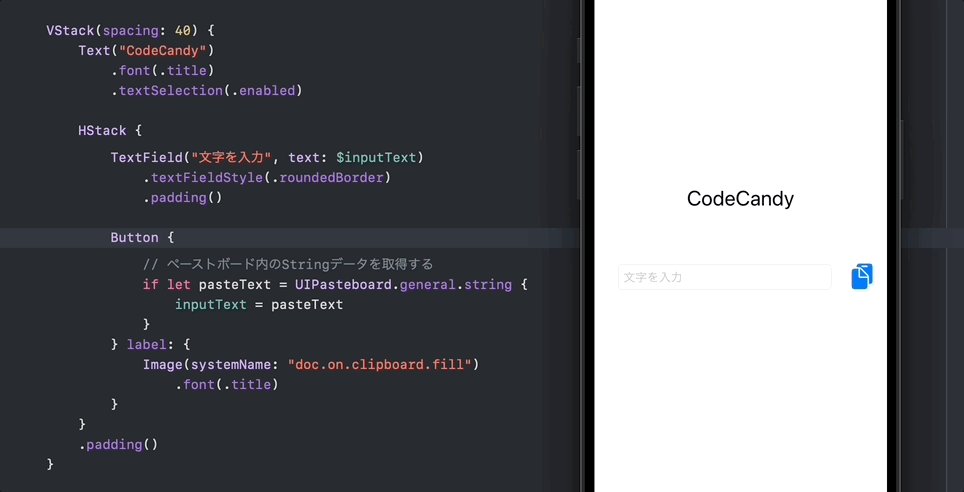
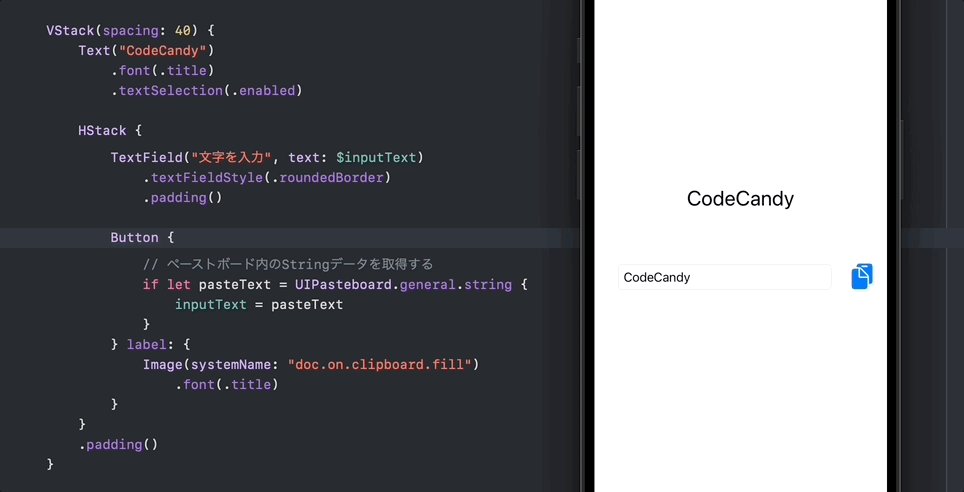
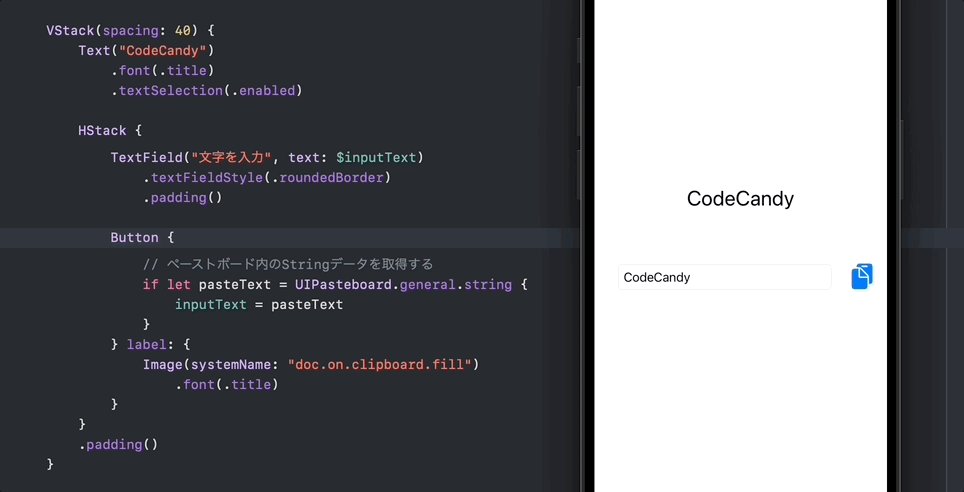
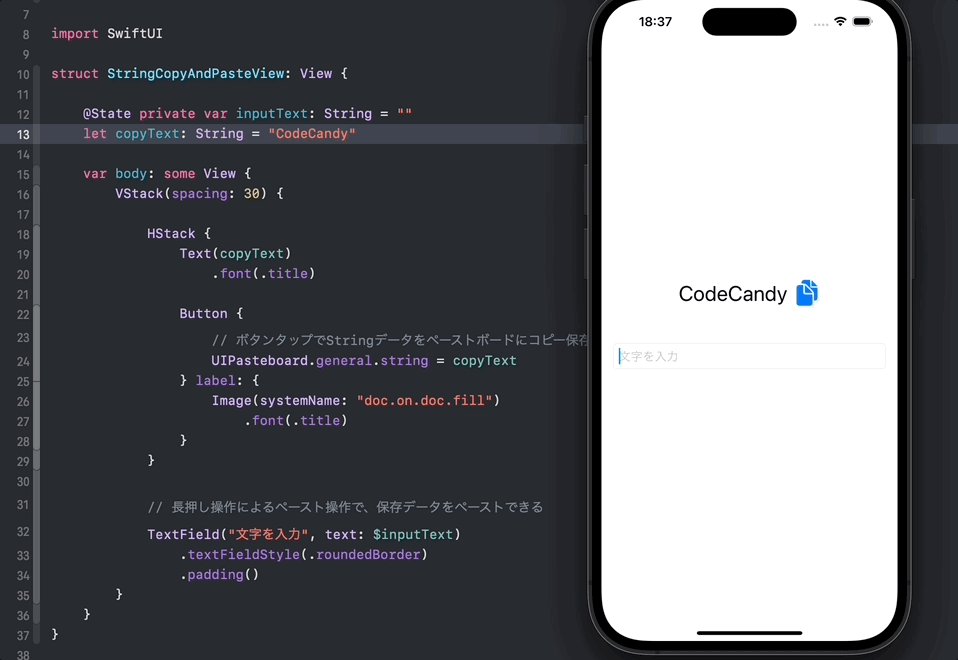
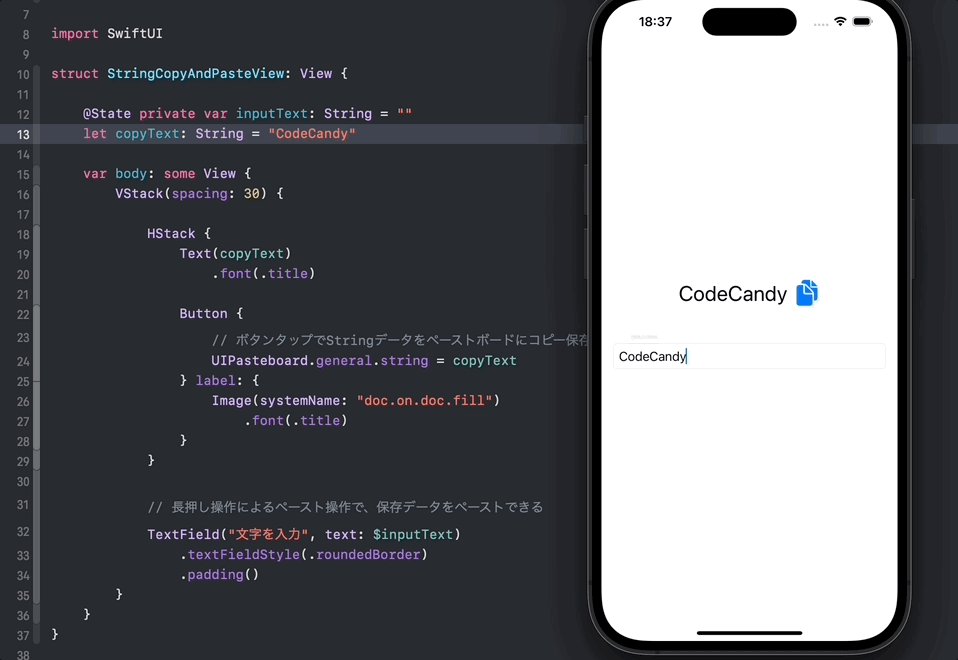
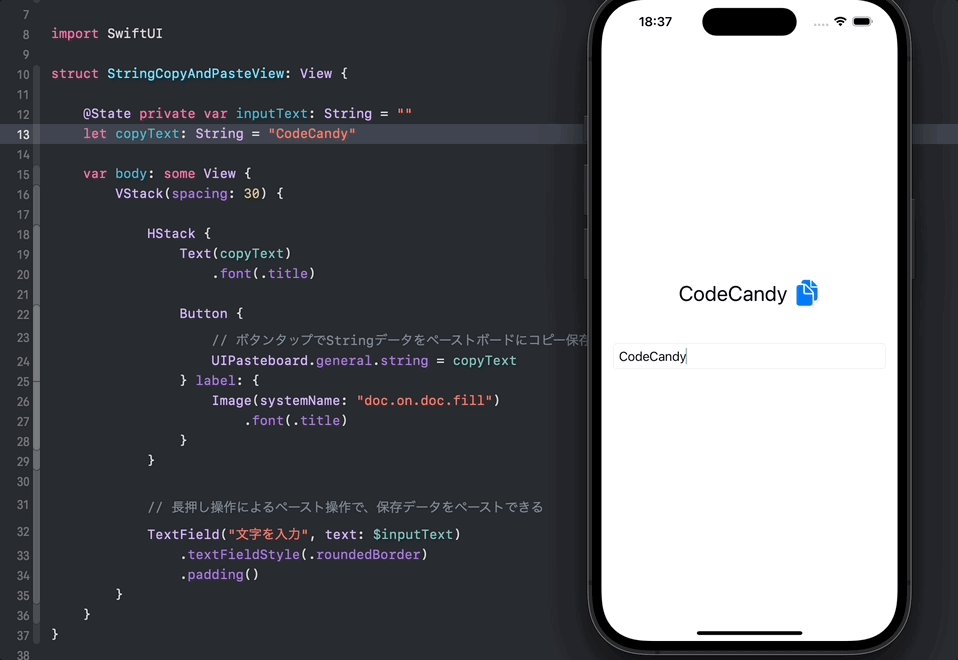
以下の例では、ボタンアクション内で文字列「"CodeCandy"」をクリップボードにコピー保存し、TextFieldにペーストしています。

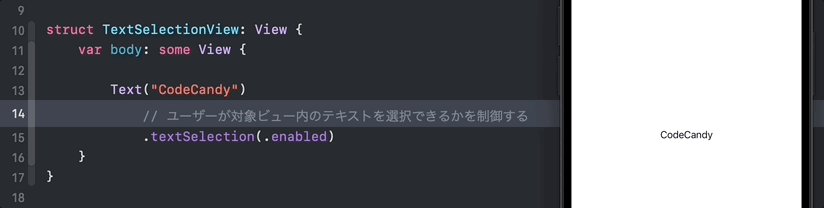
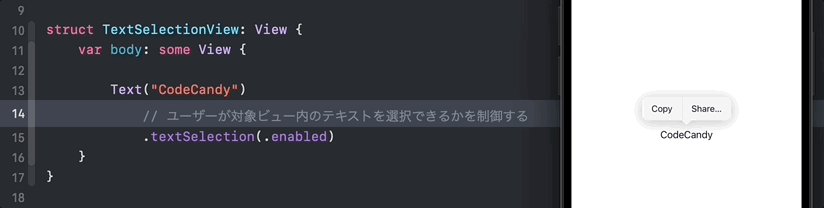
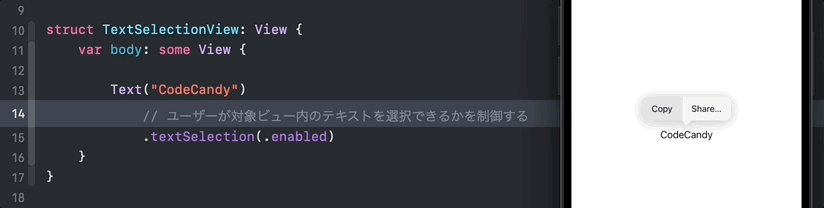
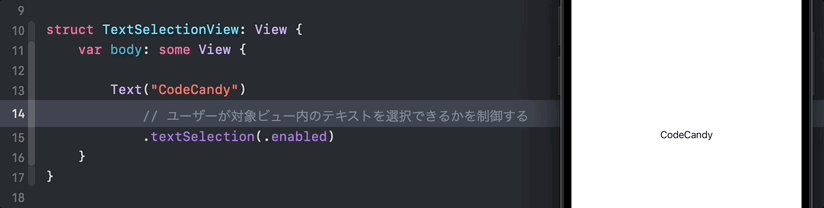
textSelectionモディファイアをビューに付与することで、ユーザーが対象ビュー内のテキストを選択操作できるかどうかを制御します。
私たちもよく利用する、テキストを長押ししてメニューを表示させる操作のことですね。

・引数に「.enabled」を渡すことで、テキスト長押しによる選択操作が有効になります。
・VStackなどのスタックビューに付与した場合、スタック内にある全てのテキストの選択操作が有効になります。
/// ユーザーが対象ビュー内のテキストを選択できるかを制御するモディファイア(iOS15+)
// 対象テキストの長押し選択操作が有効になる
Text("CodeCandy")
.textSelection(.enabled)
// スタックビューに付与した場合、保持するテキスト全てに適用される
VStack {
Text("CodeCandy")
Text("CodeCandy")
Text("CodeCandy")
}
.textSelection(.enabled)
前述のコピー編でも紹介したUIPasteboard.general.<指定データ>にアクセスすることで、クリップボードに保持しているデータを取得することができます。
・String型やUIImage型など、クリップボードがサポートする複数のデータ型を指定可能です。
・取得データはオプショナルであることに注意してください。
・クリップボード内のデータ有無を判定することも可能です(この場合の返却値は非オプショナルです)。
// UIPasteboardにアクセスし、ペーストボードからデータを取得する
// ペーストボード内のStringデータを取得する
if let pasteText = UIPasteboard.general.string {
print(pasteText)
}
// ペーストボード内のUIImageデータを取得する
if let pasteImage = UIPasteboard.general.image {
print(pasteImage)
}
// ペーストボード内にStringデータが存在するかBool値で判定する
if UIPasteboard.general.hasStrings {
// 値が存在する
} else {
// 値が存在しない
}
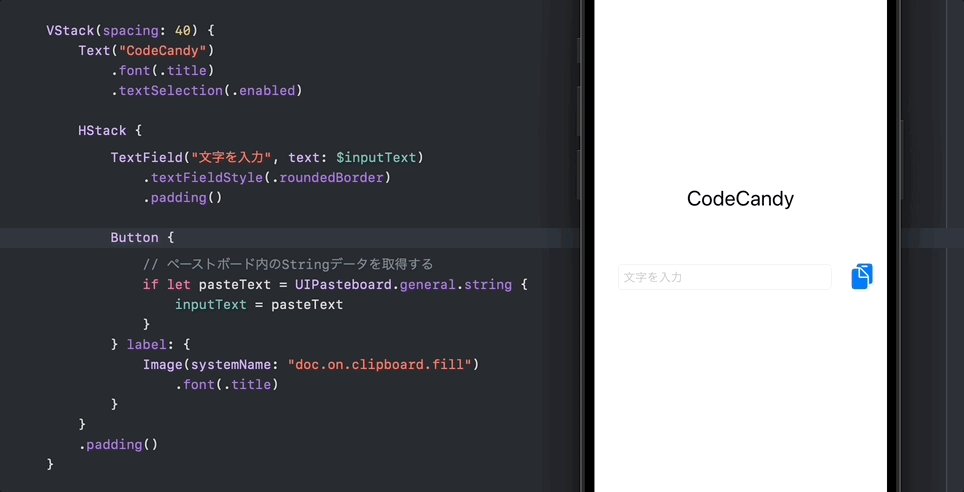
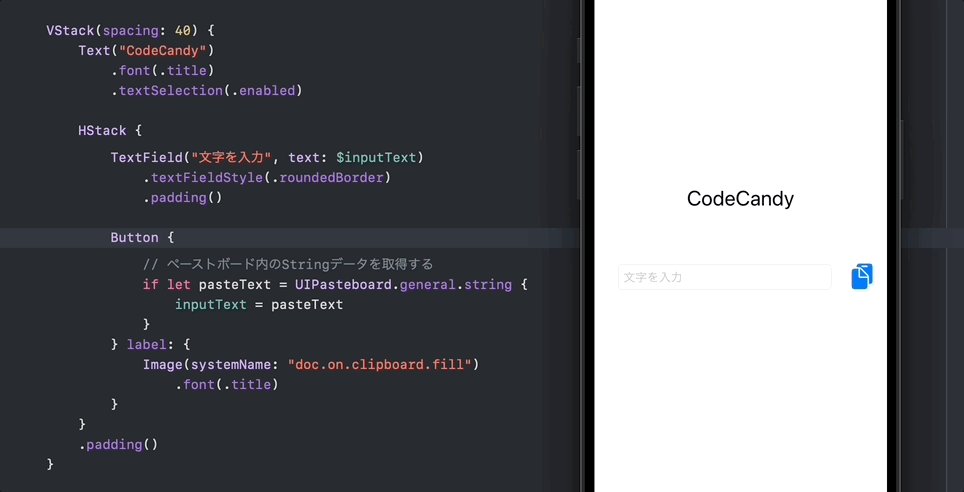
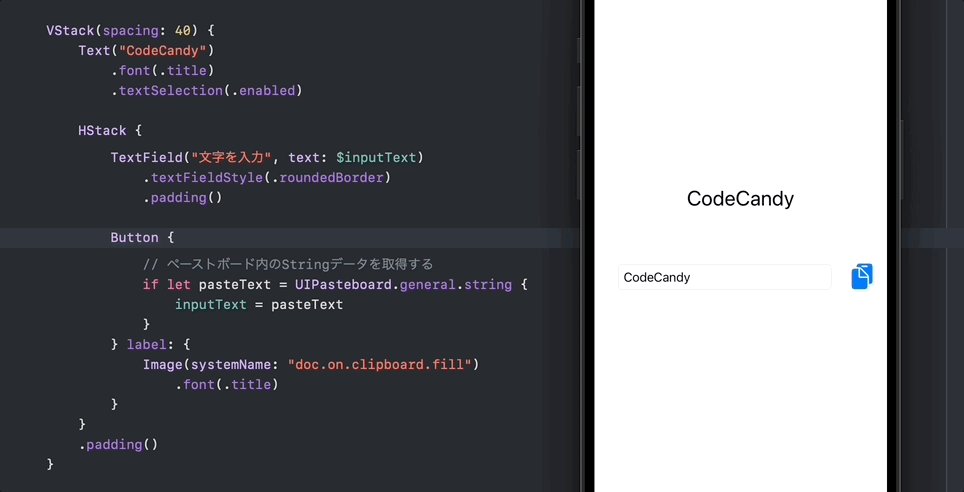
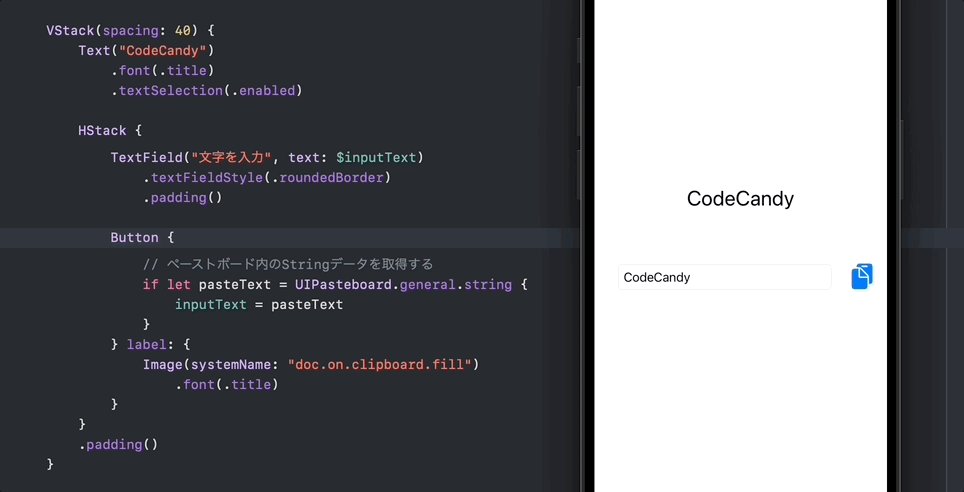
下記の実装例では、文字列「"CodeCandy"」を長押しメニューからコピーした後、ボタンアクション内でクリップボードにアクセスし、取得した文字列をTextFieldにペースト処理しています。

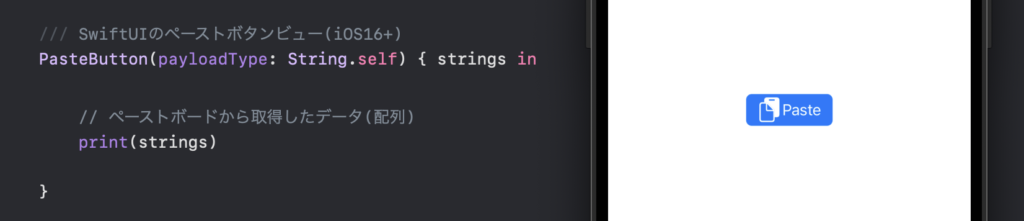
iOS16+で登場したSwiftUIの新機能であるペーストボタンビューです。
👉参考ドキュメント: PasteButton | Apple Developer Documentation

・PasteButtonを定義することで、デフォルトで上記のようなデザインのボタンが配置されます。(カスタマイズ可能)
・ボタンタップによってクリップボードの中から指定データが取り出され、PasteButtonのクロージャ引数(上記の例ではstrings)に格納されます。
・引数「payloadType:」には、取得対象のデータ型を指定します。String型の他にも、Color型、URL型、Image型など、Transferableプロトコルに準拠しているデータ型を指定することができます。
👉参考ドキュメント: Transferable | Apple Developer Documentation
/// SwiftUIのペーストボタンビュー(iOS16+)
// クリップボードからStringデータを取得
PasteButton(payloadType: String.self) { strings in
if let pasteString = strings.first {
print(pasteString)
}
}
// クリップボードからImageデータを取得
PasteButton(payloadType: Image.self) { images in
if let pasteImage = images.first {
print(pasteImage)
}
}
// クリップボードからColorデータを取得
PasteButton(payloadType: Color.self) { colors in
if let pasteColor = colors.first {
print(pasteColor)
}
}
クロージャ引数に格納された値は配列であることに注意してください。
実装の用途に応じて、データの有無を判定したり、データの内容を確認して使用します。
ペースト実装編で紹介したiOS16+のPasteButtonは、ボタンレイアウトの変更ができます。
主に以下のようなモディファイアが使用できます。
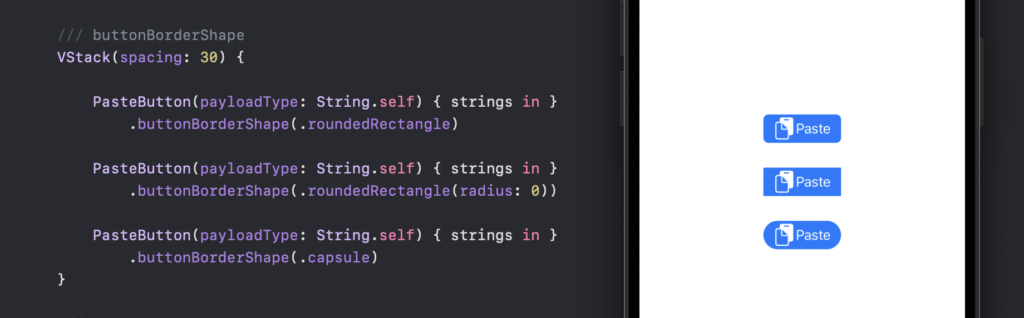
ボタン境界線の形状を指定します。

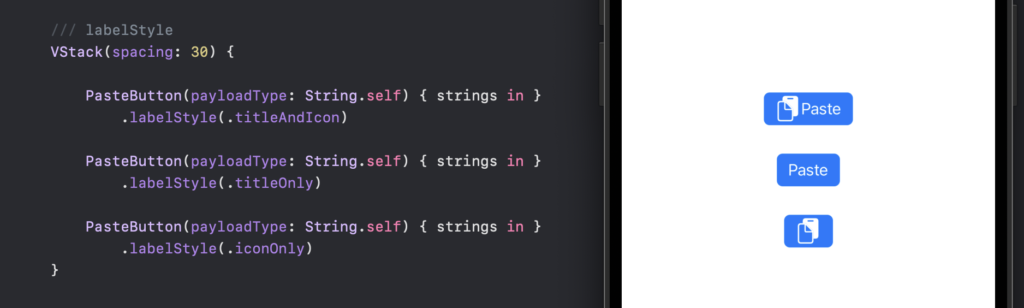
ビュー内のラベルのスタイルを設定します。

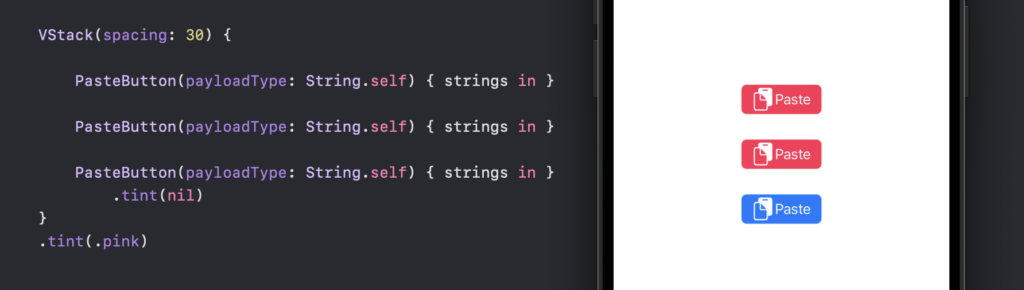
対象ビューのデフォルトのアクセントカラーを設定します。

コンテナビューに対して指定すると、保持するビュー全てに適用されます。
また、引数にnilを渡すとデフォルトのアクセントカラーとなります。

以上、データのコピー&ペーストの実装方法についてでした!
要点は主に以下の二つです。
・システム内のクリップボードにアクセスすることでコピー&ペーストを実装する
・取得データの状態(オプショナルや配列)によって取り回しに注意する
本記事がお役に立てれば幸いです。
本記事のソースコード
\ SHARE /

CodeCandyではアプリ開発を学ぶための勉強会を定期開催しています。
学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
徹底した基礎学習からマスターするiPhoneアプリ開発集中オンライン講座開講!
本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。
2022年2月よりSwift学習を始め、4月からiOSアプリ開発オンラインスクール「CodeCandy」にてアプリ開発を学ぶ。 2023年10月に個人開発アプリ「unico」をリリース。現在はアプリの機能アップデートをしながら、スクール運営の技術ブログの執筆や、出版書籍の入稿チェック・デバッグにも携わる。