
iOS16+から、TextFieldで複数行の入力制御ができるようになりました。
本記事では複数行テキストフィールドの使い方と機能の概要についてまとめていきます。
[ 本記事はこんな人におすすめ ]
・iOS16+の複数行入力TextFieldの使い方が知りたい
・SwiftUIでアプリ開発をしている
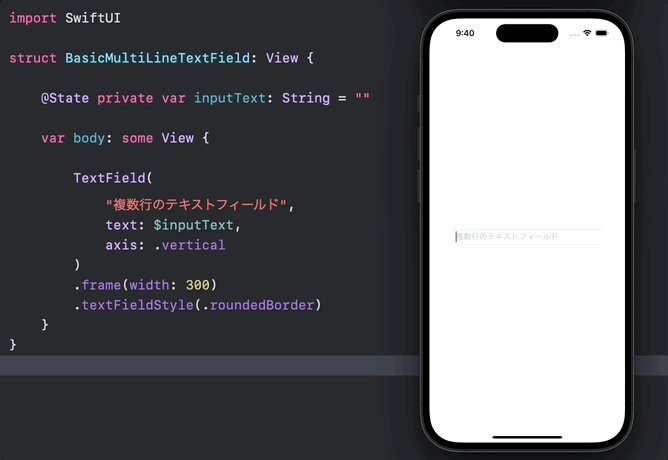
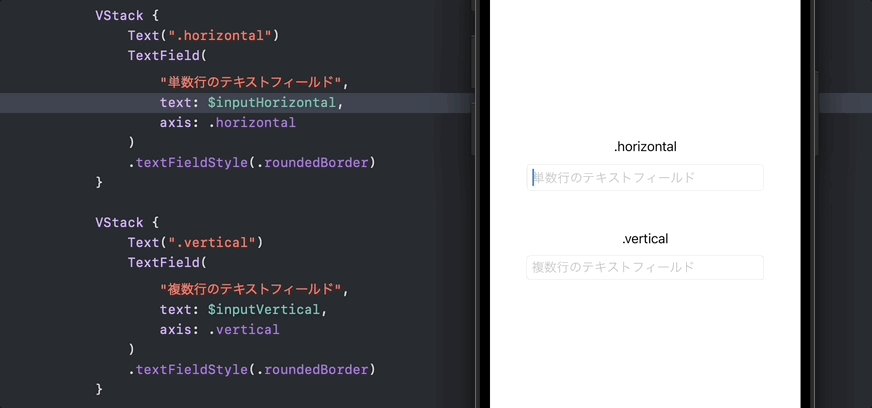
複数行テキストフィールドのシンプルな実装コードを以下に記述します。
新しいパラメータ「axis:」に.verticalを渡すことで、改行によって入力フィールドを縦に伸ばすことができるようになります。
struct BasicMultiLineTextField: View {
@State private var inputText: String = ""
var body: some View {
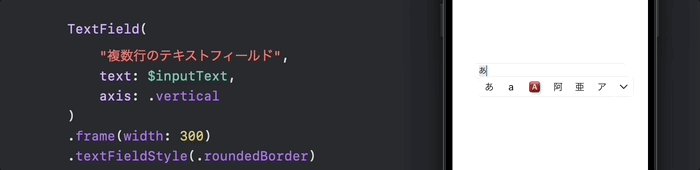
TextField(
"複数行のテキストフィールド",
text: $inputText,
axis: .vertical
)
.frame(width: 300)
.textFieldStyle(.roundedBorder)
}
}
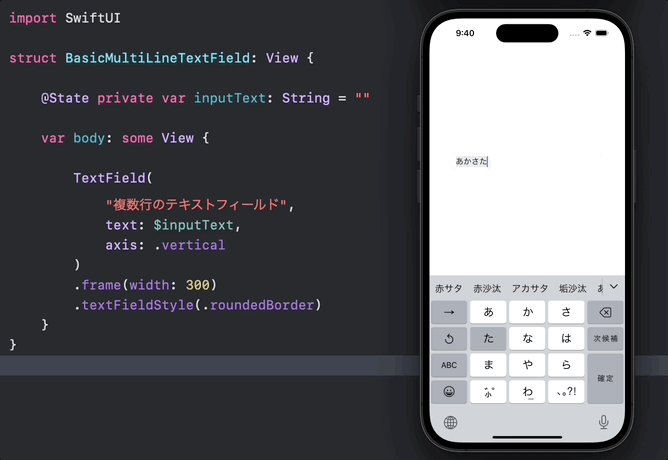
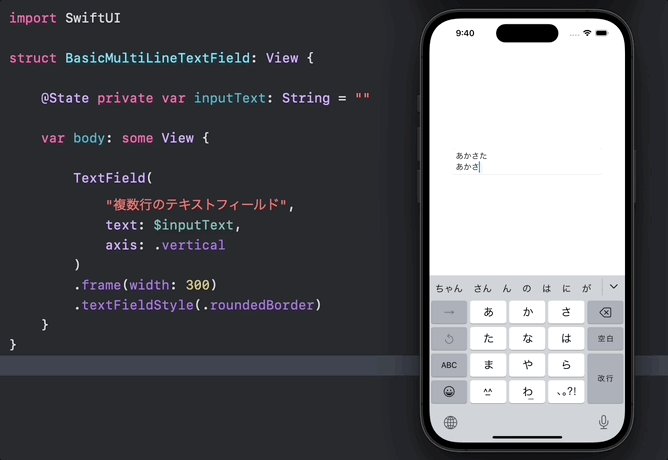
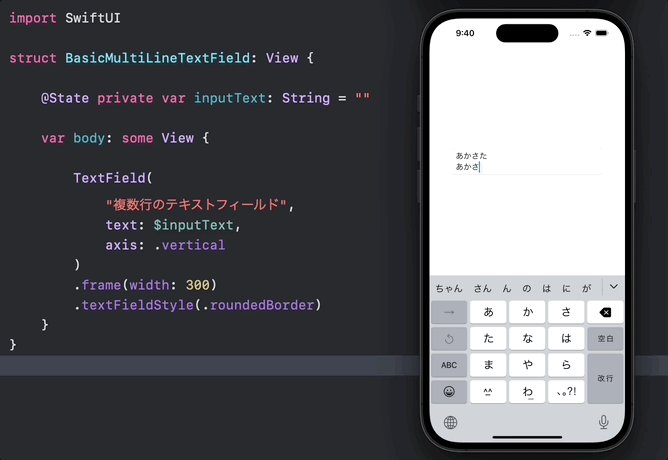
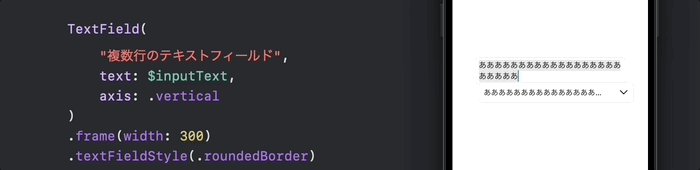
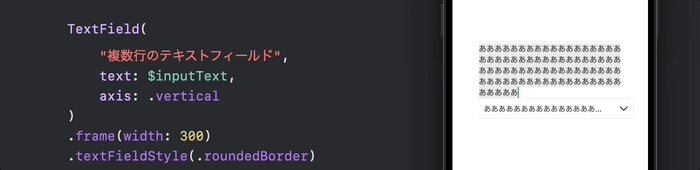
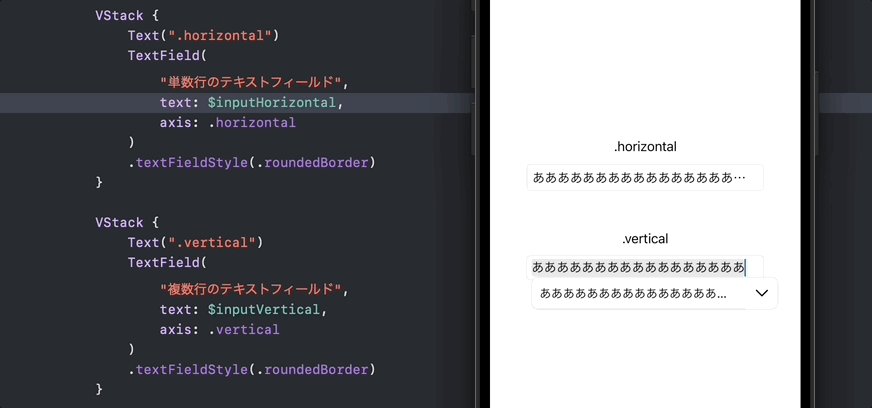
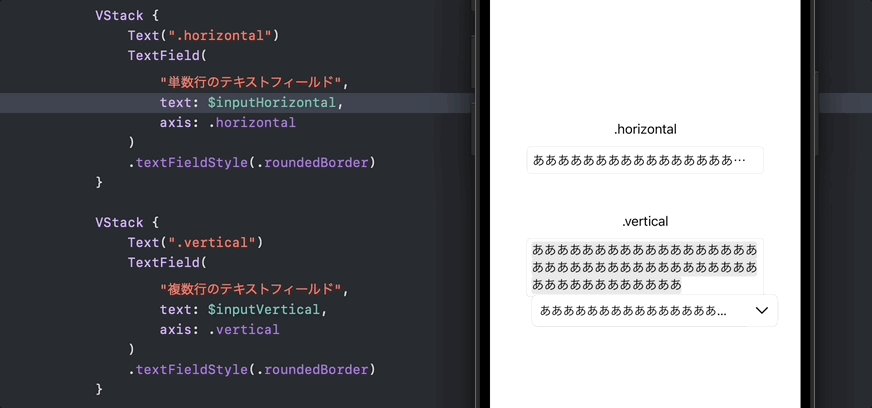
改行タップによって入力フィールドが縦に伸びていることがわかりますね。
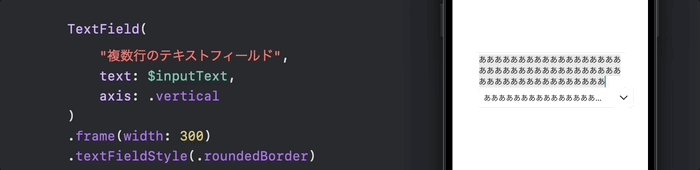
初期表示は従来のTextFieldと同じく一行のフィールドですが、改行されることによって下部にスペースが広がるような挙動です。

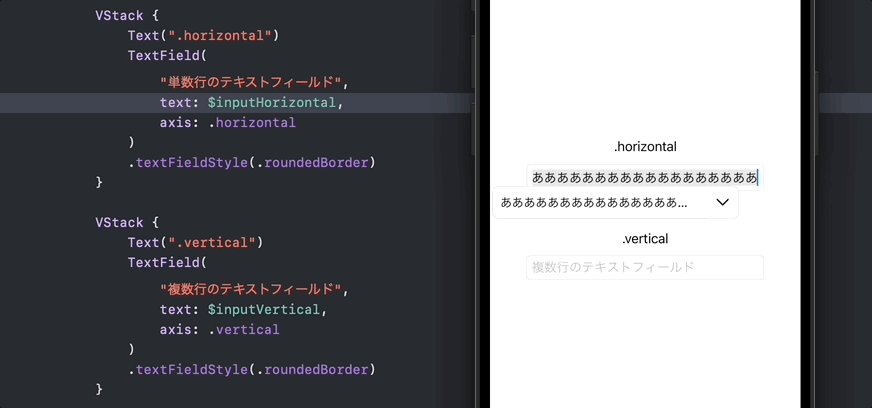
また、改行しない場合であっても、一行のテキスト数が入力フィールド以上になると、自動で縦に改行してボックスを広げていきます。

複数行管理ができるテキストフィールドのインスタンス変数は以下のような構成です。
・titleKey:
・text:
・axis:
init(
_ titleKey: LocalizedStringKey,
text: Binding<String>,
axis: Axis
)
「titleKey:」「text:」に関しては従来の使い方と同様ですね。
新しいパラメータ「axis:」で複数行入力の制御を行います。
パラメータ「axis:」に渡しているのは、「Axis」というenum(列挙型)の値です。
// 2D 座標系における水平または垂直の寸法。
enum Axis {
case vertical
case horizontal
}
そして、TextFieldのパラメータ「axis:」について、ドキュメントには以下のように書かれています。
axis:
テキストが使用可能なスペースに収まらない場合にスクロールする軸。
つまり、テキストが入力フィールドの範囲を超える時、
・縦(.vertical)
・横(.horizontal)
どちらの方向に入力フィールドを伸ばすのかを指定しているということですね。
ちなみに、.horizontalを渡すと従来のTextFieldの挙動になります。

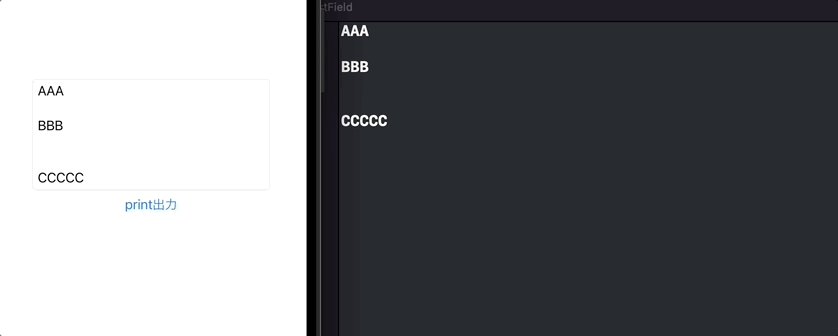
ユーザーがフィールド内で改行を実行した場合、実際の入力値にも改行が反映されています。
以下は、print出力による入力値のチェックです。
シミュレータでキーボード入力時の改行 ・・・Option⌥ + Return↩︎

上記とは異なるパターンで、改行ボタンを押していない、文字数上限による自動改行である場合、フィールド内では改行されていても実際の入力値に改行は反映されません。

以上、iOS16+の複数行テキストフィールドについてでした!
ポイントを以下にまとめておきます。
・パラメータ「axis:」にフィールドが広がる方向(縦)を指定する
・一行のテキストがフィールドの上限に達した時、自動で改行される
・明示的に改行が実行されたとき、実際の入力値にも改行が反映される
TextFieldの基本的な使い方については以下の記事にまとめていますので、よければこちらもどうぞ。
[SwiftUI]テキスト入力ができるTextFieldの使い方をマスター!
参考になれば幸いです。
\ SHARE /

CodeCandyではアプリ開発を学ぶための勉強会を定期開催しています。
学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
徹底した基礎学習からマスターするiPhoneアプリ開発集中オンライン講座開講!
本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。
2022年2月よりSwift学習を始め、4月からiOSアプリ開発オンラインスクール「CodeCandy」にてアプリ開発を学ぶ。 2023年10月に個人開発アプリ「unico」をリリース。現在はアプリの機能アップデートをしながら、スクール運営の技術ブログの執筆や、出版書籍の入稿チェック・デバッグにも携わる。