
Xcodeにはユーザーに合わせた快適な開発ができるように、さまざまなカスタマイズ項目が用意されています。
本記事では、その中から特におすすめな設定項目を「基本設定編」「応用設定編」の二節に分けて、ご紹介していきます。
こちらを参考にしていただいて、自分に合う開発環境を構築しましょう🍎
[ 本記事はこんな人におすすめ ]
・Xcodeの便利な設定について知りたい
・Xcodeの開発環境を自分に合うように整えたい
・最近iOSアプリ開発を始めた
Xcodeのテーマ設定をプリセットから選択して変更できます。
色合いは大きく分けて「Light」と「Dark」の二つ、さらに文字色などの細かいカスタマイズのテーマプリセットが用意されています。
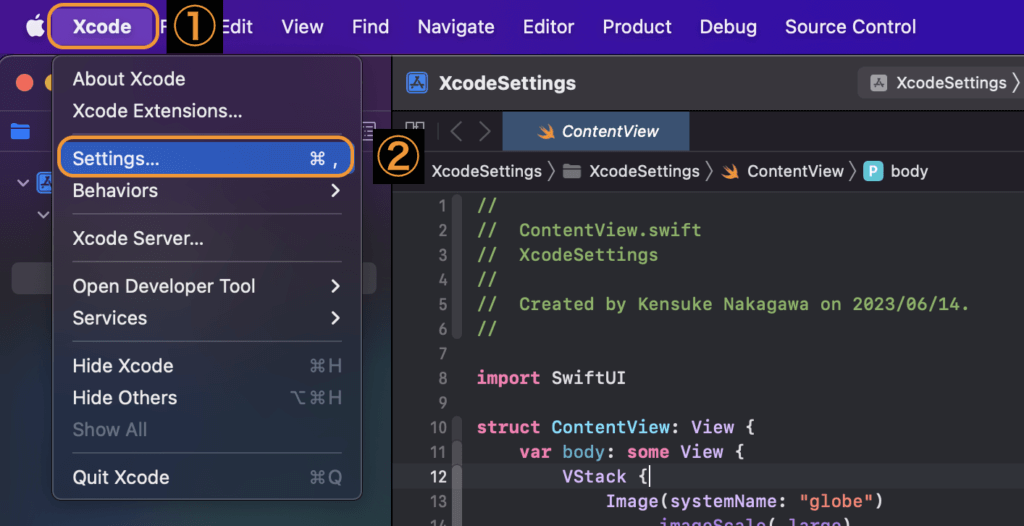
メニューバー > Xcode > Settings… > Themes


プリセットによって全体の見た目がかなり変化するので、自分に合うプリセットを選択しましょう。
筆者は白背景だと目がチカチカしてしまうので、Darkテーマを使用しています。

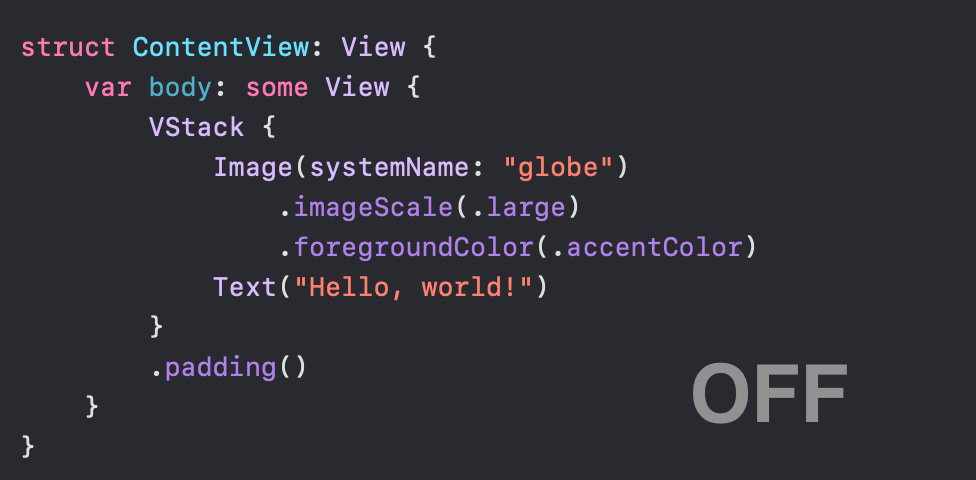
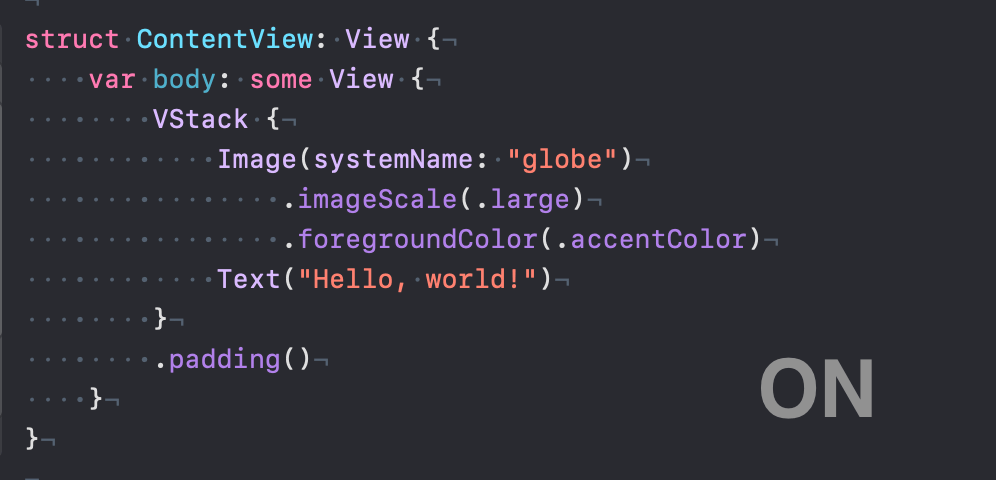
ソースコード内のインデントを可視化することができます。
メニューバー > Editor > Invisibles

【適用前】

【適用後】

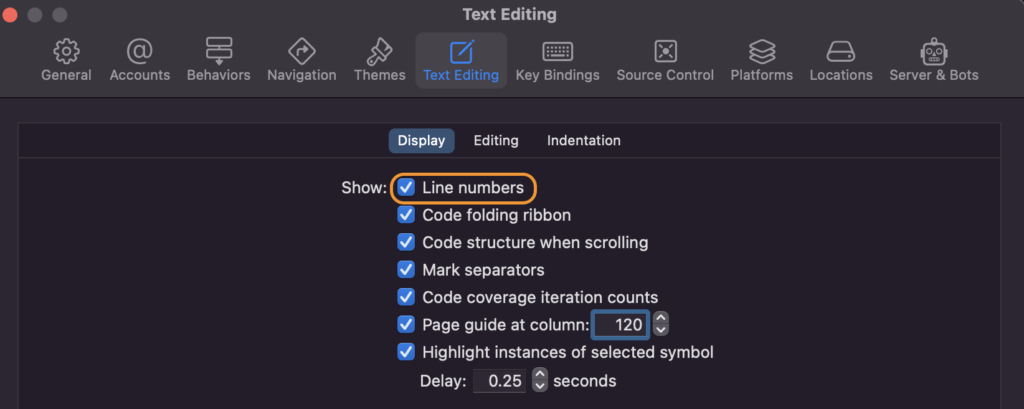
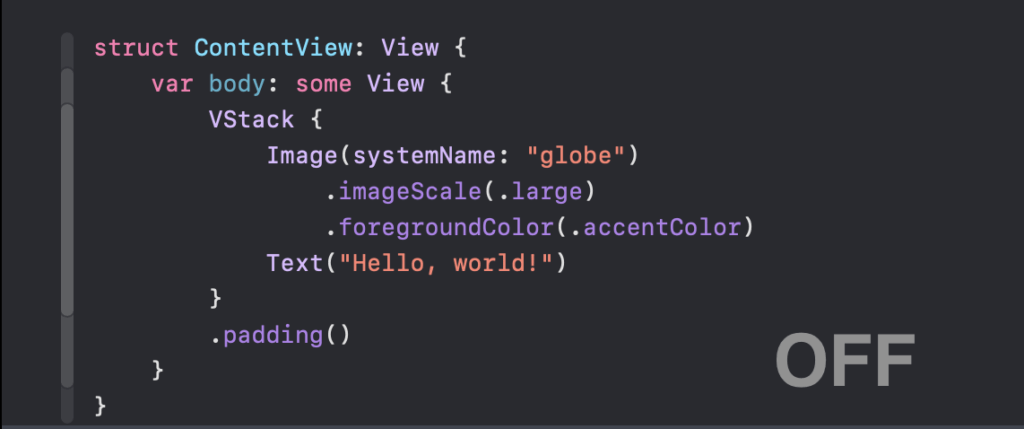
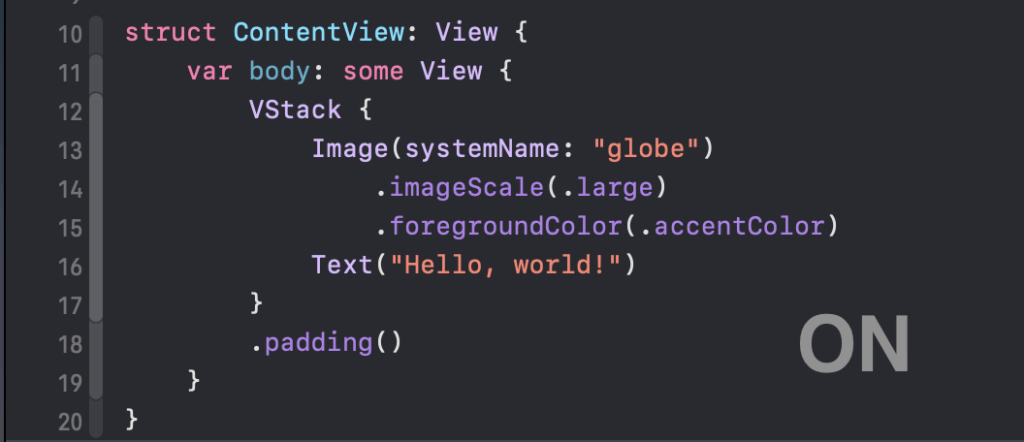
ソースコードの行番号の表示・非表示を切り替えます。
メニューバー > Xcode > Settings… > Text Editing > Line numbers

【適用前】

【適用後】

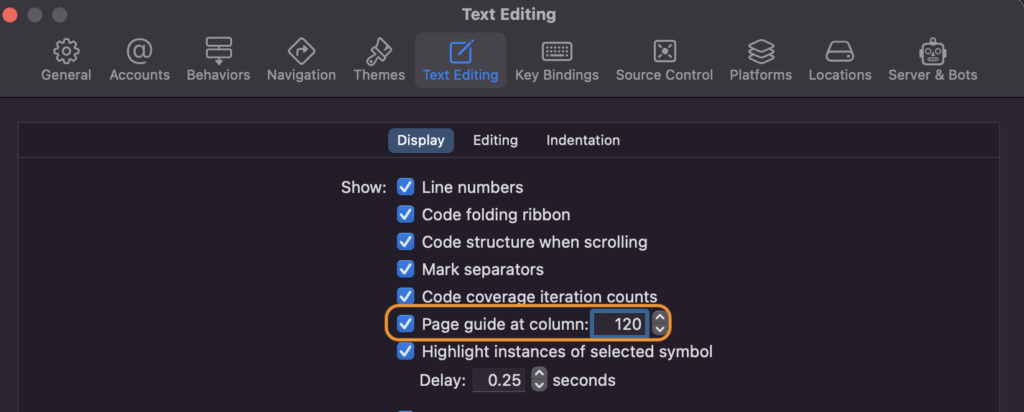
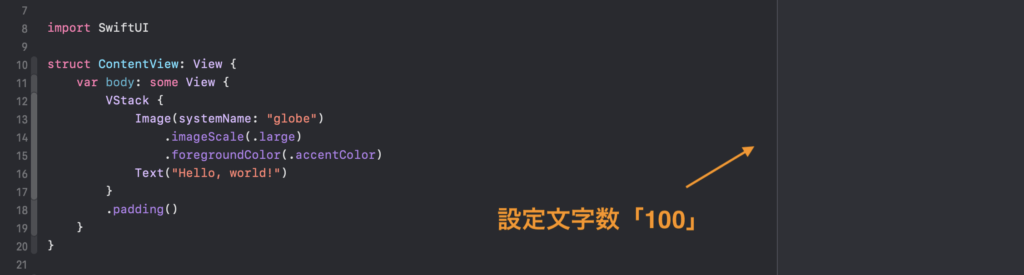
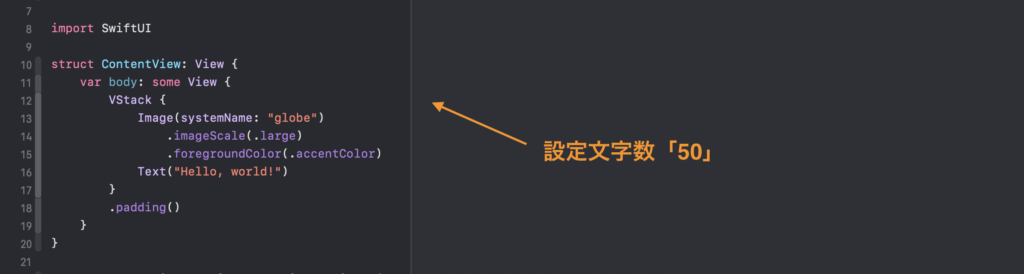
Xcodeのエディターエリア内には、コード一行の文字数が視覚的にわかりやすいように目安のガイドラインが設けられています。
デフォルトで120文字が設定されていますが、任意で変更が可能です。
メニューバー > Xcode > Setting… > Text Editing > Page guide column

設定した文字数に合わせてガイド線が左右に移動します。
これはあくまで文字数の目安となるガイドであり、このラインを超えたらエラーになるというわけではありません。


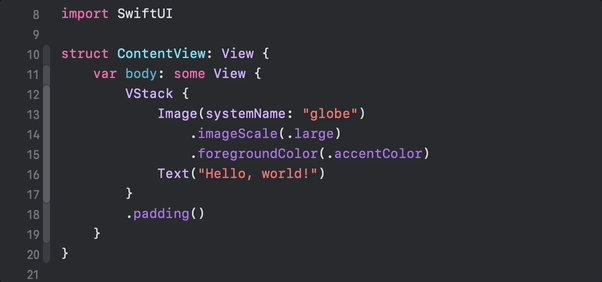
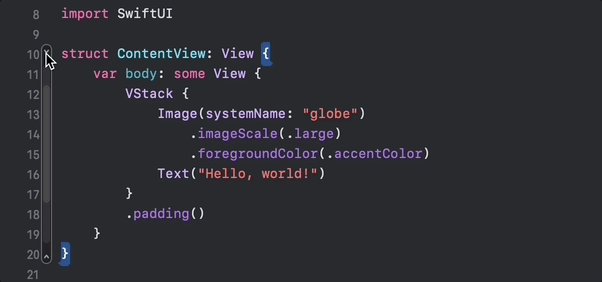
コードブロック単位での折り畳み・展開ができるリボンの表示設定です。
メニューバー > Xcode > Setting… > Text Editing > Code folding ribbon


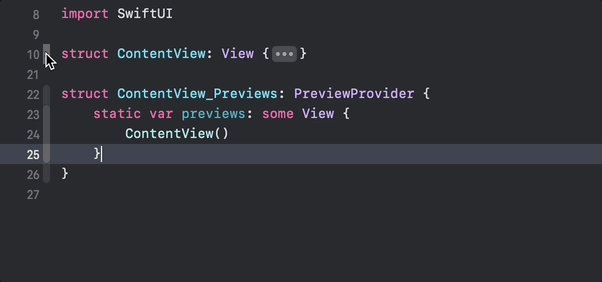
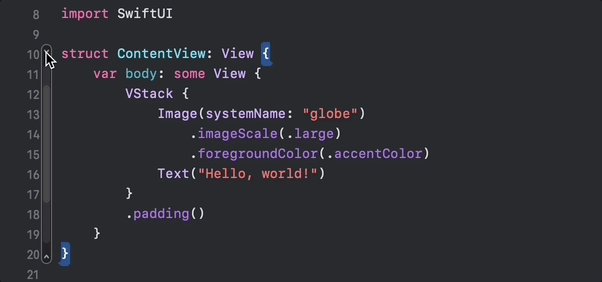
有効にすると、以下のように折り畳み・展開ができます。
コードが多くなってきた時に、変更対象外のコードブロックを折りたたんでおくと可読性が確保できるため、ONにしておくことをおすすめします。

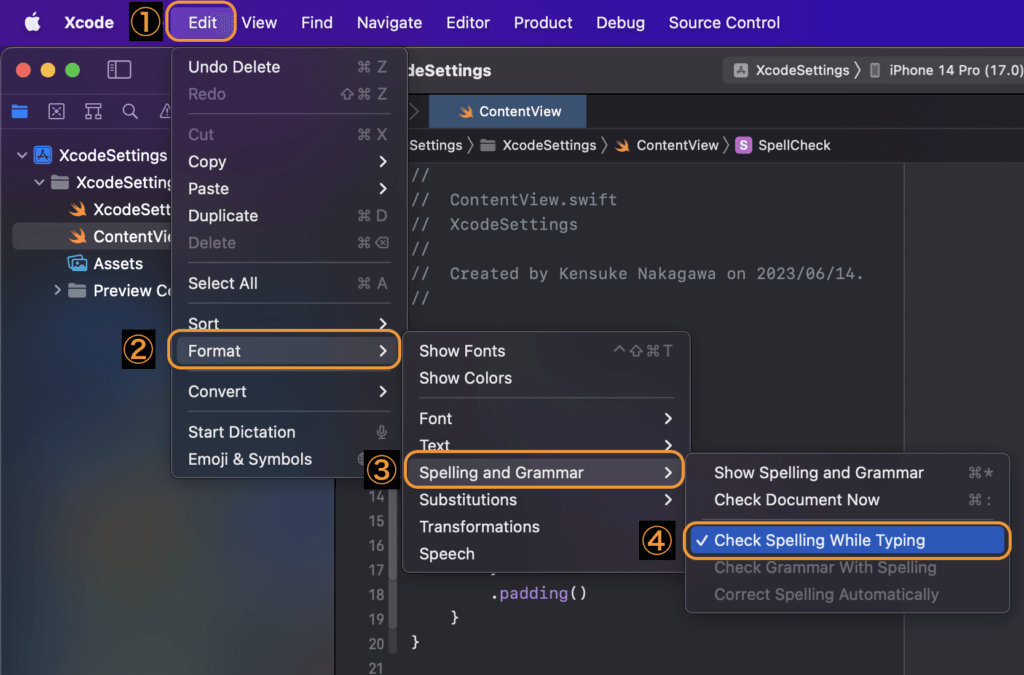
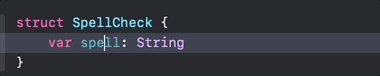
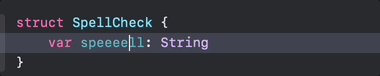
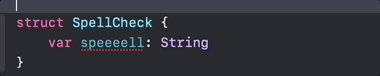
Xcodeに標準搭載されているスペルチェック機能を設定します。
メニューバー > Edit > Format > Spelling and Grammar > Check Spelling While Typing

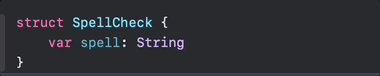
スペルやキャメルケースが適切でない時、以下のように赤い点線ラインで警告表示してくれます。

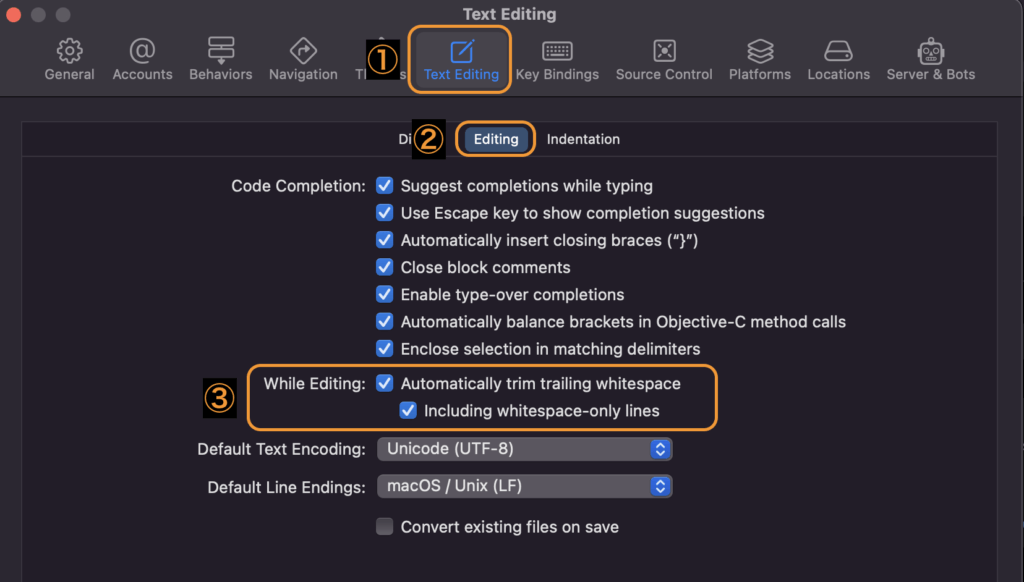
不必要なスペースが入力されていた際に、自動で取り除いてくれる設定です。二種類の項目があります。
メニューバー > Xcode > Settings… > TextEditing > > Editing > While Editing

・Automatically trim trailing whitespace
⇨行末のホワイトスペースを取り除く
・including whitespace-only lines
⇨ホワイトスペースのみの行である場合も取り除く
不要なホワイトスペースはエラーの原因にもなり得るので、両方ONにしておくことをおすすめします。
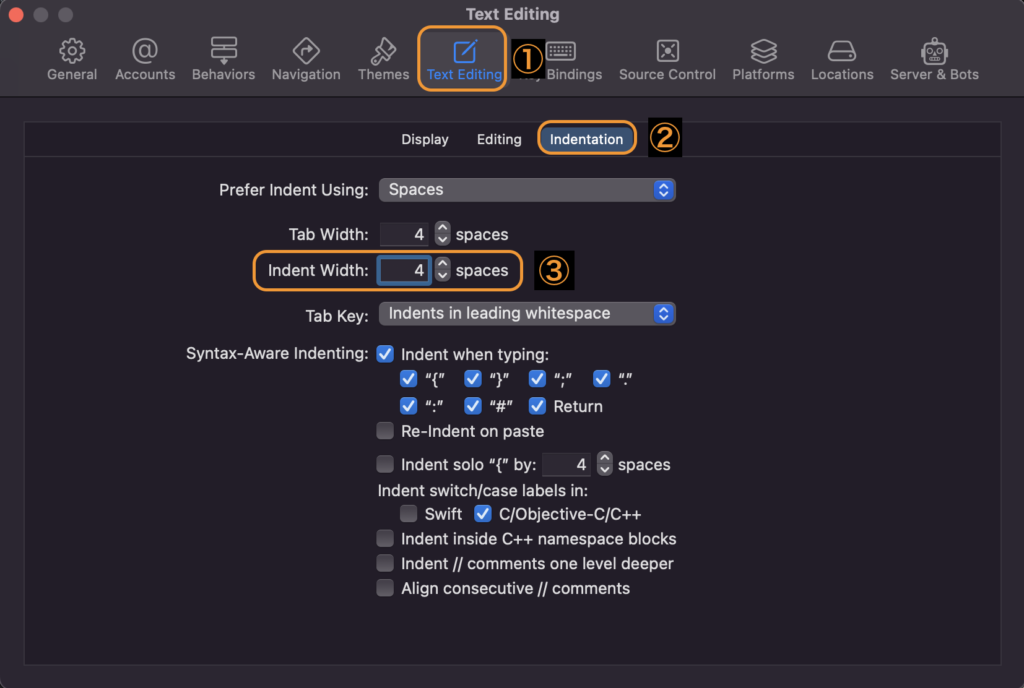
ソースコード内のインデントのスペース幅を調節することができます。
デフォルトではスペース4個分の幅が設定されています。
メニューバー > Xcode > Settings… > TextEditing > > Indentation > Indent Width

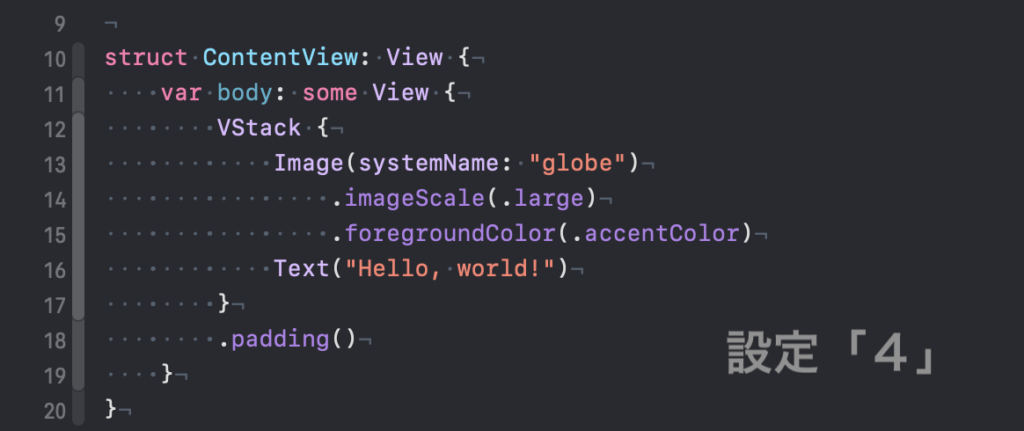
【インデント幅設定「4」】

【インデント幅設定「2」】

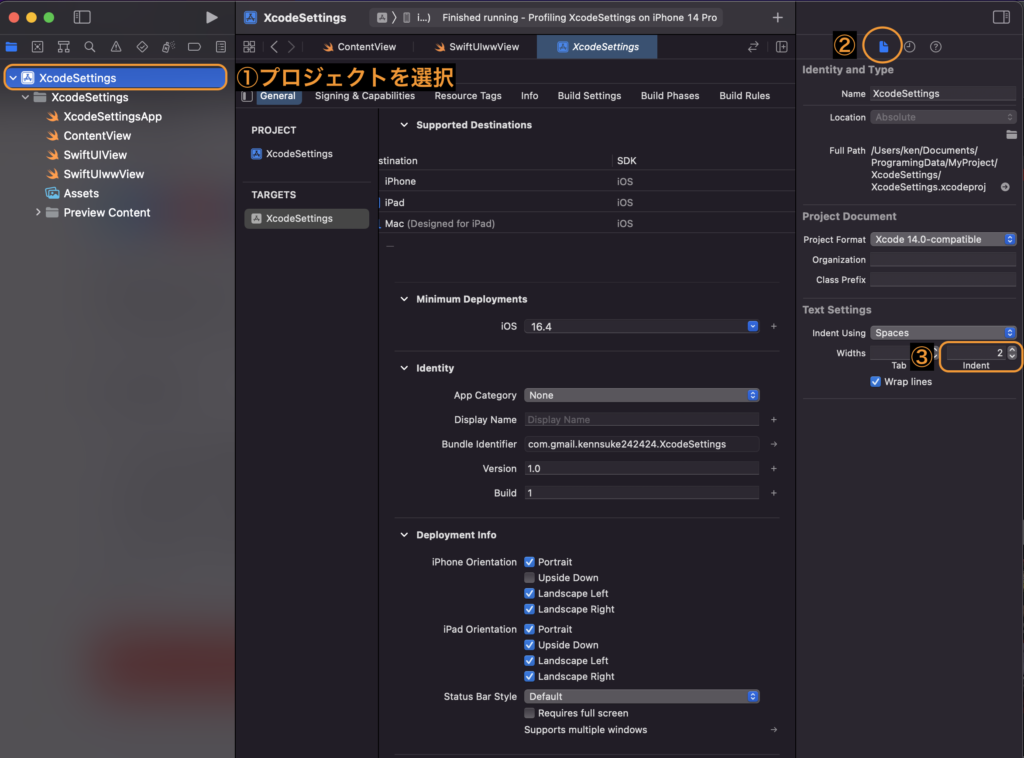
プロジェクトごとに別々でインデントのスペース幅を調整したい場合は、ユーティリティエリア内のIndent設定を調節します。
これにより、プロジェクト内で新規作成したファイルのインデント幅が、設定した値に統一されます。
※すでに作成されているファイルは反映されません。
プロジェクトを選択 > ユーティリティエリア > Show the File inspector > Text Settings > Indent

ファイルごとで設定を調整したい場合は、ナビゲーターエリアからファイルを選択後、同様の設定箇所を調節します。

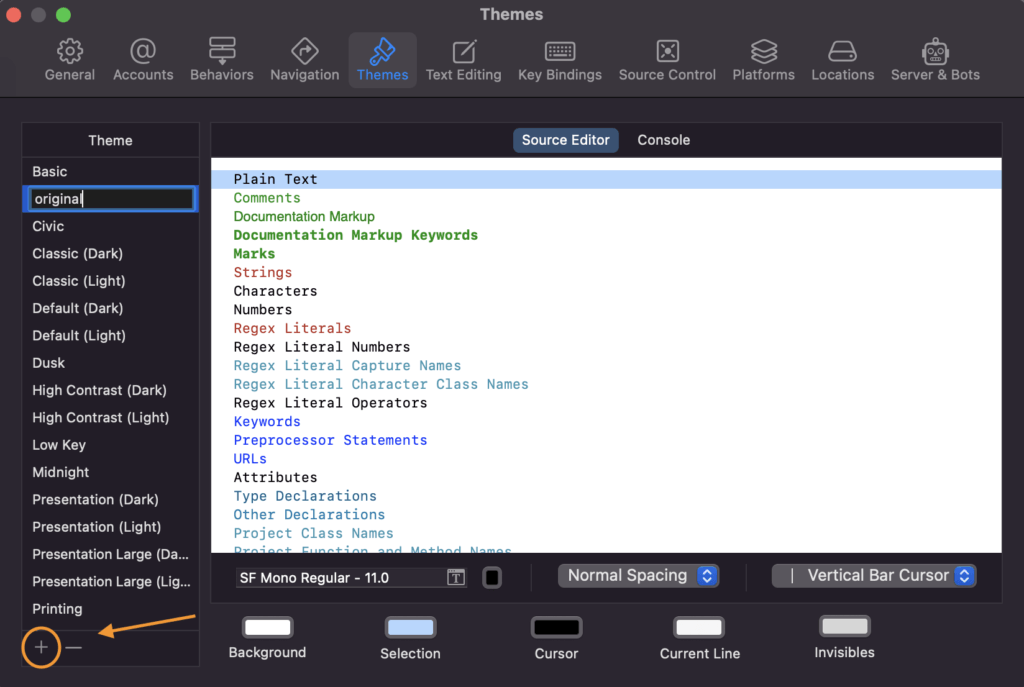
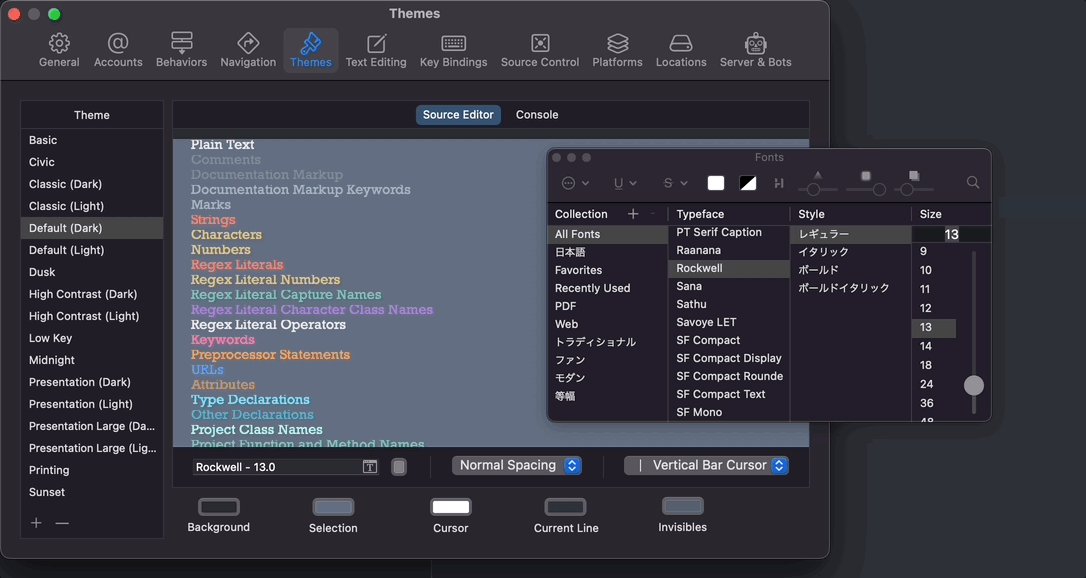
前項目で紹介したテーマ設定では、さらに細かなプリセットのカスタマイズができます。
各プリセットごとに、フォントサイズ、データ型ごとのフォント配色、バックグラウンドの配色などがデフォルト設定されていますが、これらを任意のパラメータにカスタマイズできます。
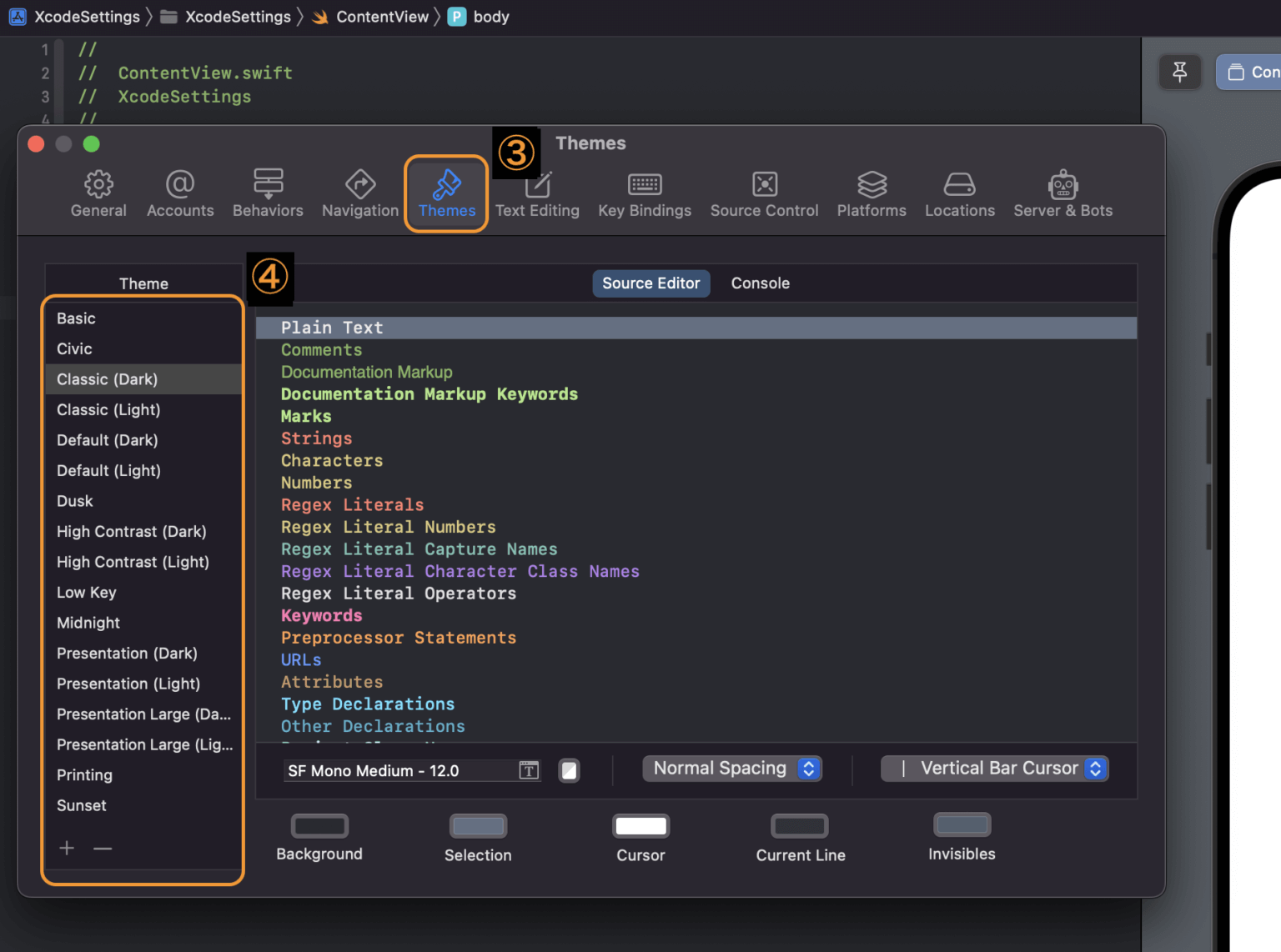
メニューバー > Xcode > Settings… > Themes

プリセットリスト下部の「+(プラス)」ボタンで、新規プリセットの作成も可能です。

各種設定項目について以下に記述します。
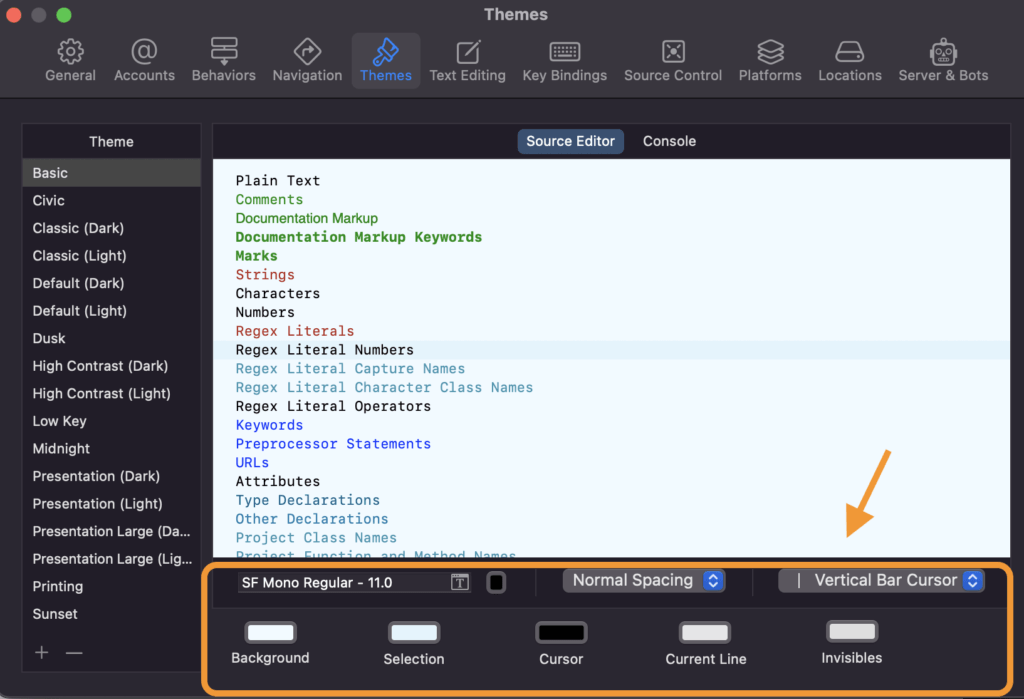
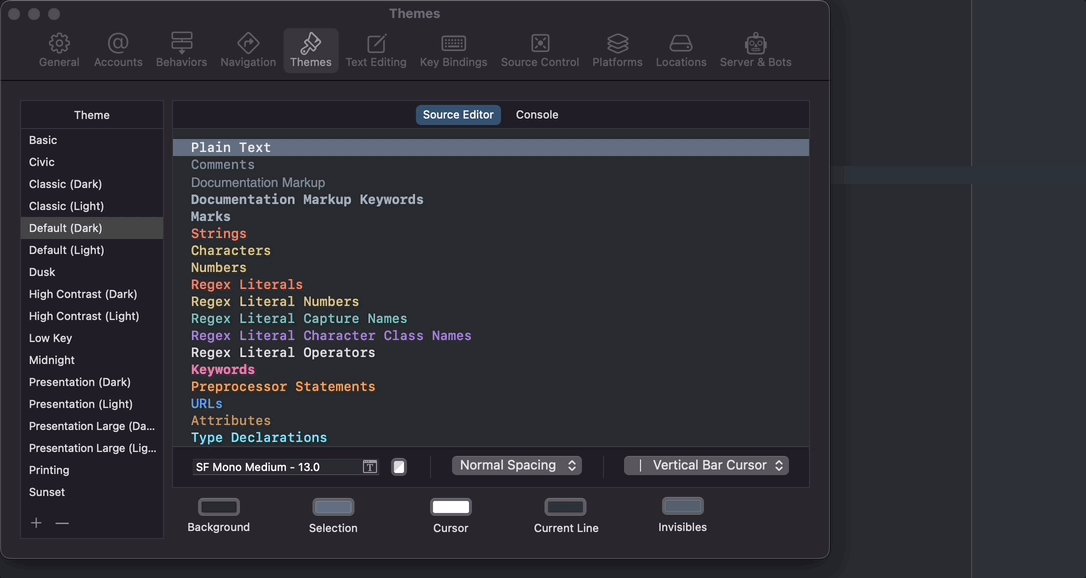
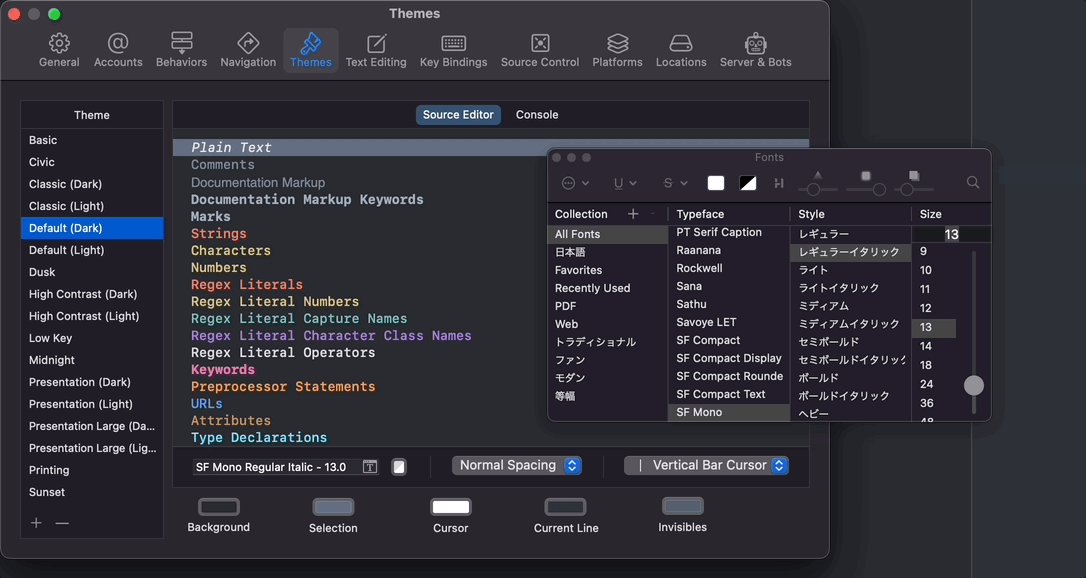
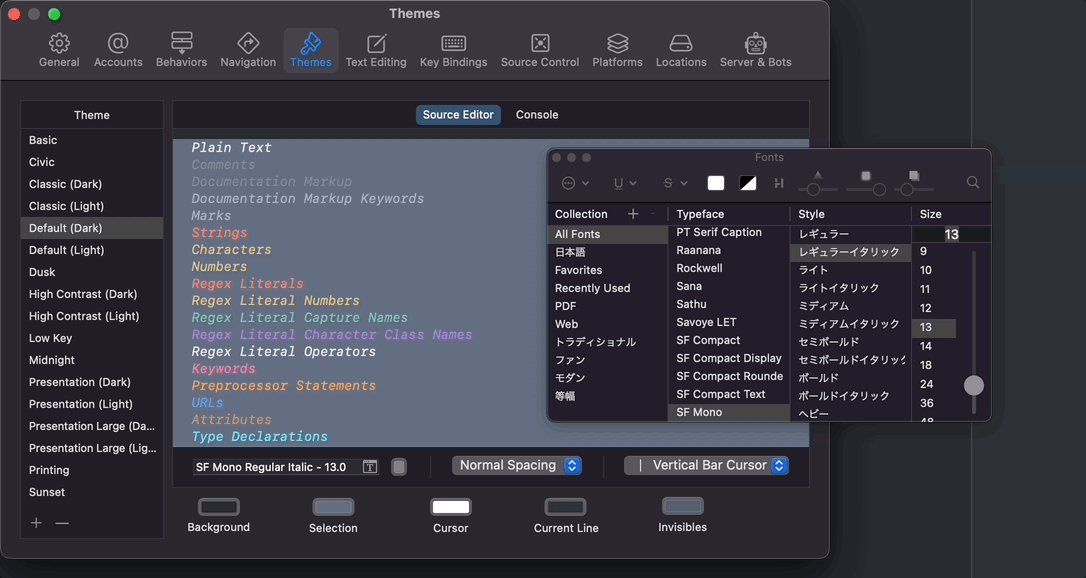
プリセットに設定されているフォントとフォントカラーを設定できます。

プリセット内にリスト記述されているテキスト内容が、そのままコード内のデータ型やコメントの種類を指しています(URLsなど)。
データ型ごとに個別でフォントカスタマイズが可能です。複数選択すれば、まとめて設定が反映されます。


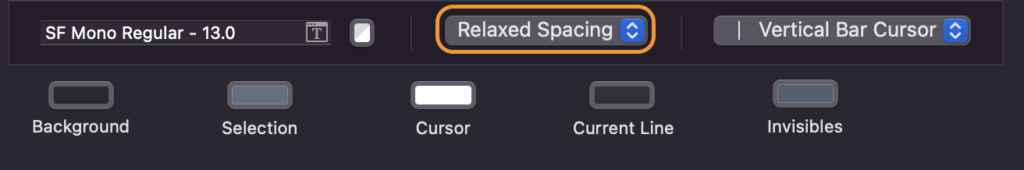
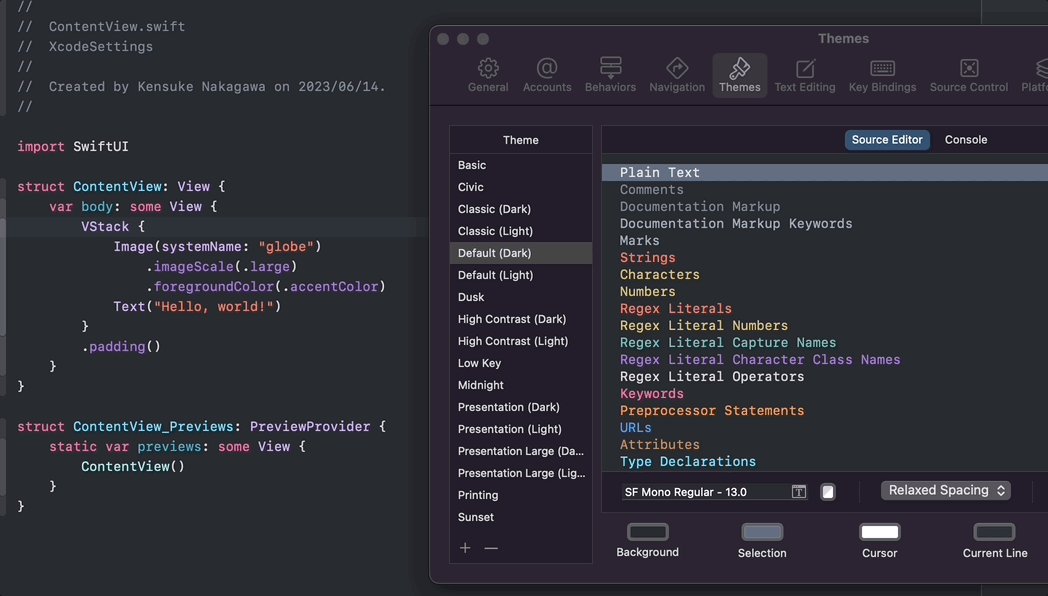
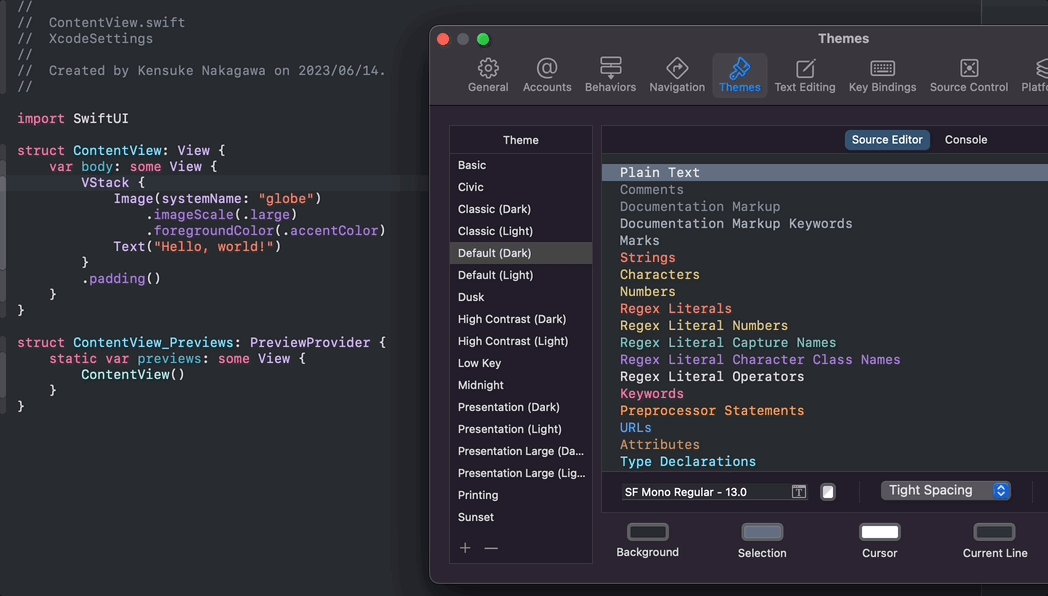
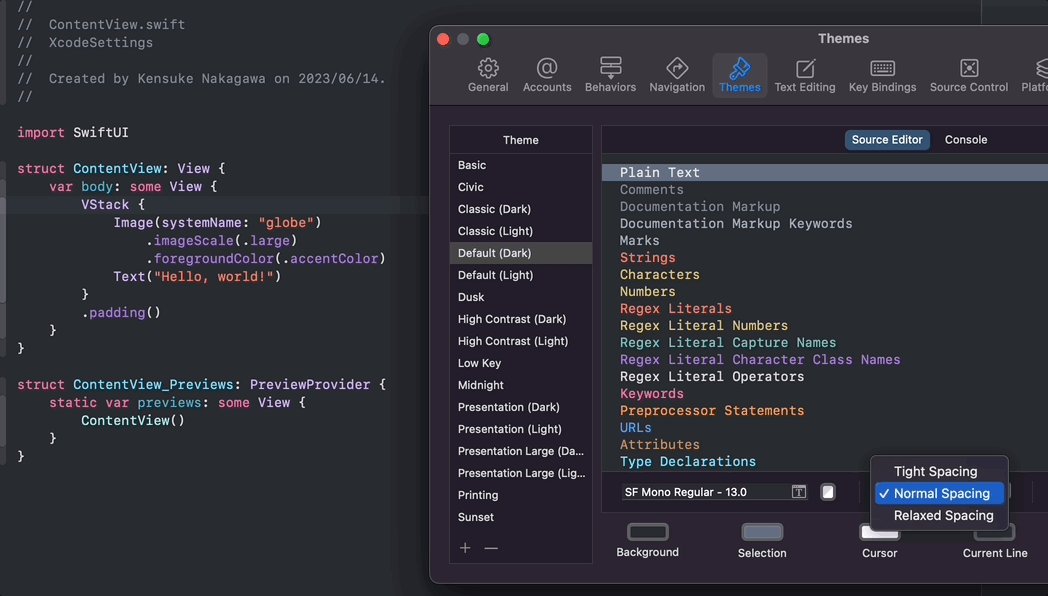
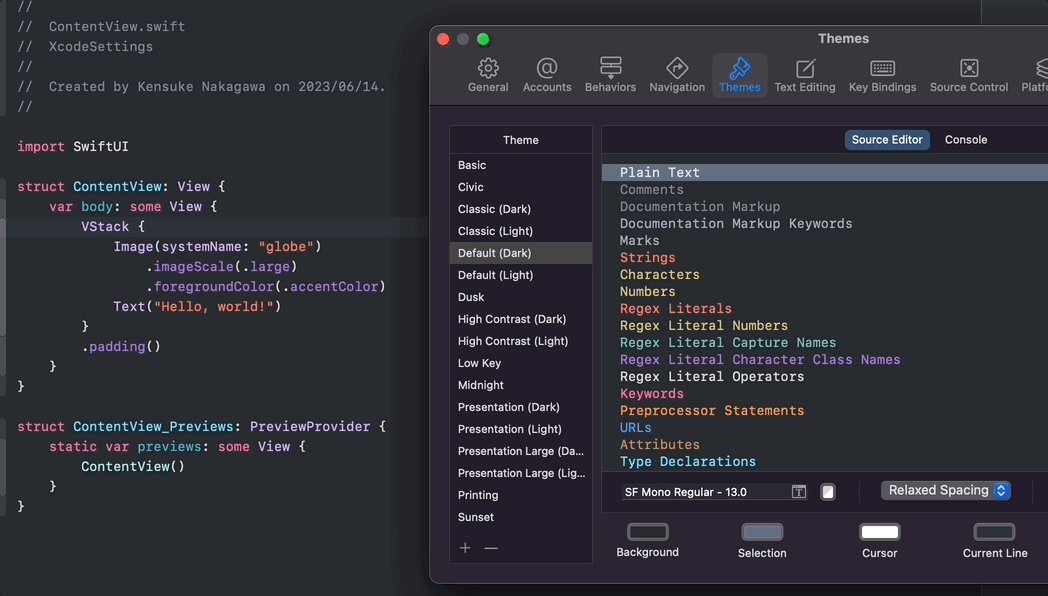
Tight > Normal > Relaxed の順でコードの行間隔が広くなります。


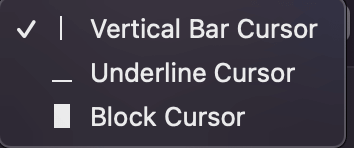
カーソルのデザインをカスタマイズできます。
Vertical Bar、Underline、Block の三種類から選択可能です。

その他、各所のカラーリング編集ができます。

・Background → エディターエリアの背景カラー
・Selection → メニュー画面内の選択行カラー
・Cursol → カーソルのカラー
・Current Line → エディターエリア内の選択行カラー
・Invisibles → インデント可視化時の表示カラー
Xcode内での操作や実行に対して音のリアクションを付与することができます。
ビルドを待っている間に他の調べ物をするためXcodeを離れている時、ビルドの終了と結果を音を鳴らすことで把握するといった使い方ができます。
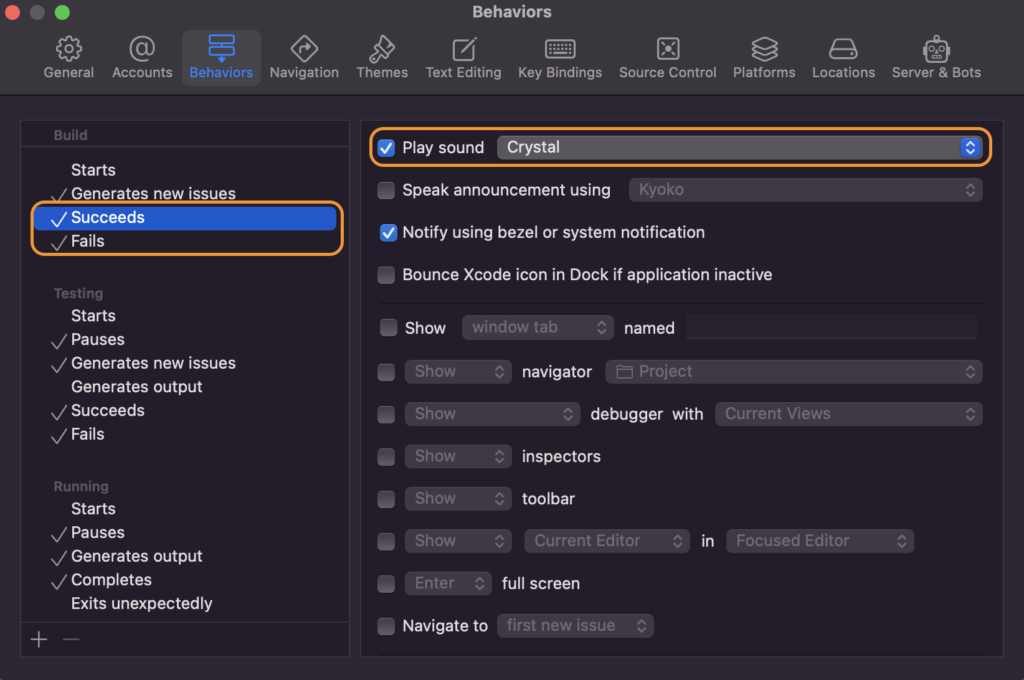
メニューバー > Xcode > Preferences > Behaviors

[Behaviors]メニュー左記の[Build]項目から、ビルド関連のリアクション設定ができます。
筆者はSucceeds(ビルド成功)に「Crystal」サウンド、Fails(ビルド失敗)に「Heroine」サウンドを設定しています。

その他さまざまな設定項目が用意されているので、お好みでカスタマイズしてみてください。
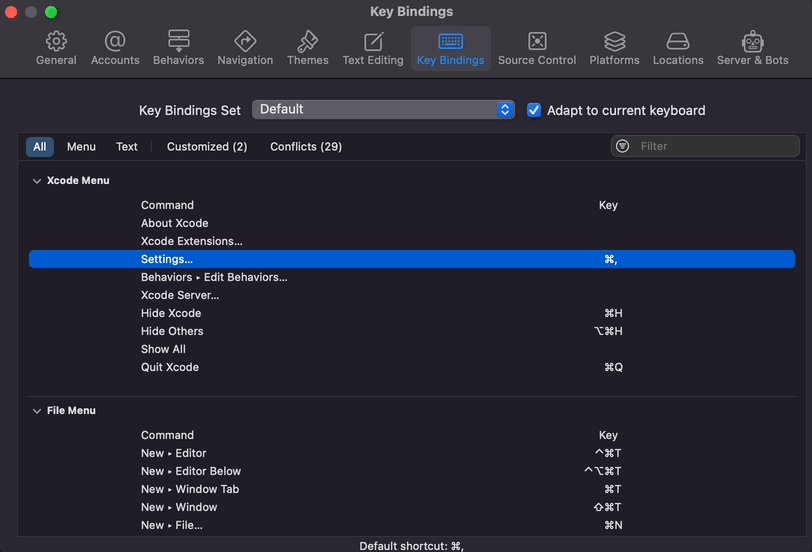
Xcodeに設定されているキーバインド(ショートカットキー)をカスタマイズできます。
メニューバー > Xcode > Settings… > Key Bindings

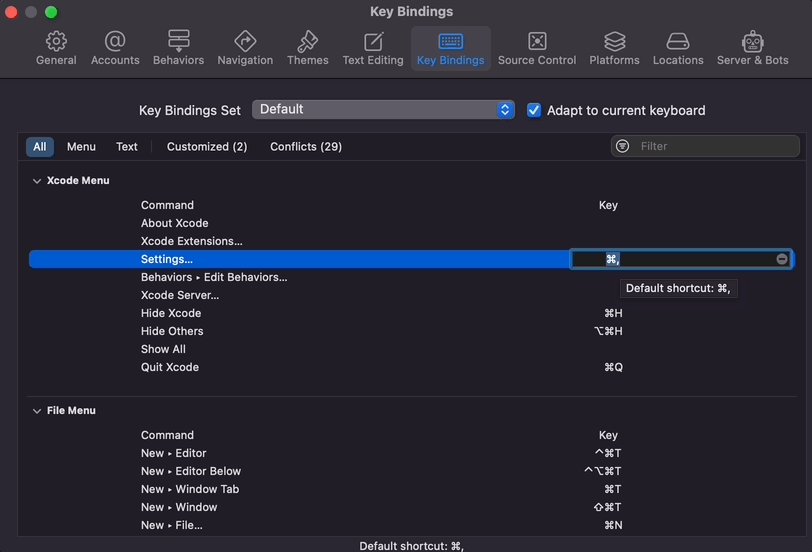
1. 編集したいキーバインドの右記設定キーをダブルクリックすると、編集モードに入ります。
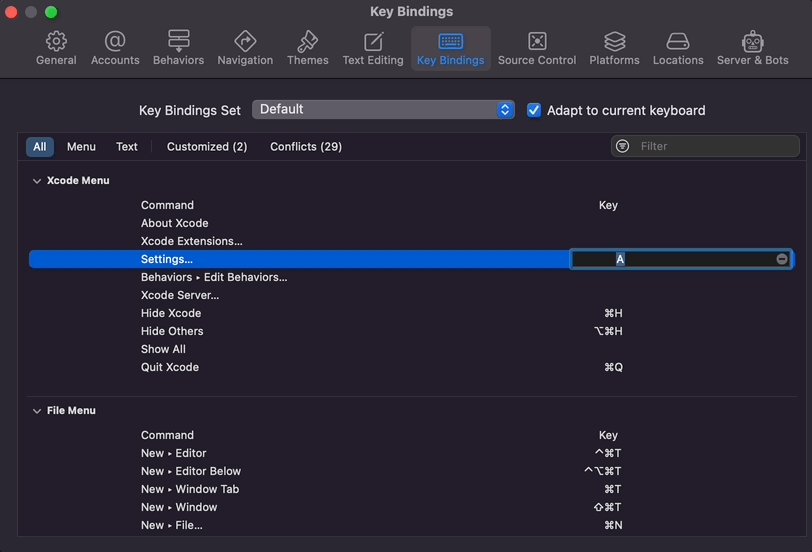
2. 編集モード中に、割り当てたいキーの組み合わせを実際に打ち込むことでキーが更新されます。
3. 編集対象キーリスト外側のどこかをクリックすれば、編集モードが終了します。
以下は、[Settings…]メニュー表示に設定されているキーバインドを「Command⌘ + ,」→「A」キーに変更した例です。
編集モードを終了しようとして「Return↩︎」を押すと、キーバインドが「Return↩︎」キーに更新されてしまうので注意です。

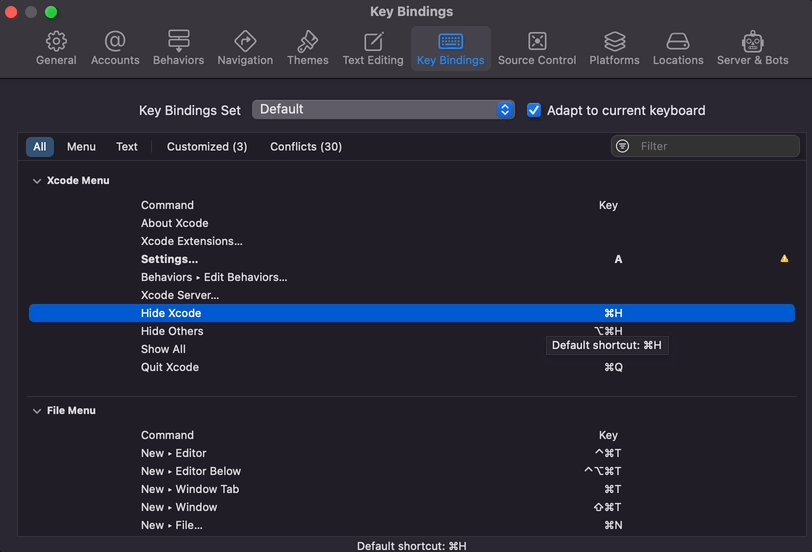
更新したキーが他のキーバインドと重複していた場合、以下のような❌マークと共に下部の重複メッセージが表示されます。
この場合、他と重複していないキーバインドに変更するか、重複先のキーバインド設定を別のキーに更新するかで対応しましょう。

以上、Xcodeのおすすめ設定をご紹介しました!
自分好みの環境をセッティングしておくと、開発のモチベーションもグッと上がること間違いなしです。(筆者個人的おすすめは効果音設定です)
ぜひ本記事を使って、Xcodeを自分好みの快適な環境に整えていただければと思います👍
\ SHARE /

CodeCandyではアプリ開発を学ぶための勉強会を定期開催しています。
学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
徹底した基礎学習からマスターするiPhoneアプリ開発集中オンライン講座開講!
本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。
2022年2月よりSwift学習を始め、4月からiOSアプリ開発オンラインスクール「CodeCandy」にてアプリ開発を学ぶ。 2023年10月に個人開発アプリ「unico」をリリース。現在はアプリの機能アップデートをしながら、スクール運営の技術ブログの執筆や、出版書籍の入稿チェック・デバッグにも携わる。