
「 画面表示のタイミングで何らかの処理を実行するにはどうすれば…? 」
SwiftUIが提供する機能の一つである「onAppear」を用いることで、Viewが画面に表示されるタイミングで実行するアクションを設定することができます。
本記事では、onAppearの基本的な動きの解説と、onAppearを使った具体的な実装例をご紹介します!
本記事のソースコード
[ 本記事はこんな人におすすめ ]
・SwiftUIでアプリ開発をしている
・onAppearの機能について知りたい
・View表示タイミングでの処理を追加する方法を知りたい
環境・バージョン
> Swift 5.7.2
> Xcode 14.2
> macOS 13.0 Ventura
「appear」という言葉には「現れる」といった意味合いがあります。
onAppearを任意のViewに紐付けておくことで、対象のViewが画面上に表示されるタイミングを検知して、クロージャ内の処理が実行されます。
以下のコードは、SwiftUIのViewである「Text」にonAppearを付与した例です。onAppearはこのようにViewに対して修飾子(modifier)として付与します。
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.onAppear {
print("テキストが表示されました")
}
} // body
} // View
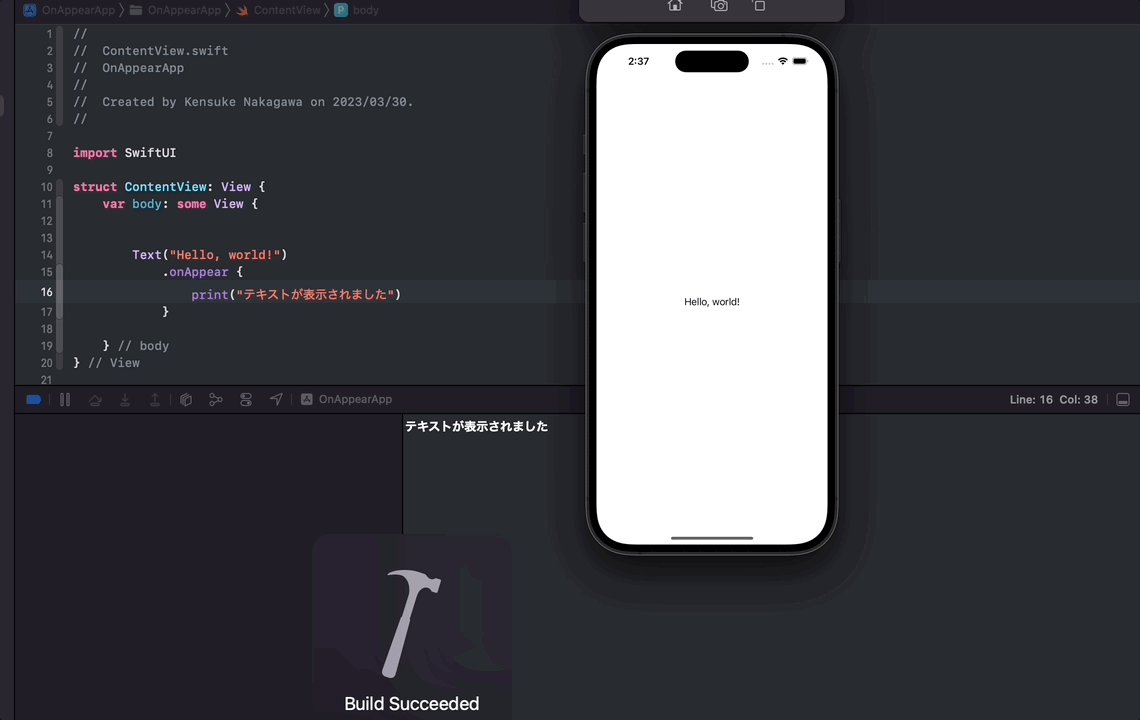
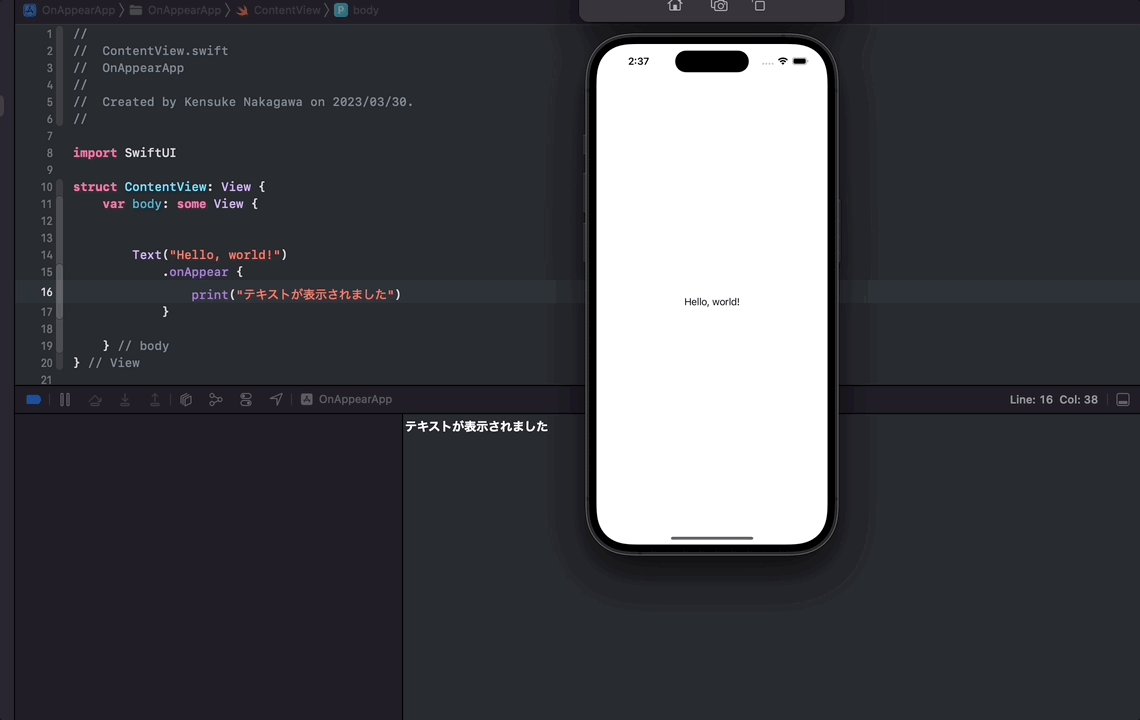
Textが画面に表示されるタイミングで、onAppearのクロージャ内に設置しているprint出力が実行されていることがわかりますね。

onAppearモディファイアはTextのような単一Viewコンテナの他にも、さまざまなViewに対して設定可能です。
① VStackやHStackなど、複数のViewコンテナをまとめて管理するView
② 条件文によって表示管理されるView
③ View構造体(struct)のインスタンス自身
【さまざまなViewパターンのonAppear設定例】
struct OtherViewAppearView: View {
@State var show: Bool = false
var body: some View {
// ① VStackやHStackなどのView
VStack {
Text("VStackのViewコンテナです。")
}
.onAppear{
// 処理
}
// ② 条件文によって表示管理されるViewに付与するonAppear
if show {
Text("条件下で表示されるViewコンテナです。")
.onAppear{
// 処理
}
}
// ③ View構造体のインスタンス自身に付与するonAppear
CustomText()
.onAppear{
// 処理
}
} // body
} // View
struct CustomText: View {
var body: some View {
Text("これはView構造体です。")
}
}
②のような条件制御によって表示管理されるViewの場合、条件が当てはまってViewが表示されるタイミングでonAppear処理が実行されます。
onAppearは初めてViewが表示された時だけでなく、他のViewから戻ってきた時や再表示が行われた時にも再実行されます。
例えば以下のようにシート画面の遷移先のViewにonAppearが設定されていた場合、シート画面が呼び出されるたびにonAppearの処理が実行されます。
struct ContentView: View {
@State private var showSheet: Bool = false
var body: some View {
Button("シート画面を表示する") {
showSheet.toggle()
}
// シート画面の遷移先ViewにonAppearを設定
.sheet(isPresented: $showSheet) {
Text("これはシート画面です")
.onAppear {
print("シート画面が表示されました")
}
}
} // body
} // View

onAppearの基本的な動きが理解できたところで、onAppearを用いた実装例をご紹介します。
onAppearのクロージャ内にデータの取得メソッドを配置しておくことで、画面が表示されるタイミングで必要な表示データを取得するような実装が実現できます。
例えば以下のコードでは、Listの要素として使用される配列「listItems」にデータを詰め込むメソッドを、onAppearのクロージャ内で実行しています。
struct AppearFetchDataView: View {
@State private var listItems: [String] = []
var body: some View {
List(listItems, id: \.self) { item in
Text(item)
} // List
// 画面表示のタイミングでメソッドを実行する
.onAppear {
fetchData()
}
} // body
/// 配列にアイテムを追加するメソッド
func fetchData() {
listItems = ["りんご", "バナナ", "ブドウ", "みかん"]
}
} // View
sheetやNavigation遷移など、画面が遷移されたタイミングでViewの表示データ要素を確定したい時などに便利です。
こちらのコードでは配列に固定値を追加するだけのシンプルな例ですが、例えば引数として別のViewから受け取ったデータを、onAppearの中で何らかの加工を加えてから配列に渡したりなど、柔軟な実装が可能です。

ある条件によって、アプリ画面表示時の振る舞いを分岐させたいような場合に、onAppearを活用できます。
例えば以下のコードは、「ユーザーがアプリに登録していなければシート画面を自動で表示する」といったケースを実装しています。
onAppearの中にif文による条件判定を設定しておきます。アプリ登録状態を管理するBool型変数「registerCheck」がfalseだった場合、変数を更新してシート画面を表示させるといった流れです。
struct FirstSignInAppearView: View {
// ユーザーがアプリに登録済みかどうかを管理
@State private var registerCheck: Bool = false
// シート画面の表示を管理
@State private var showSheet: Bool = false
var body: some View {
VStack {
Text("ようこそ!")
.font(.title)
}
.sheet(isPresented: $showSheet) {
Text("初めまして!")
.font(.title)
}
// ユーザーがアプリ未登録だった場合、シート画面を表示
.onAppear {
if registerCheck == false {
showSheet.toggle()
}
}
}
}
「registerCheck」の値がfalseの場合のみ、シート画面が表示されます。
こちらも応用すれば様々な実装ができそうですね。

onAppearの「Viewの画面表示時に処理を実行する」という振る舞いは、if文などの条件によって表示管理されたViewにおいても非常に有効です。
例えば以下のコード例のように、if文によって表示管理されるViewコンテナを用意しておいて、onAppearのクロージャ内で@State変数を更新します。
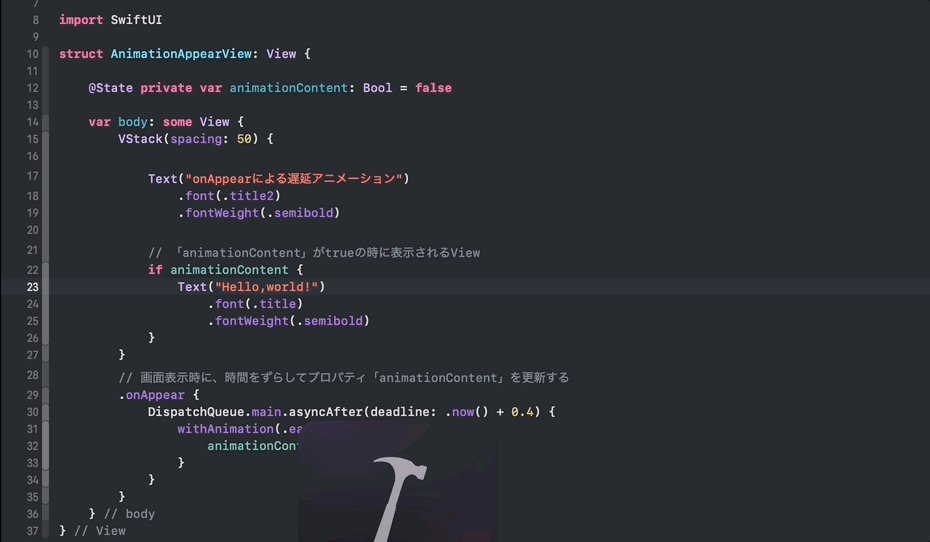
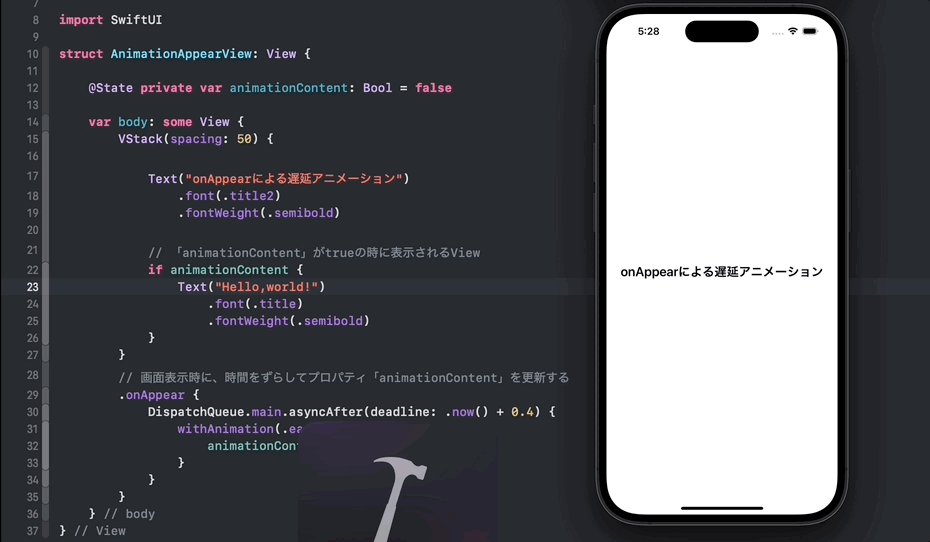
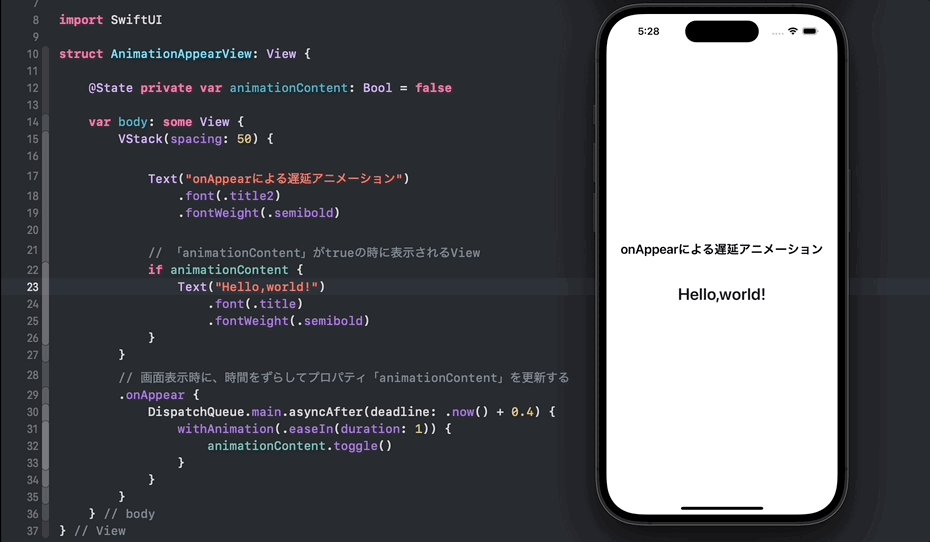
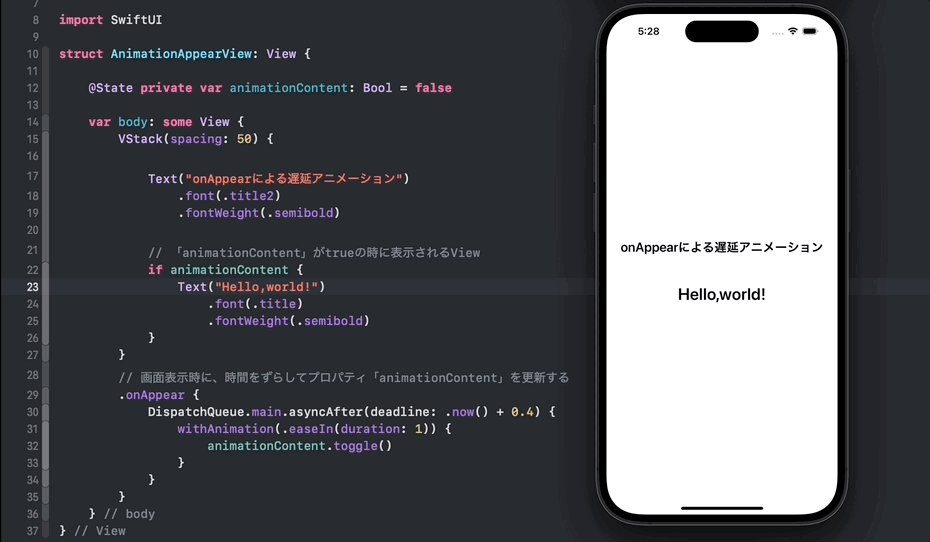
さらにこの時に、「DispatchQueue.main.asyncAfter」による遅延実行や、「withAnimation」によるアニメーション付与を掛け合わせることで、ディレイ(遅延)が効いたアニメーションを、画面表示を起点に表現することができます。
struct AnimationAppearView: View {
@State private var animationContent: Bool = false
var body: some View {
VStack(spacing: 50) {
Text("onAppearによる遅延アニメーション")
.font(.title2)
.fontWeight(.semibold)
// 「animationContent」がtrueの時に表示されるView
if animationContent {
Text("Hello,world!")
.font(.title)
.fontWeight(.semibold)
}
}
// 画面表示時に、時間をずらしてプロパティ「animationContent」を更新する
.onAppear {
DispatchQueue.main.asyncAfter(deadline: .now() + 0.4) {
withAnimation(.easeIn(duration: 1)) {
animationContent.toggle()
}
}
}
} // body
} // View

以上、SwiftUIの機能「onAppear」についてでした!
ポイントをおさらいしておきましょう。
・Viewの画面表示を検知して、表示直前に処理を実行する
・Stack系のコンテナやView構造体など、さまざまなViewに対して設定できる
・初期表示時だけでなく、別のViewから戻ってきた時や再表示時にも実行される
今回ご紹介した実装例の他にも、アイデア次第でさまざまな活用方法があるでしょう。面白い活用方法が思いついたら、ぜひ私にも教えてください!
本記事が参考になれば幸いです🙌
\ SHARE /

CodeCandyではアプリ開発を学ぶための勉強会を定期開催しています。
学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
徹底した基礎学習からマスターするiPhoneアプリ開発集中オンライン講座開講!
本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。
2022年2月よりSwift学習を始め、4月からiOSアプリ開発オンラインスクール「CodeCandy」にてアプリ開発を学ぶ。 2023年10月に個人開発アプリ「unico」をリリース。現在はアプリの機能アップデートをしながら、スクール運営の技術ブログの執筆や、出版書籍の入稿チェック・デバッグにも携わる。