
Xcodeでプロジェクトを作るのは、一見とてもシンプルです。
数クリックで進められるので、「なんとなく」で設定を終えてしまう方もいらっしゃるかもしれません。
でも実は、この“最初の設定”が、App Store公開のときに大きく影響します。
たとえば…

こうしたトラブルの多くは、プロジェクト作成時のちょっとした知識不足が原因です。
Appleがどのようにアプリを識別し、どんな情報をチェックしているのか、その仕組みを理解すれば、トラブルを未然に防ぐことができます。
この記事では、プロジェクト作成とApp Store公開の関係を、実例を交えてわかりやすく解説していきます。
iOSアプリ開発の第一歩は、プロジェクトの作成から始まります。
ここでは、Xcodeを使って新しいプロジェクトを作成する方法を解説します。
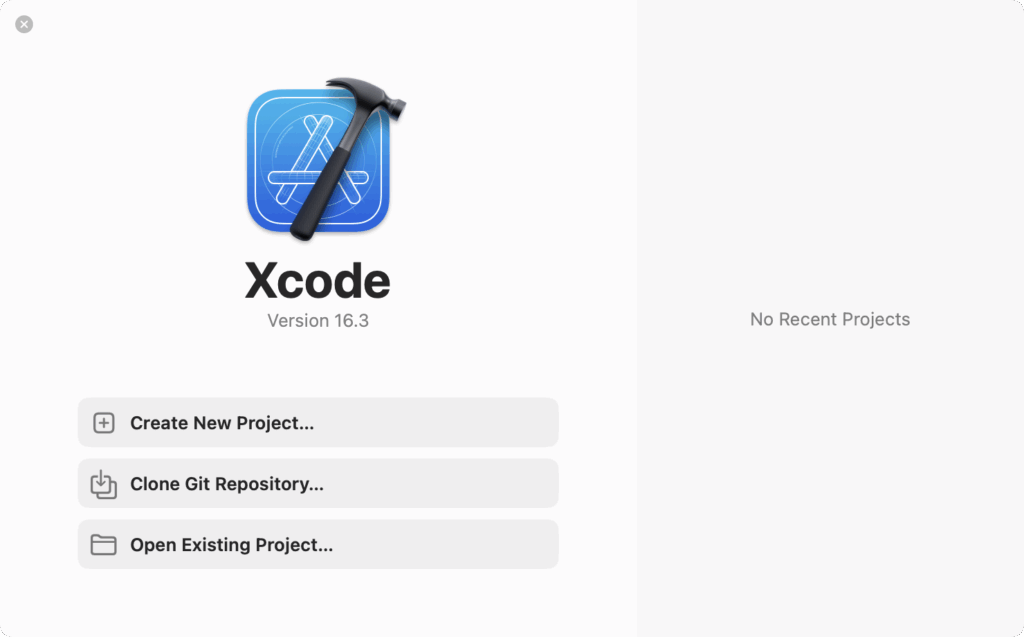
Xcodeを起動すると、3つの選択肢が表示されます。

新しくアプリを作成したいときに使います。
ゼロからプロジェクトを立ち上げたいときは、必ずここからスタートします。
GitHubなどに保存されている既存のプロジェクトをダウンロードして開きたいときに使います。
すでに誰かが作ったプロジェクトを編集・学習する場合はこちらを選びます。
一度作成したプロジェクトを再度開くときに使います。
ローカルに保存されている .xcodeproj ファイルを選択して開きます。
新しいプロジェクトを作成したいので、「Create New Xcode project…」をクリックします。
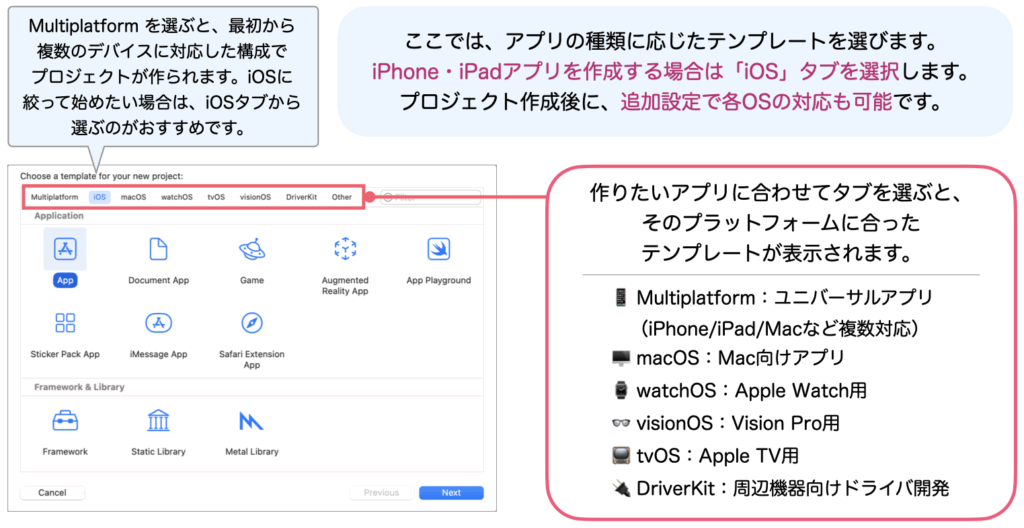
プロジェクトのテンプレートを選択する画面です。
作りたいアプリに合わせてタブを選ぶと、そのプラットフォームに合ったテンプレートが表示されます。

その他のテンプレートもあります。ただし、ここで選んだテンプレートは「出発点」にすぎません。後から他のプラットフォームへの対応を追加することもできるので、まずは今作りたいアプリに最も近いものを選んでスタートしましょう。
「Multiplatform」でも作れますが、開発内容によっては 各OSごとに調整が必要 になることもあるため、まずは シンプルなテンプレート を選ぶのがおすすめです。
さまざまなテンプレートを選択することができます。
iOSアプリを作る場合は、テンプレートは「iOS」を選択します。
テンプレートには、特定の機能があらかじめ実装されているもの(例: Game や Augmented Reality App など)がありますが、「App」は特定の機能が実装されていない一番シンプルなテンプレートです。
「Next」をクリックします。
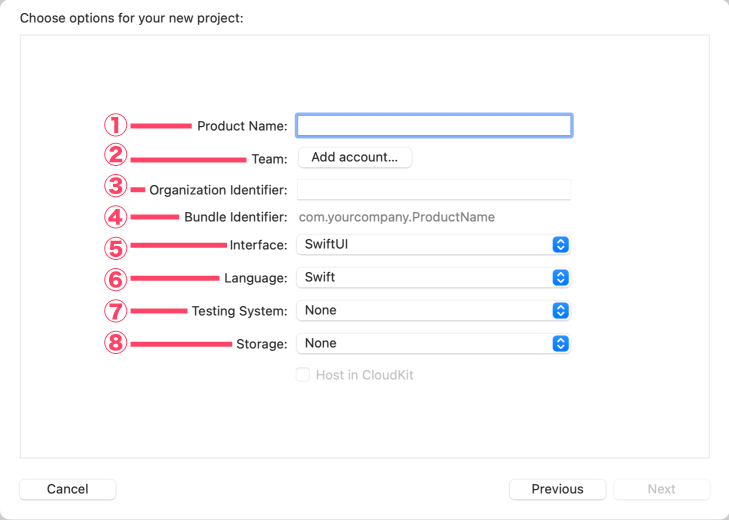
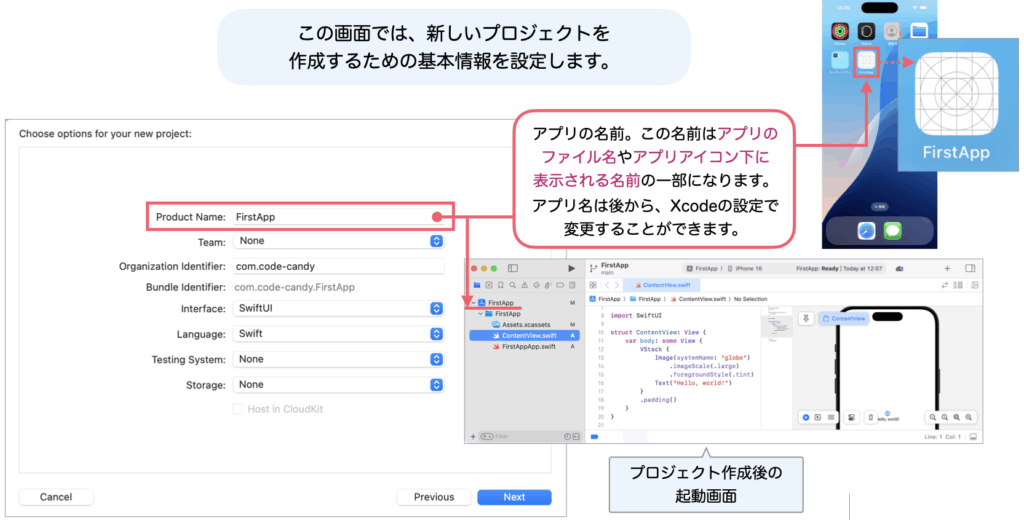
この画面では、新しいプロジェクトを作成するための基本情報を設定します。

アプリの名前を入力します(例: FirstApp)。
この名前はプロジェクト内でアプリを識別するために使用され、コード内でも参照されます。

[Product Name]にはスペース(半角、全角)は使わないようにしましょう。
例えば「First App」ではなく「FirstApp」とスペースを使わずに入力します。
プログラミングでは、スペースの入力の有無で正常に認識されないケースがありますので、特に注意してください。
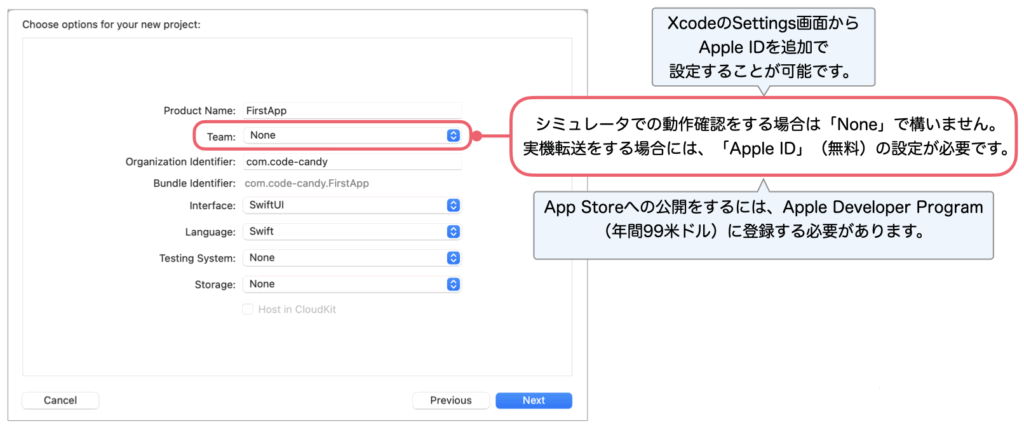
Xcode に登録済みの「Apple ID」を選択します。
シミュレータで動作確認をする場合には設定の必要はないですが、実機転送(じっきてんそう)を行う際には設定が必要です。

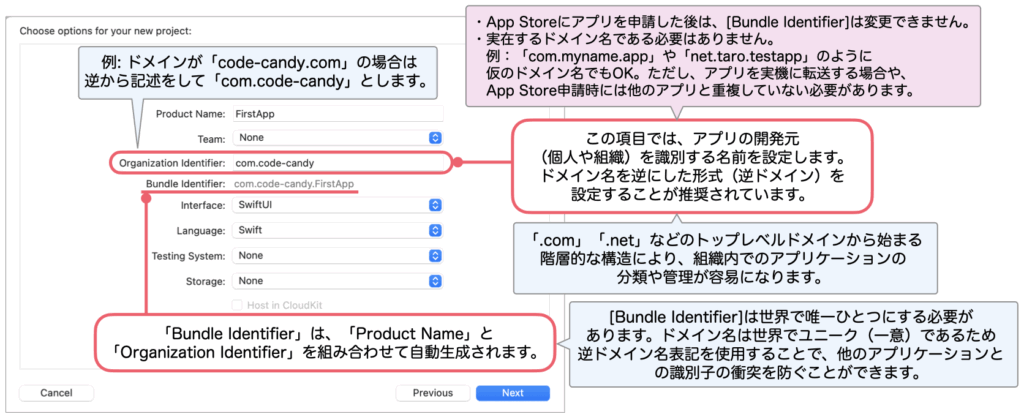
アプリの「Bundle Identifier」を一意にするため、「Organization Identifier」を設定します。

この項目では、アプリの開発元(個人や組織)を識別する名前を設定します。
ドメイン名を逆にした形式(reverse domain)を設定することが推奨されています。
例えば、ドメインが code-candy.com の場合は、逆から記述して com.code-candy とします。
このように、top-level domain(例: .com, .net)から始まる階層的な構造にすることで、組織内でのアプリケーションの分類や管理がしやすくなります。
Bundle Identifier は、Product Name と Organization Identifier を組み合わせて自動的に生成されます。
この Bundle Identifier は、世界に一つだけのユニークな識別子である必要があります。
ドメイン名はグローバルに一意であるため、reverse domain 表記を使用することで
他のアプリケーションとの識別子の衝突を防ぐことができます。
このアプリでは、例として「com.code-candy」を使用しています。
学習中に同じIDを使うと、実機にアプリを転送する際にエラーが発生する可能性があります。
重複を避けるため、ご自身のメールアドレスや、他のユニークな文字列を使用してください。
1. App Store にアプリを申請した後は、Bundle Identifier は変更できません。
2. 実在するドメインである必要はありません。
たとえば com.myname.app のように、仮のドメイン名を使っても問題ありません。
ただし、アプリを実機に転送したり、App Store に申請する際には、他のアプリと重複していないユニークな識別子であることが必須です。
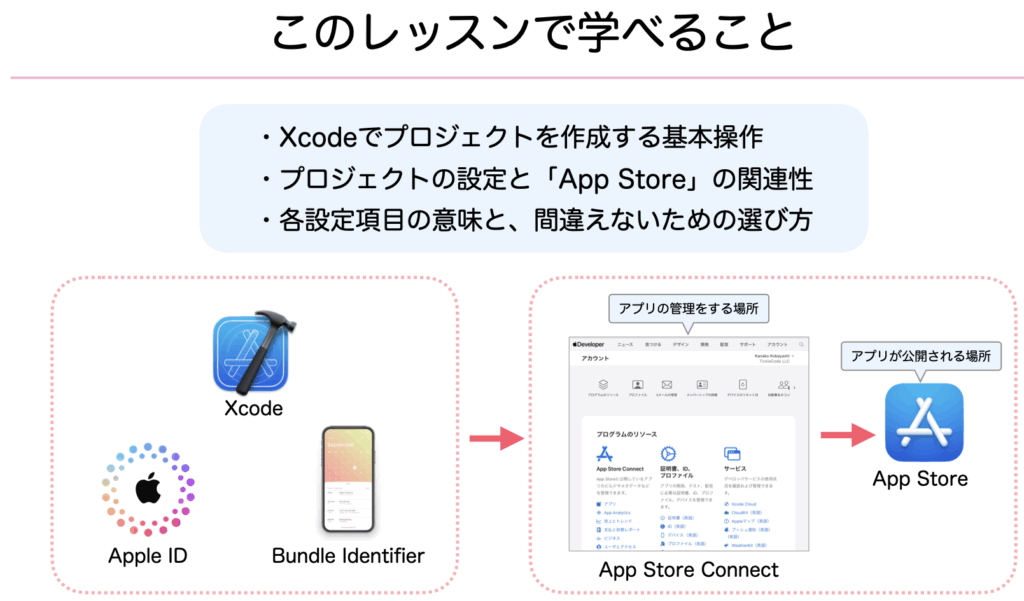
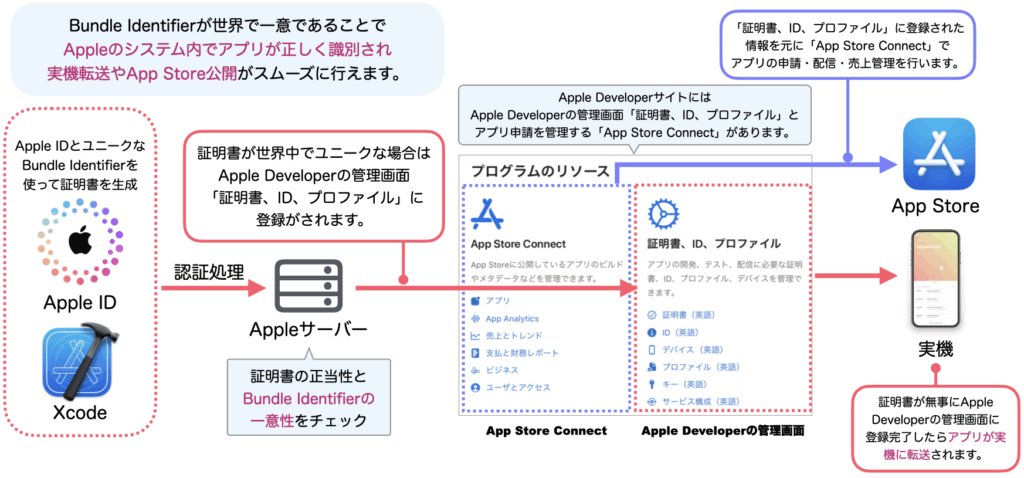
「Bundle Identifier」とアプリの裏側を見ていきましょう。

アプリは、Apple ID とユニークな「Bundle Identifier」を使って証明書を生成します。
Appleサーバーは、証明書の正当性と「Bundle Identifier」の一意性をチェックします。
Apple Developer サイトには、Appleデベロッパーの管理画面「Certificates, Identifiers & Profiles」と、アプリ申請を管理する「App Store Connect」があります。
証明書が世界中でユニークな場合は、Appleデベロッパーの管理画面「Certificates, Identifiers & Profiles」に登録されます。
証明書が無事に Apple Developer の管理画面に登録完了できたら、アプリが実機に転送されます。そして、「Certificates, Identifiers & Profiles」に登録された情報をもとに、「App Store Connect」でアプリの申請・配信・売上管理を行います。
このように、「Bundle Identifier」が世界で一意であることで、Appleのシステム内でアプリが正しく識別され、実機転送や App Store への公開がスムーズに行えます。
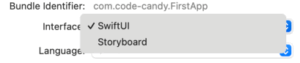
「SwiftUI」を選択します。これにより、アプリのユーザーインターフェースをSwiftUIで構築します。

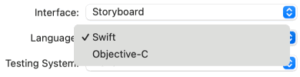
「Swift」を選択します。これにより、アプリのプログラミング言語としてSwiftが使用されます。

「Interface」で「Storyboard」を選択すると「Language」で、Swiftの前に利用されていた「Objective-C」という言語が選択できるようになります。
「Objective-C」は「SwiftUI」の前に利用されていた「Storyboard」でのみ利用ができます。
インターフェイスで「Storyboard」を選択した場合、「Objective-C」も選択可能になります。 「Objective-C」はSwift以前に使用されていたプログラミング言語です。
ただし、SwiftUIを選択した場合は「Objective-C」を使用できません。
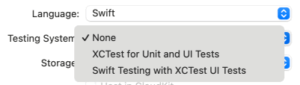
「Testing System」は、どんなテストの仕組みを利用するかを選択します。

アプリの動作を人が毎回チェックするのではなく、コードを書くことで自動的に「この画面は正しく表示されているか?」「この計算は正しいか?」などを確認してくれます。
テストを使わず、まずは動作確認だけをしたい場合は「None」で問題ありません。
テストは後から追加することも可能です。
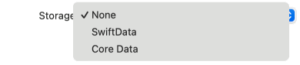
アプリが使用するストレージのオプションを選択します。

「ストレージ」は、アプリの中でデータを保存する仕組みを選ぶ項目です。
選択肢は「None」「SwiftData」「Core Data」の3つがあります。簡単な学習用アプリや、表示だけのアプリなどではこれで問題ありません。
最初は「None」で始めて、あとからプロジェクトに追加することもできます。
すべての設定が完了したら、「Next」をクリックしてプロジェクトを作成しましょう。
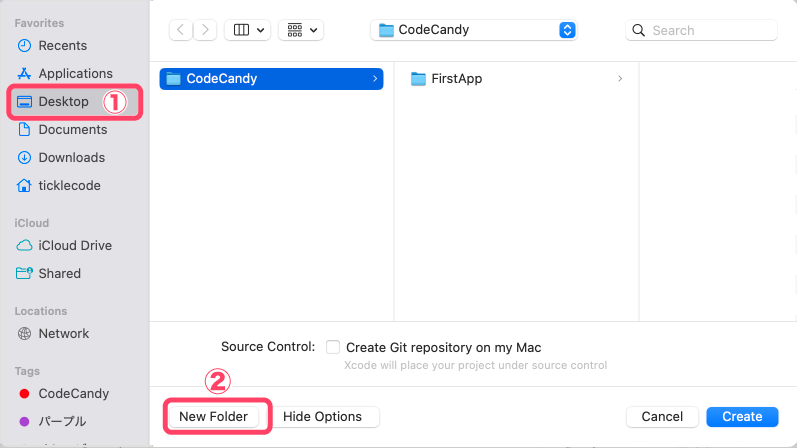
プロジェクトを保存する場所を指定します。
お好きな保存場所を指定してください。

画面下の「Source Control」の項目では、Git の設定ができます。
Git は、コードの変更履歴を記録してくれる仕組みで、複数人での開発や、過去の状態に戻したいときに役立ちます。
ここにチェックを入れると、Mac内に Git の保存場所(リポジトリ) が作成されて、Xcode が変更履歴を自動で管理してくれます。
Git を利用しない場合は、チェックをオフにしておきましょう。
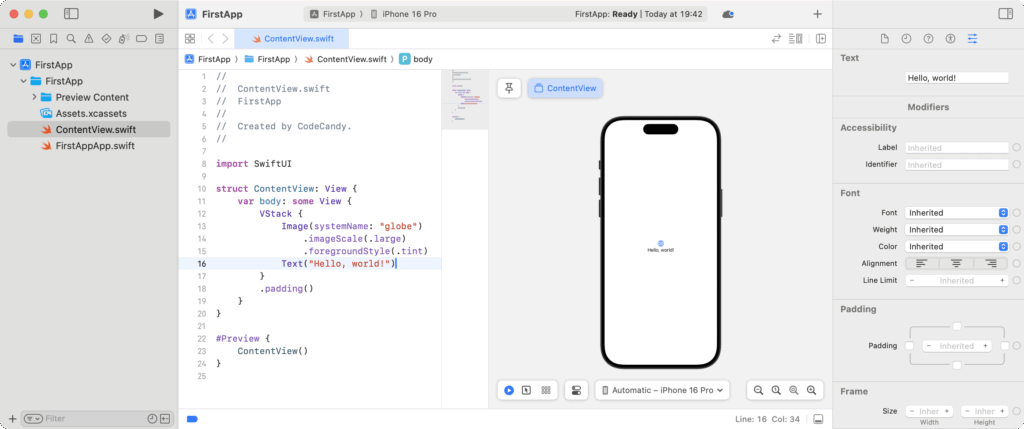
プロジェクトが作成されました。

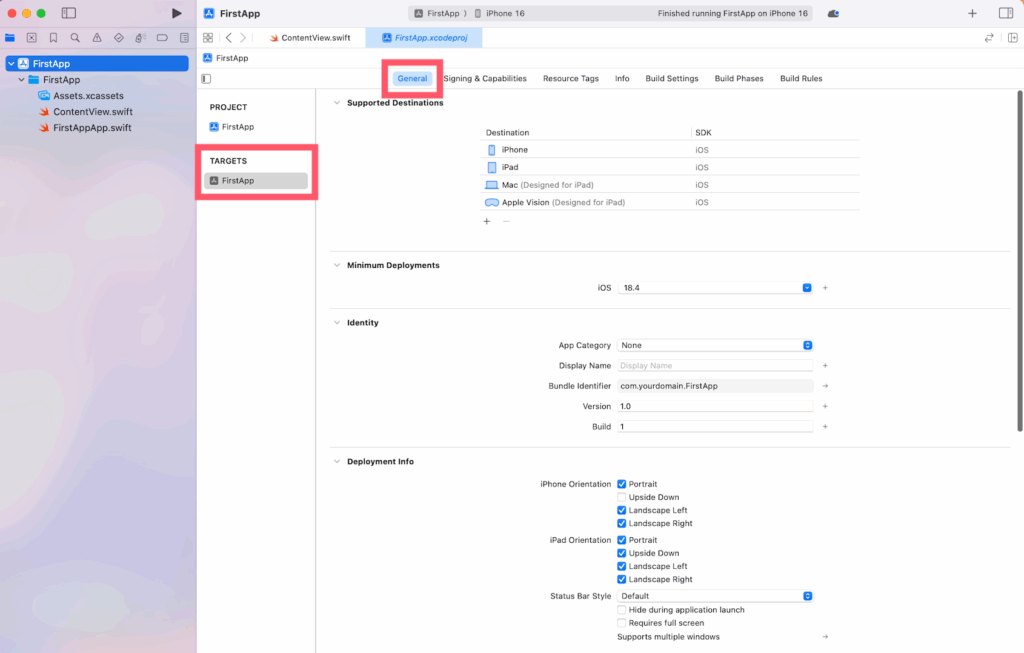
Xcodeでプロジェクトを作成したあと、アプリの基本設定を確認・変更するのが「Target」の「General」タブです。
ここでは、アプリの動作環境や、Apple Store での公開に関わる情報などを設定します。

上から順番に、主な項目を見ていきましょう。

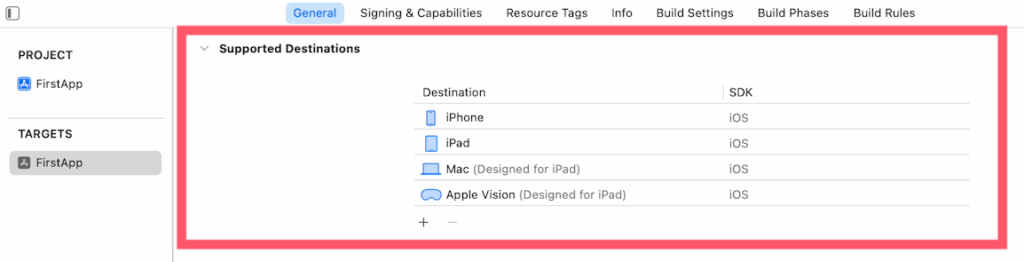
どのデバイスでこのアプリを動かせるかを指定します。
iPhoneやiPadのほか、MacやApple Visionなどのデバイスにも対応するか選べます。

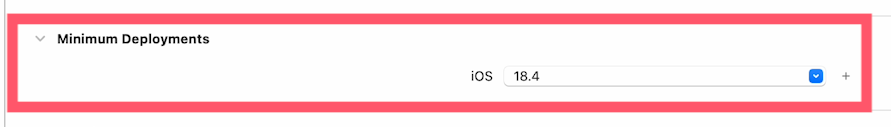
ここでは、アプリが対応するiOSの最小バージョンを指定します。
たとえば「18.4」と設定すると、iOS 18.4以降のデバイスで動作するアプリになります。
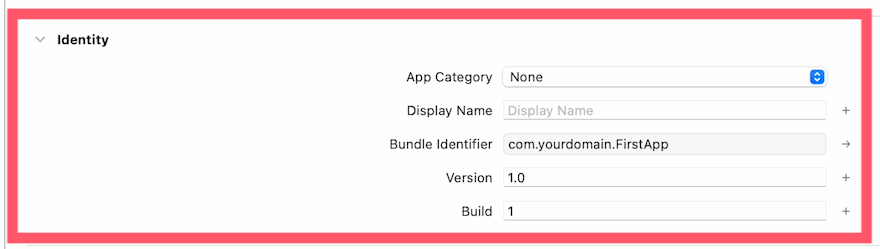
ここでは、アプリの識別に関わる情報を設定します。

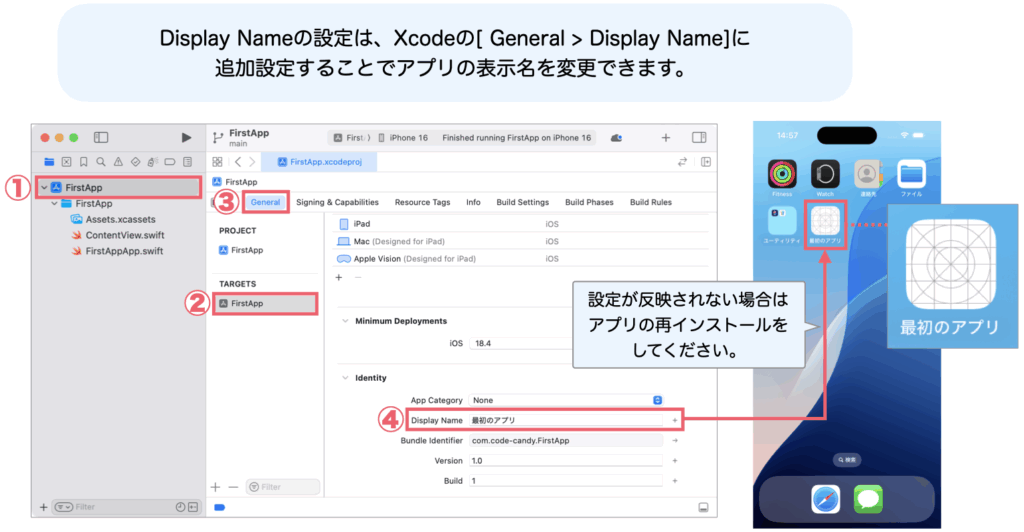
アプリアイコンの下に表示される名前は、「Display Name」設定から変更できます。

上部の「General」タブを開くと、下の方に「Display Name」という項目があります。
ここに任意の名前を入力すると、アプリをインストールしたときの表示名が変更されます。
空欄のままだと、「Product Name」がそのまま使われます。
もし名前が反映されない場合は、アプリを一度削除して、再インストールしてみてください。
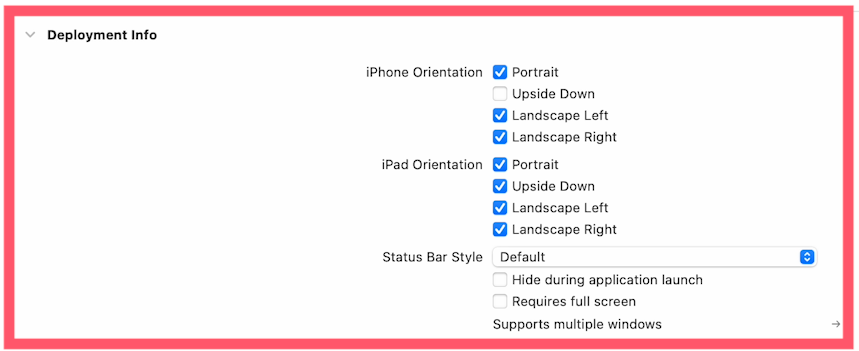
ここでは、アプリがどの向きで使えるか(縦・横など)を設定します。

また、「Status Bar Style」ではアプリ起動時のステータスバーの見た目や、Full Screen表示などの設定が可能です。
次に「Signing & Capabilities」では、アプリを誰が作ったのか、そして本物のアプリであることを証明する仕組みを設定します。
これを「Signing(署名)」と呼びます。

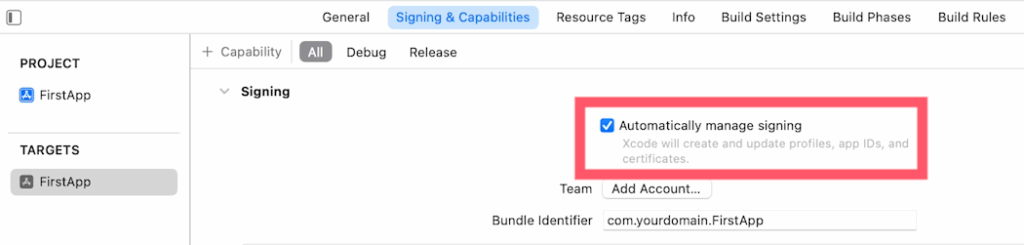
デフォルトで、「Automatically Manage Signing」というチェックが入っています。
この設定のお陰で、証明書やプロファイルの設定を自動で管理できます。
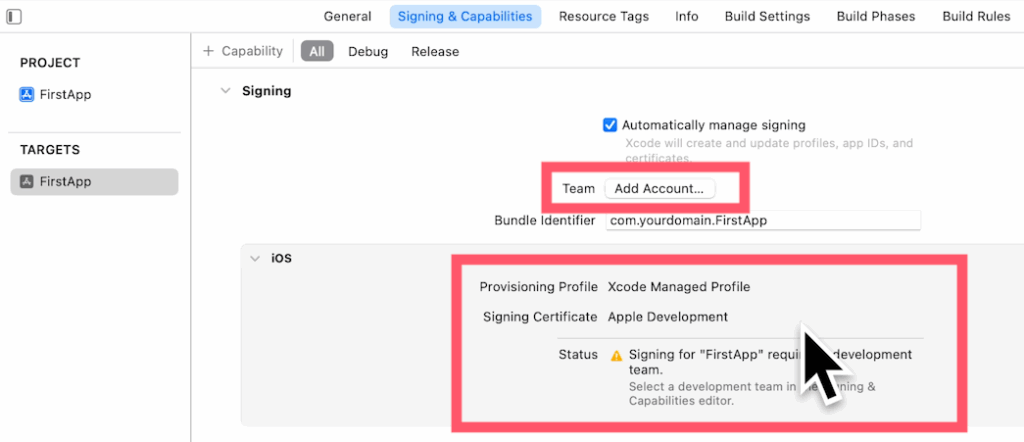
ただし、実機でアプリを動かす場合には、Appleに開発者として登録されている「Team」の情報が必要になります。

この「Add Account」から「Apple ID」を追加することができます。
下の「Status」にある黄色い警告は、「まだ開発チームが設定されていません」という意味です。
ここで、Apple ID を設定すれば、実機転送が可能になります。
App Store にアプリを公開する場合や、Push通知などの機能を使う場合も、この「Signing & Capabilities」の設定が重要になります。
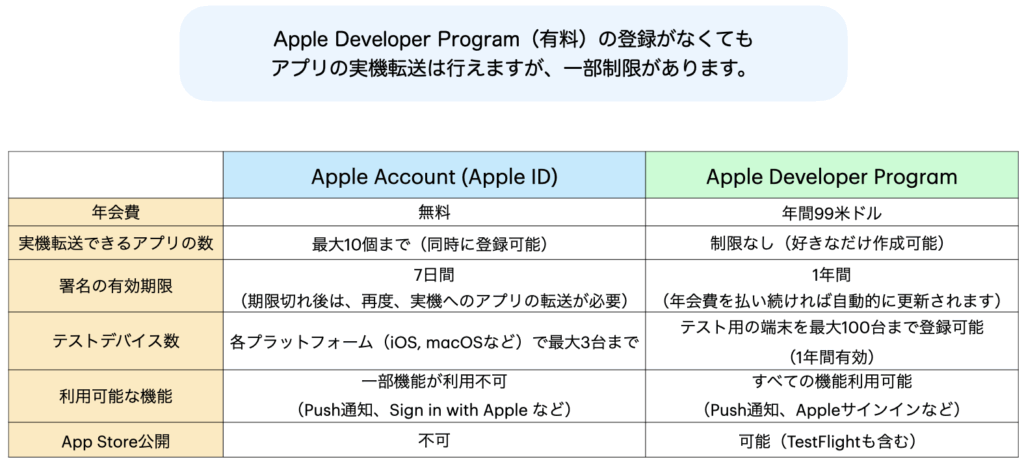
ここでは、無料の Apple ID だけでできることと、有料の Apple Developer Program に登録するとできることの違いを確認しましょう。

Apple ID は無料で使えますが、実機への転送は最大10個のアプリまで、署名(Signing) の有効期限も 7日間 と短めです。そのため、繰り返し再インストールする必要があります。
一方で、Developer Program に登録すると、アプリの数は無制限で、署名も 1年間 有効になります。年会費は $99(USD)、現在のレートでは、日本円で 約13,000円〜15,000円程度 です。
また、テストできるデバイス も拡張され、最大 100台まで登録可能 です。Push通知 や Sign in with Apple などの機能もすべて利用できます。
そして何より、App Store に公開するためには、この Developer Program への登録が必須です。
アプリを本格的にリリースしたい場合には、この有料プランの登録を検討しましょう。
初学者から既にアプリ開発者の方まで、SwiftとSwiftUIのiOSアプリ開発を無理なく楽しく学習ができるアプリです。
SwiftやSwiftUIのレッスンに加えて、公式ドキュメントの読み方も身につけながら、技術の本質的な理解と実装力を効果的に伸ばせるカリキュラムになっています。
新しい技術にも自走して対応できる、そんな「学びの地力」を育てることを目指しています。